我这边必现,没有操作步骤,可提供源代码
- 发布:2024-04-08 16:32
- 更新:2024-04-09 10:48
- 阅读:392
产品分类: uniapp/H5
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 12.5 (21G72) M2
HBuilderX类型: 正式
HBuilderX版本号: 4.08
浏览器平台: Chrome
浏览器版本: 版本 123.0.6312.107(正式版本) (arm64)
项目创建方式: HBuilderX
操作步骤:
预期结果:
布局正常
布局正常
实际结果:
布局错乱
布局错乱
bug描述:
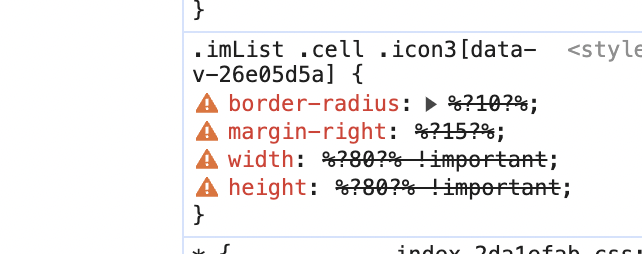
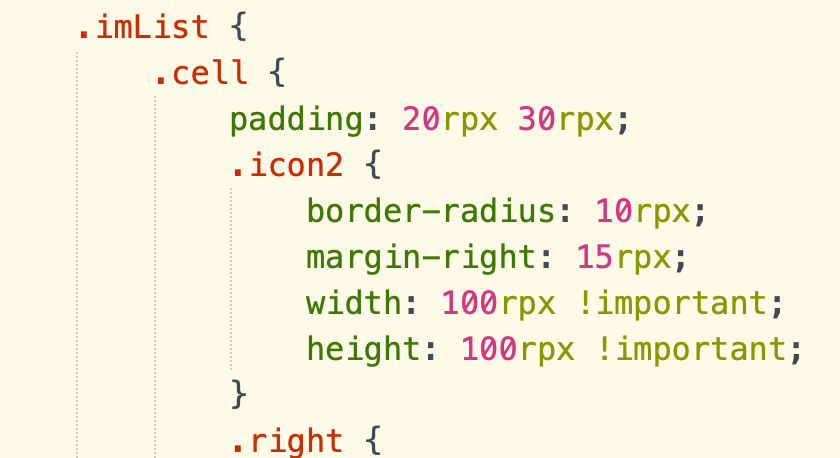
下载的hello-uniapp 代码,为什么在开发调试的时候 会出现rpx转换为这样的情况?导致布局就乱掉了!!!!


rpx是逻辑像素单位,750rpx等于屏幕宽度,适用于移动端开发,pc端不适用,所以进行pc端开发时可以使用px单位。如果想把rpx转px,可以在源码里正则替换,也可以使用三方已经写好的单位转换库。下面介绍下三方库的用法
项目根目录新增文件 postcss.config.js,内容如下。则在编译时,编译器会自动转换rpx单位为px。
// postcss.config.js
const path = require('path')
module.exports = {
parser: 'postcss-comment',
plugins: {
'postcss-import': {
resolve(id, basedir, importOptions) {
if (id.startsWith('~@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3))
} else if (id.startsWith('@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))
} else if (id.startsWith('/') && !id.startsWith('//')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))
}
return id
}
},
'autoprefixer': {
overrideBrowserslist: ["Android >= 4", "ios >= 8"],
remove: process.env.UNI_PLATFORM !== 'h5'
},
// 借助postcss-px-to-viewport插件,实现rpx转px,文档:https://github.com/evrone/postcss-px-to-viewport/blob/master/README_CN.md
// 以下配置,可以将rpx转换为1/2的px,如20rpx=10px,如果要调整比例,可以调整 viewportWidth 来实现
'postcss-px-to-viewport': {
unitToConvert: 'rpx',
viewportWidth: 200,
unitPrecision: 5,
propList: ['*'],
viewportUnit: 'px',
fontViewportUnit: 'px',
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: false,
replace: true,
exclude: undefined,
include: undefined,
landscape: false
},
'@dcloudio/vue-cli-plugin-uni/packages/postcss': {}
}
}感谢反馈。我试了一下没有复现,hello-uniapp 就能复现吗?看图中好像用了CSS预编译器,是否下载了对应的预编译器插件,提供一下可复现的源代码吧
-

n***@163.com (作者)
代码我放在
https://gitee.com/niuting177/hello-bug.git了
调试这个路径下
http://localhost:8080/pages/component/view/view2024-04-08 20:21
n***@163.com (作者)
代码我放在
https://gitee.com/niuting177/hello-bug.git了
调试这个路径下
http://localhost:8080/pages/component/view/view




