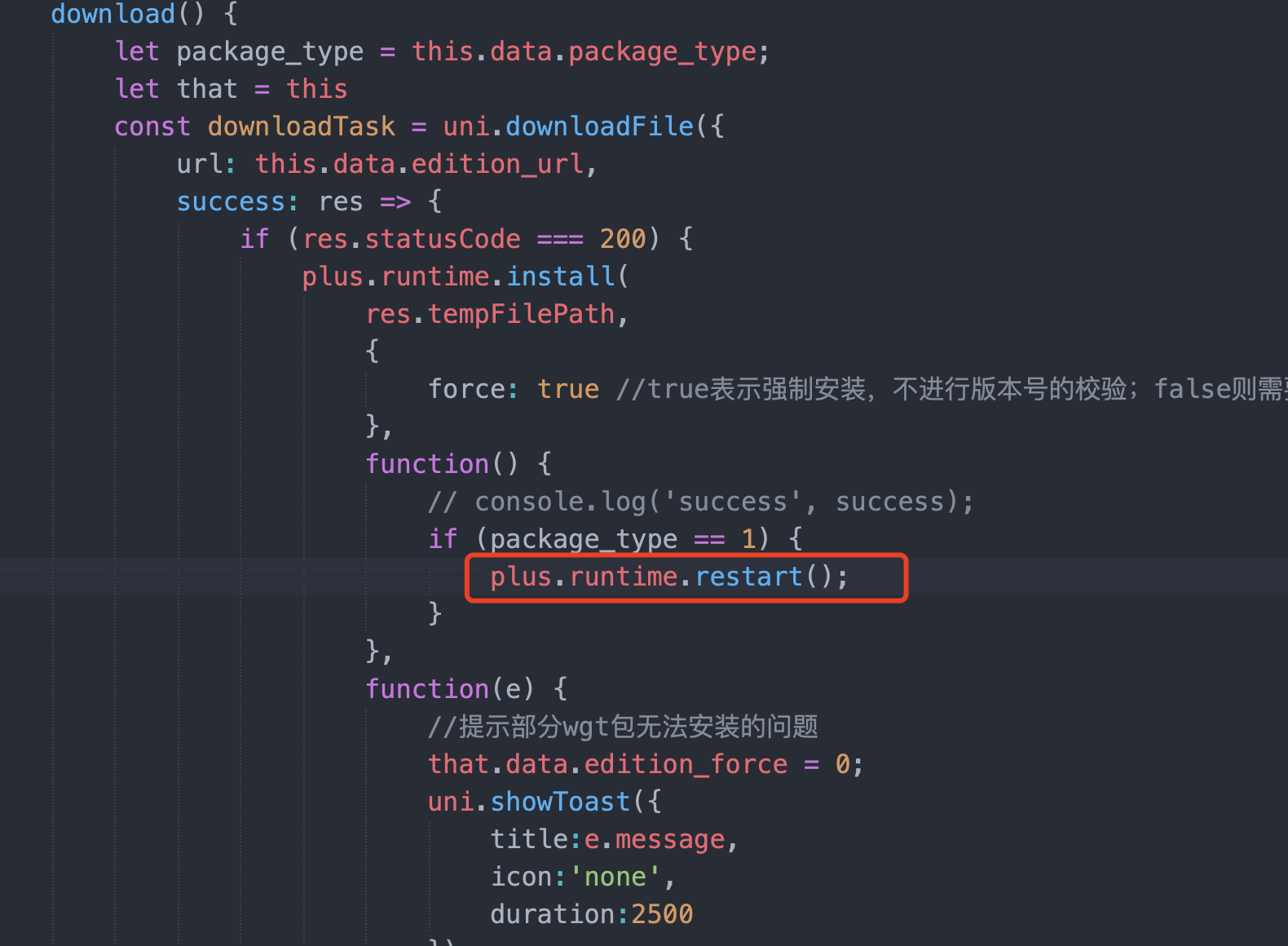
let package_type = this.data.package_type;
let that = this
const downloadTask = uni.downloadFile({
url: this.data.edition_url,
success: res => {
if (res.statusCode === 200) {
plus.runtime.install(
res.tempFilePath,
{
force: true //true表示强制安装,不进行版本号的校验;false则需要版本号校验,
},
function() {
// console.log('success', success);
if (package_type == 1) {
plus.runtime.restart();
}
},
function(e) {
//提示部分wgt包无法安装的问题
that.data.edition_force = 0;
uni.showToast({
title:e.message,
icon:'none',
duration:2500
})
setTimeout(()=>{
uni.navigateBack()
},2000)
}
);
if (package_type == 0) {
// 解决安装app点击取消,更新还在的问题
this.data.edition_force = 0;
uni.navigateBack();
}
}
}- 发布:2023-12-27 15:40
- 更新:2025-08-01 16:05
- 阅读:683
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 14.2.1 (23C71)
HBuilderX类型: 正式
HBuilderX版本号: 3.98
手机系统: Android
手机系统版本号: Android 11
手机厂商: 小米
手机机型: 小米10
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
云打包的APP的wgt升级,下载安装完后,使用plus.runtime.restart()重启app,卡死在启动页没有响应(本地自定义基座没有此问题)
云打包的APP的wgt升级,下载安装完后,使用plus.runtime.restart()重启app,卡死在启动页没有响应(本地自定义基座没有此问题)
预期结果:
云打包的APP的wgt升级,下载安装完后,使用plus.runtime.restart()重启app,不卡死在启动页
云打包的APP的wgt升级,下载安装完后,使用plus.runtime.restart()重启app,不卡死在启动页
实际结果:
云打包的APP的wgt升级,下载安装完后,使用plus.runtime.restart()重启app,卡死在启动页没有响应(本地自定义基座没有此问题)
云打包的APP的wgt升级,下载安装完后,使用plus.runtime.restart()重启app,卡死在启动页没有响应(本地自定义基座没有此问题)





1***@qq.com
解决了吗兄弟
2024-05-31 10:49