<view>{{ item.user.nickname }}</view>
<view class="name-tips" v-if="item.user.officialLogo.length > 0">
<image lazy-load :src="icon.Logo_official" alt="" class="logo_faxian_img"></image>
{{ item.user.officialLogo[0] || '' }}
</view>
<view v-if="item.user.tag === 1" class="logo_faxian">
<image lazy-load :src="icon.logo_faxian" alt="" class="logo_faxian_img"></image>
</view>
</view>``` - 发布:2024-02-27 12:35
- 更新:2024-10-18 11:47
- 阅读:952
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 4.01
手机系统: iOS
手机系统版本号: iOS 17
手机厂商: 苹果
手机机型: piphone13
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
正常取值
正常取值
实际结果:
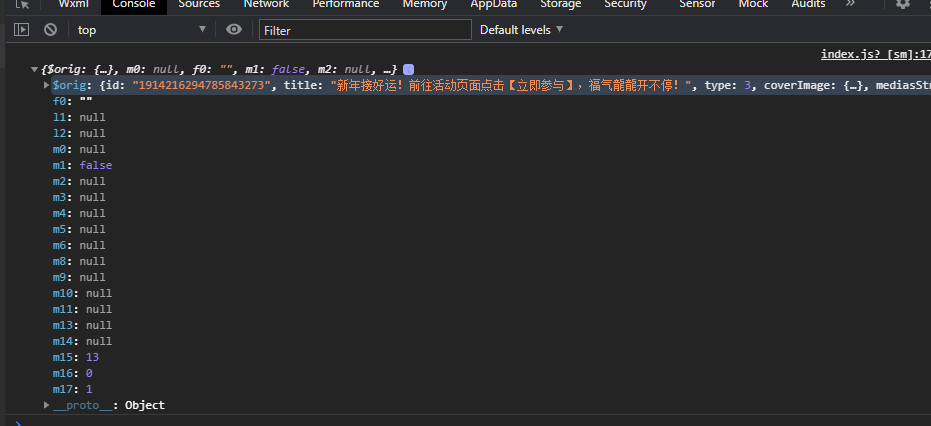
多一层$orig 对象导致无法取值
多一层$orig 对象导致无法取值
bug描述:
使用cli构建项目,原来运行正常,最近重新安装了配置项,就报这个错






4***@qq.com (作者)
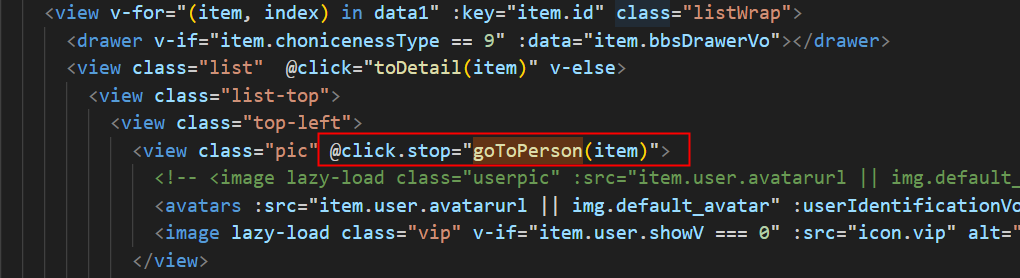
下面贴代码了
2024-02-27 14:22