<u-image src="@/static/img/weather/0@1x.png" width="60rpx" height="60rpx"></u-image>
<image src="@/static/img/weather/0@1x.png" style="width: 60rpx;height: 60rpx;"></image>
<image src="@/static/pay-ali.png" style="width: 60rpx;height: 60rpx;"></image>
<image :src="imageUrl" style="width: 60rpx;height: 60rpx;"></image>- 发布:2025-03-24 11:30
- 更新:2025-11-09 19:15
- 阅读:295
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows 10 专业版
HBuilderX类型: 正式
HBuilderX版本号: 4.56
手机系统: Android
手机系统版本号: Android 14
手机厂商: 华为
手机机型: 小米
页面类型: vue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
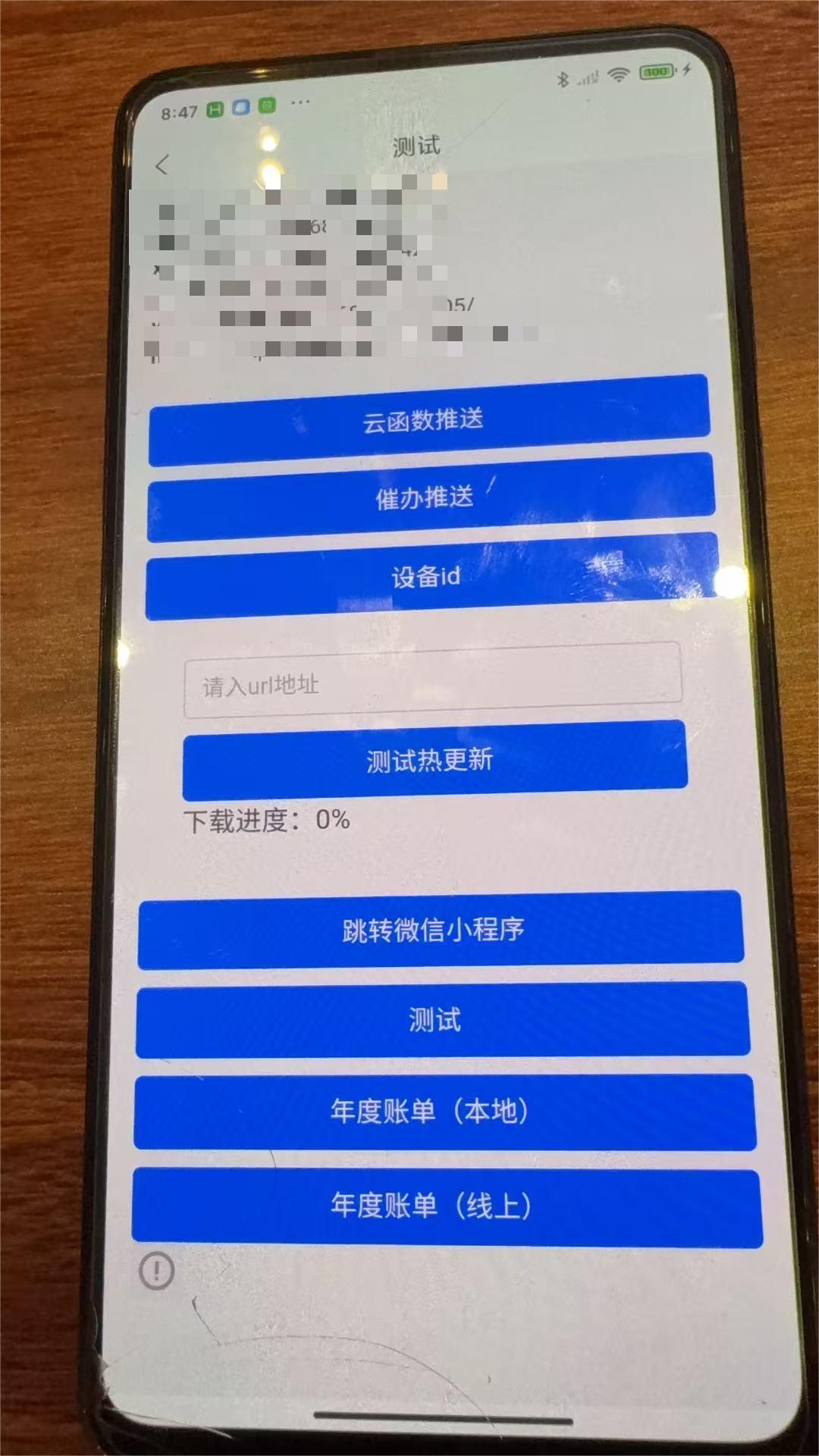
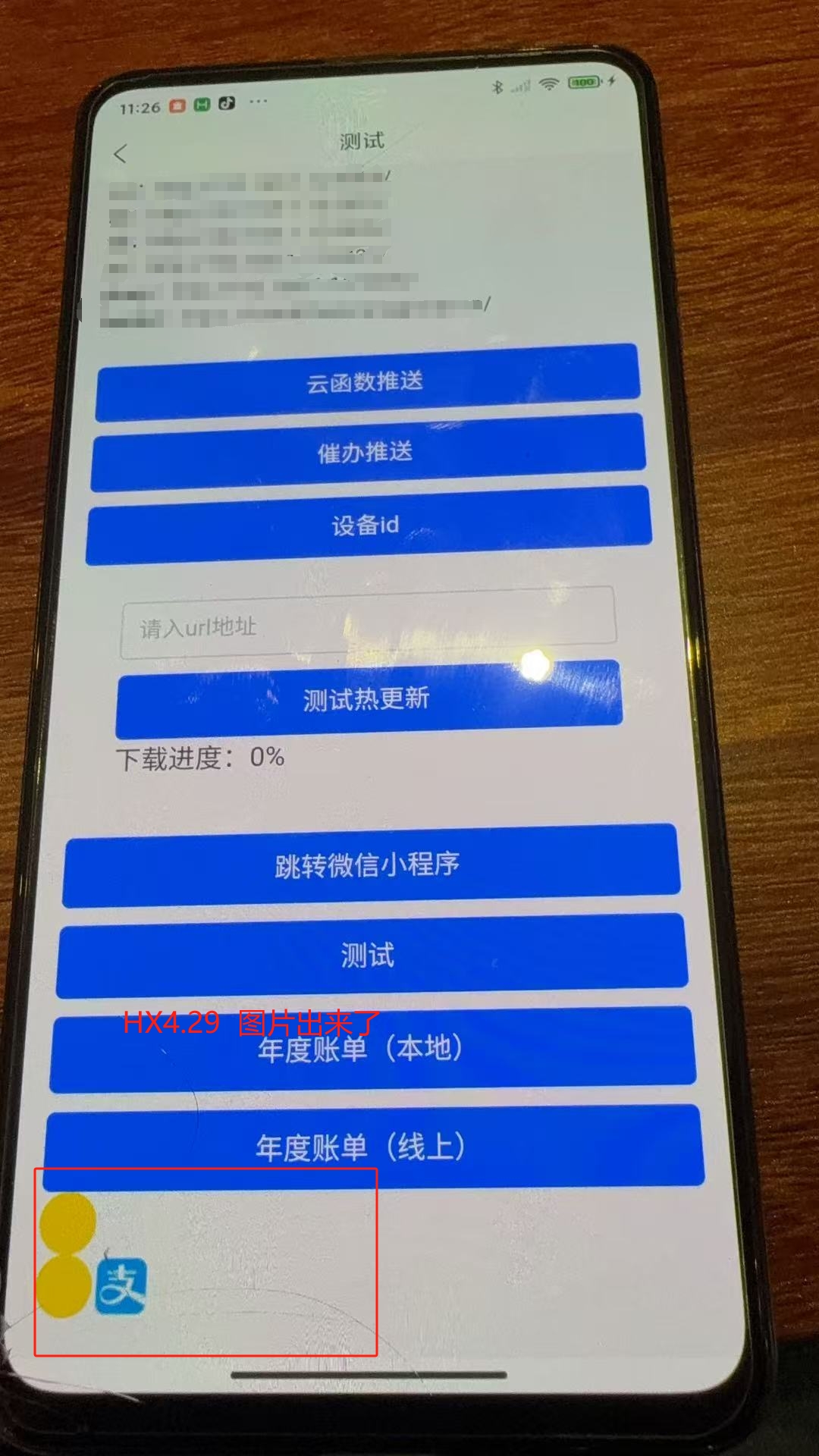
操作步骤:
<u-image src="@/static/img/weather/0@1x.png" width="60rpx" height="60rpx"></u-image>
<image src="@/static/img/weather/0@1x.png" style="width: 60rpx;height: 60rpx;"></image>
<image src="@/static/pay-ali.png" style="width: 60rpx;height: 60rpx;"></image>
<image :src="imageUrl" style="width: 60rpx;height: 60rpx;"></image>
<u-image src="@/static/img/weather/0@1x.png" width="60rpx" height="60rpx"></u-image>
<image src="@/static/img/weather/0@1x.png" style="width: 60rpx;height: 60rpx;"></image>
<image src="@/static/pay-ali.png" style="width: 60rpx;height: 60rpx;"></image>
<image :src="imageUrl" style="width: 60rpx;height: 60rpx;"></image>预期结果:
图片能正常显示
图片能正常显示
实际结果:
图片和图标等本地资源都显示不出来
图片和图标等本地资源都显示不出来







自学成才
这个是通用问题,我也是这样的,愁的,不知道该怎么办
2025-11-09 19:16
DCloud_UNI_yuhe
回复 自学成才: 提供一下复现项目看看
2025-11-17 16:47