<script setup>
import { reactive } from 'vue'
const data = reactive({
speed: 20,
fontSize: 14,
})
</script>
<template>
<!--
如果需要异步获取内容后展示需要使用v-if进行控制,
<uni-notice-bar v-if="text" :text="text"></uni-notice-bar>
-->
<uni-notice-bar
show-icon
show-close
color="#b8e986"
background-color="#417505"
:speed="data.speed"
scrollable
single
text="[单行] 这是 NoticeBar 通告栏,这是 NoticeBar 通告栏,这是 NoticeBar 通告栏"
:fontSize="data.fontSize"
class="big"
></uni-notice-bar>
</template>
<style scoped lang="scss">
.uni-noticebar .data-v-e94d5e72 {
margin-bottom: 0;
padding: 8rpx 6rpx;
}
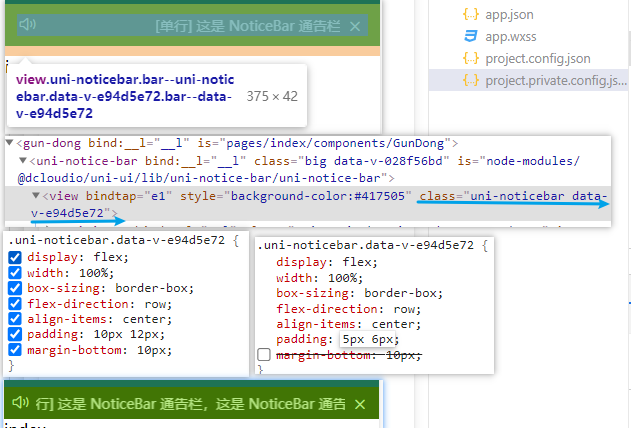
</style>去查阅了微信小程序里的代码,发现.uni-noticebar .data-v-e94d5e72的值,
不想要底边框,所以修改了margin-bottom
修改大小只需要修改padding就行了

如果修改失败,请联系我的邮箱,703722043@qq.com,或者在话题下说明原因,可能我之后就解决了。





