2***@qq.com
- 发布:2023-12-28 16:16
- 更新:2023-12-28 19:42
- 阅读:391

喜欢技术的前端 - QQ---445849201
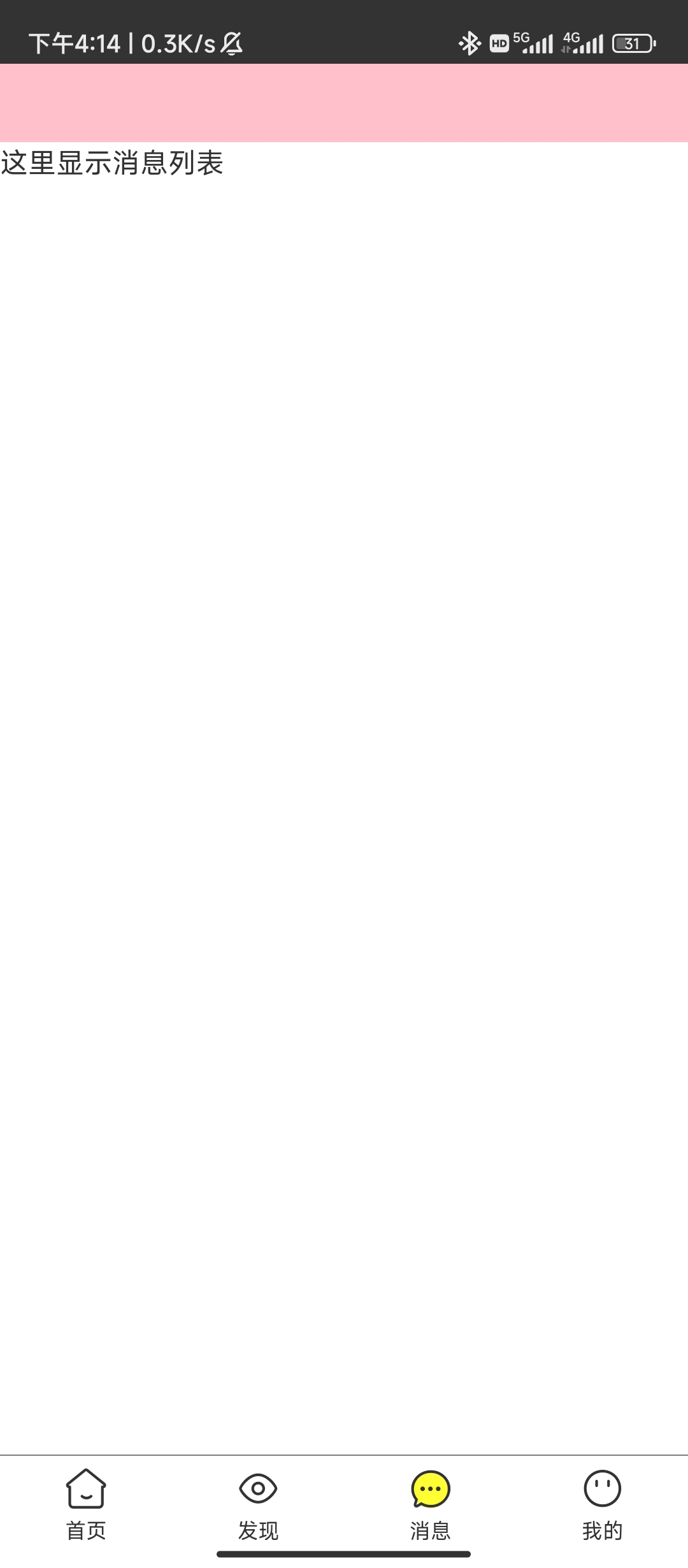
全屏首先,manifest.json 中 配置 "navigationStyle": "custom"
"globalStyle": {
"navigationStyle": "custom"
}其次可以利用 uni.getSystemInfo 获取到状态栏的高度statusBarHeight ,给页面设置padding-top 为电池栏高度,在做一个组件 高度为 statusBarHeight ,fiexd 定位,确保页面滚动不会和电池栏重叠



