<template>
<view>
<input :value="username" maxlength="18" />
</view>
</template>
<script>
export default {
data() {
return {
username: ''username"
}
}
}
</script>- 发布:2025-04-01 15:24
- 更新:2025-04-01 16:04
- 阅读:235
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 11
HBuilderX类型: 正式
HBuilderX版本号: 4.57
手机系统: Android
手机系统版本号: Android 12
手机厂商: 华为
手机机型: 模拟器
页面类型: nvue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
手机开启深色模式后打开APP
手机开启深色模式后打开APP
预期结果:
输入框显示username
输入框显示username
实际结果:
输入框空白
输入框空白
bug描述:
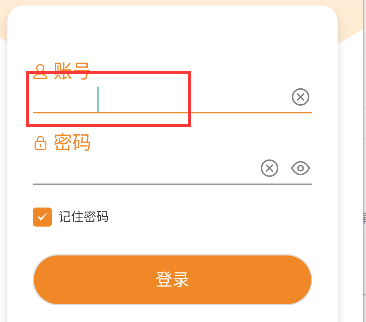
手机切换深色模式后,input主键内容无法显示,如图显示的输入框有值(不是空格),没有显示出来