详细问题描述
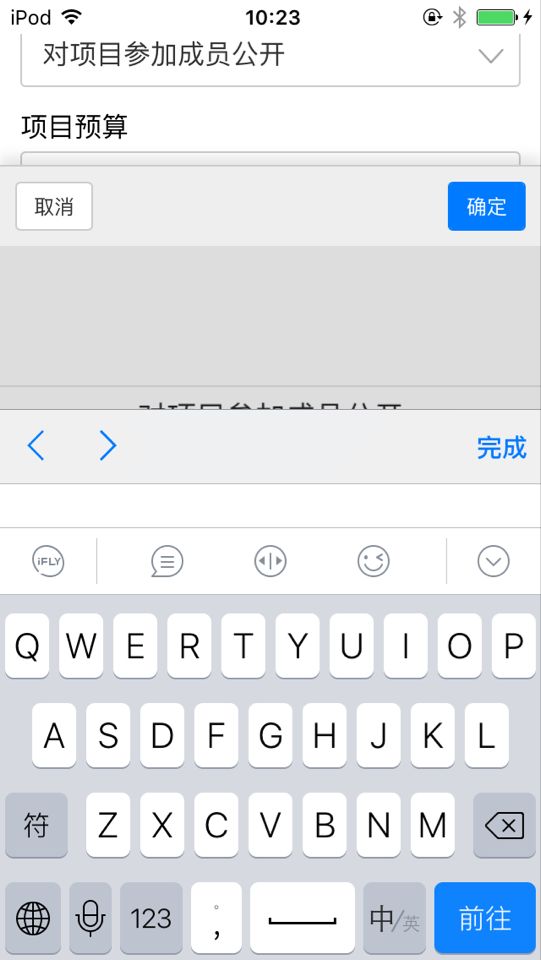
[内容]在ios中,如果此页面内容很多,可以滚动,打开软键盘时候,如果这个页面也有picker选择器,如下图,也会弹出选择器,选择器显示在软键盘下面,demo里面也是这样。安卓是好的。
重现步骤
[步骤]进入一个内容较多的页面,例如我在demo的picker.html上面加了十来个input标签,如代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<!--标准mui.css-->
<link rel="stylesheet" href="../css/mui.min.css">
<!--App自定义的css-->
<link rel="stylesheet" type="text/css" href="../css/app.css" />
<link href="../css/mui.picker.css" rel="stylesheet" />
<link href="../css/mui.poppicker.css" rel="stylesheet" />
<!--<link rel="stylesheet" type="text/css" href="../css/mui.picker.min.css" />-->
<style>
.mui-btn {
font-size: 16px;
padding: 8px;
margin: 3px;
}
h5.mui-content-padded {
margin-left: 3px;
margin-top: 20px !important;
}
h5.mui-content-padded:first-child {
margin-top: 12px !important;
}
.ui-alert {
text-align: center;
padding: 20px 10px;
font-size: 16px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">picker(选择器)</h1>
</header>
<div class="mui-content">
<div class="mui-content-padded">
<div>
<label>
地点
</label>
<input id="course_address" name="course[address]" type="text" value="" placeholder="地点" class="mui-input-clear" />
</div>
<div>
<label>
地点
</label>
<input id="course_address" name="course[address]" type="text" value="" placeholder="地点" class="mui-input-clear" />
</div>
<div>
<label>
地点
</label>
<input id="course_address" name="course[address]" type="text" value="" placeholder="地点" class="mui-input-clear" />
</div>
<div>
<label>
地点
</label>
<input id="course_address" name="course[address]" type="text" value="" placeholder="地点" class="mui-input-clear" />
</div>
<h5 class="mui-content-padded">原生 SELECT</h5>
<select class="mui-btn mui-btn-block">
<option value="item-1">item-1</option>
<option value="item-2">item-2</option>
<option value="item-3">item-3</option>
<option value="item-4">item-4</option>
<option value="item-5">item-5</option>
</select>
<br />
<p>原生 SELECT(选择框)在不同的设备上UI可能会有差异,并且不支持多级联动(多个 SELECT 可实现,但较麻烦),故mui封装了picker组件,参见如下示例。</p>
<h5 class="mui-content-padded">普通示例</h5>
<button id='showUserPicker' class="mui-btn mui-btn-block" type='button'>一级选择示例 ...</button>
<div id='userResult' class="ui-alert"></div>
<h5 class="mui-content-padded">级联示例</h5>
<button id='showCityPicker' class="mui-btn mui-btn-block" type='button'>二级联动示例 ...</button>
<div id='cityResult' class="ui-alert"></div>
<button id='showCityPicker3' class="mui-btn mui-btn-block" type='button'>三级联动示例 ...</button>
<div id='cityResult3' class="ui-alert"></div>
</div>
</div>
<script src="../js/mui.min.js"></script>
<!--<script src="../js/mui.picker.min.js"></script>-->
<script src="../js/mui.picker.js"></script>
<script src="../js/mui.poppicker.js"></script>
<script src="../js/city.data.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/city.data-3.js" type="text/javascript" charset="utf-8"></script>
<script>
(function($, doc) {
$.init();
$.ready(function() {
//普通示例
var userPicker = new $.PopPicker();
userPicker.setData([{
value: 'ywj',
text: '董事长 叶文洁'
}, {
value: 'aaa',
text: '总经理 艾AA'
}, {
value: 'lj',
text: '罗辑'
}, {
value: 'ymt',
text: '云天明'
}, {
value: 'shq',
text: '史强'
}, {
value: 'zhbh',
text: '章北海'
}, {
value: 'zhy',
text: '庄颜'
}, {
value: 'gyf',
text: '关一帆'
}, {
value: 'zhz',
text: '智子'
}, {
value: 'gezh',
text: '歌者'
}]);
var showUserPickerButton = doc.getElementById('showUserPicker');
var userResult = doc.getElementById('userResult');
showUserPickerButton.addEventListener('tap', function(event) {
userPicker.show(function(items) {
userResult.innerText = JSON.stringify(items[0]);
//返回 false 可以阻止选择框的关闭
//return false;
});
}, false);
//-----------------------------------------
//级联示例
var cityPicker = new $.PopPicker({
layer: 2
});
cityPicker.setData(cityData);
var showCityPickerButton = doc.getElementById('showCityPicker');
var cityResult = doc.getElementById('cityResult');
showCityPickerButton.addEventListener('tap', function(event) {
cityPicker.show(function(items) {
cityResult.innerText = "你选择的城市是:" + items[0].text + " " + items[1].text;
//返回 false 可以阻止选择框的关闭
//return false;
});
}, false);
//-----------------------------------------
// //级联示例
var cityPicker3 = new $.PopPicker({
layer: 3
});
cityPicker3.setData(cityData3);
var showCityPickerButton = doc.getElementById('showCityPicker3');
var cityResult3 = doc.getElementById('cityResult3');
showCityPickerButton.addEventListener('tap', function(event) {
cityPicker3.show(function(items) {
cityResult3.innerText = "你选择的城市是:" + (items[0] || {}).text + " " + (items[1] || {}).text + " " + (items[2] || {}).text;
//返回 false 可以阻止选择框的关闭
//return false;
});
}, false);
});
})(mui, document);
</script>
</body> </html>
点击第一个input输入框,会弹出软键盘,将页面拉到最底部。
[结果]在软键盘上面显示出来picker选择器。
[期望]在软键盘上面不显示出来picker选择器。
运行环境
[系统版本]在最新的demo上面
[浏览器版本]ios
[IDE版本]
[mui版本]最新版本
附件
[代码片段]
[安装包]
联系方式
[QQ]1611212383
[电话]15300928917