- 发布:2025-03-21 10:36
- 更新:2025-03-21 11:18
- 阅读:255
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11
HBuilderX类型: 正式
HBuilderX版本号: 4.36
手机系统: 全部
手机厂商: 华为
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
测试过的手机:
示例代码:
<map id="amap"
style="page"
show-location="false"
show-scale="true"
show-compass="true"
longitude="121"
latitude="29"
scale="scale"
layer-style="'a205ce3fe740002704cfb8e099773fb0'"
></map>
操作步骤:
正常步骤
正常步骤
预期结果:
显示我要的自定义地图
显示我要的自定义地图
实际结果:
仅能显示底图
仅能显示底图
bug描述:
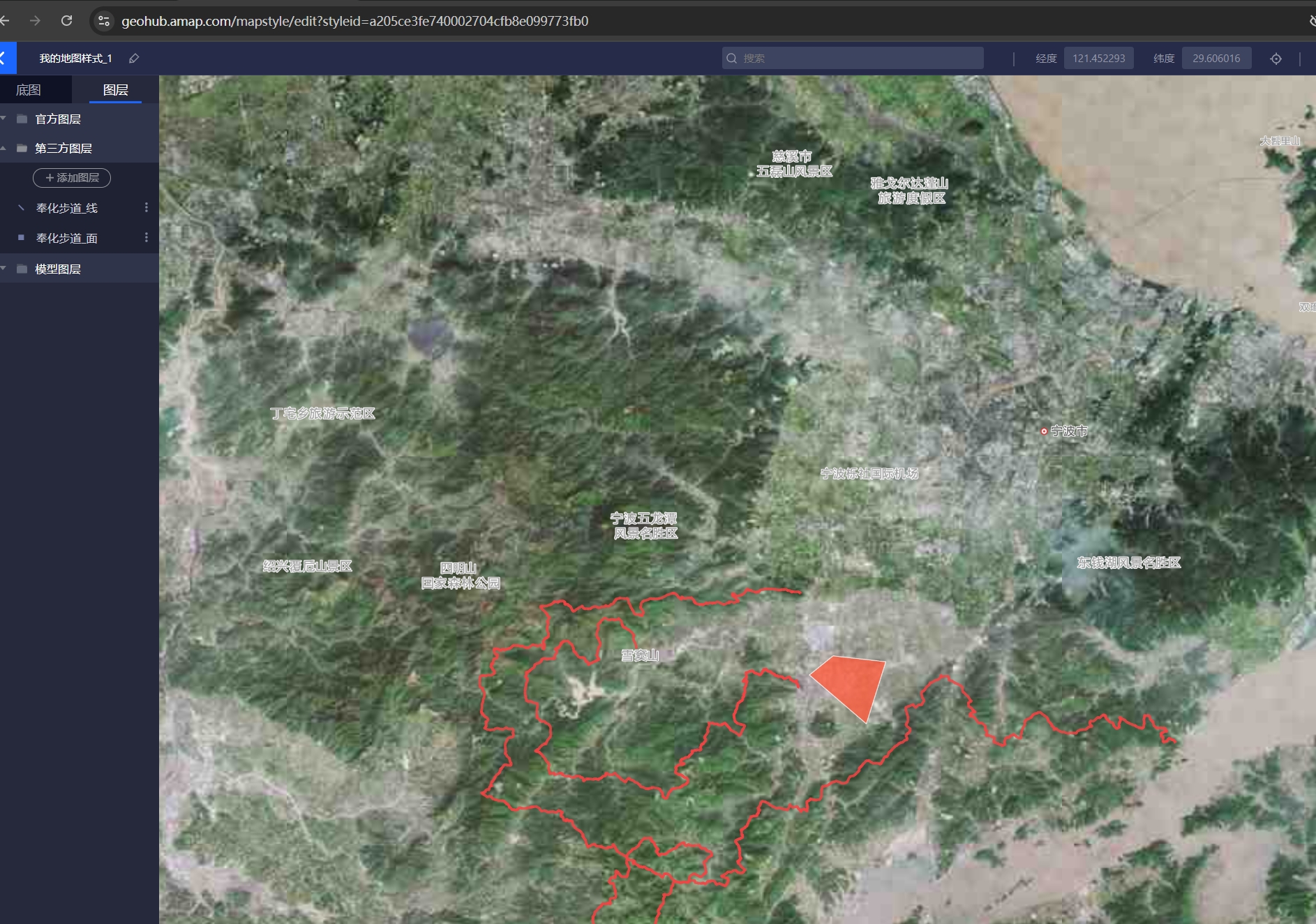
在map组件中 设置了 :layer-style="'a205ce3fe740002704cfb8e099773fb0'" , 能够正常显示自定义地图的底图,但无法加载自定义地图中的第三方数据(图层)。
通过高德工单咨询,得到回复:
经过研发排查,您发给我的样式显示的是卫星图层,卫星图和自定义样式冲突,目前自定义样式优先级更高,如果要显示开启卫星图层,需要先关闭自定义样式,Android端开启卫星图层方法: AMap.setMapType(AMap.MAP_TYPE_SATELLITE);// 卫星地图模式
IOS端开启卫星图方法:
///地图类型。注意:自定义样式优先级高于mapType,如开启了自定义样式,要关闭自定义样式后mapType才生效
@property (nonatomic) MAMapType mapType;