问题:我使用ajax拿http://www.zjxfj.gov.cn/article/html/20161216043851758.html这个网址的数据,在苹果6手机上和浏览器就拿不到数据,在华为荣耀6手机上就可以拿到数据?
操作步骤:
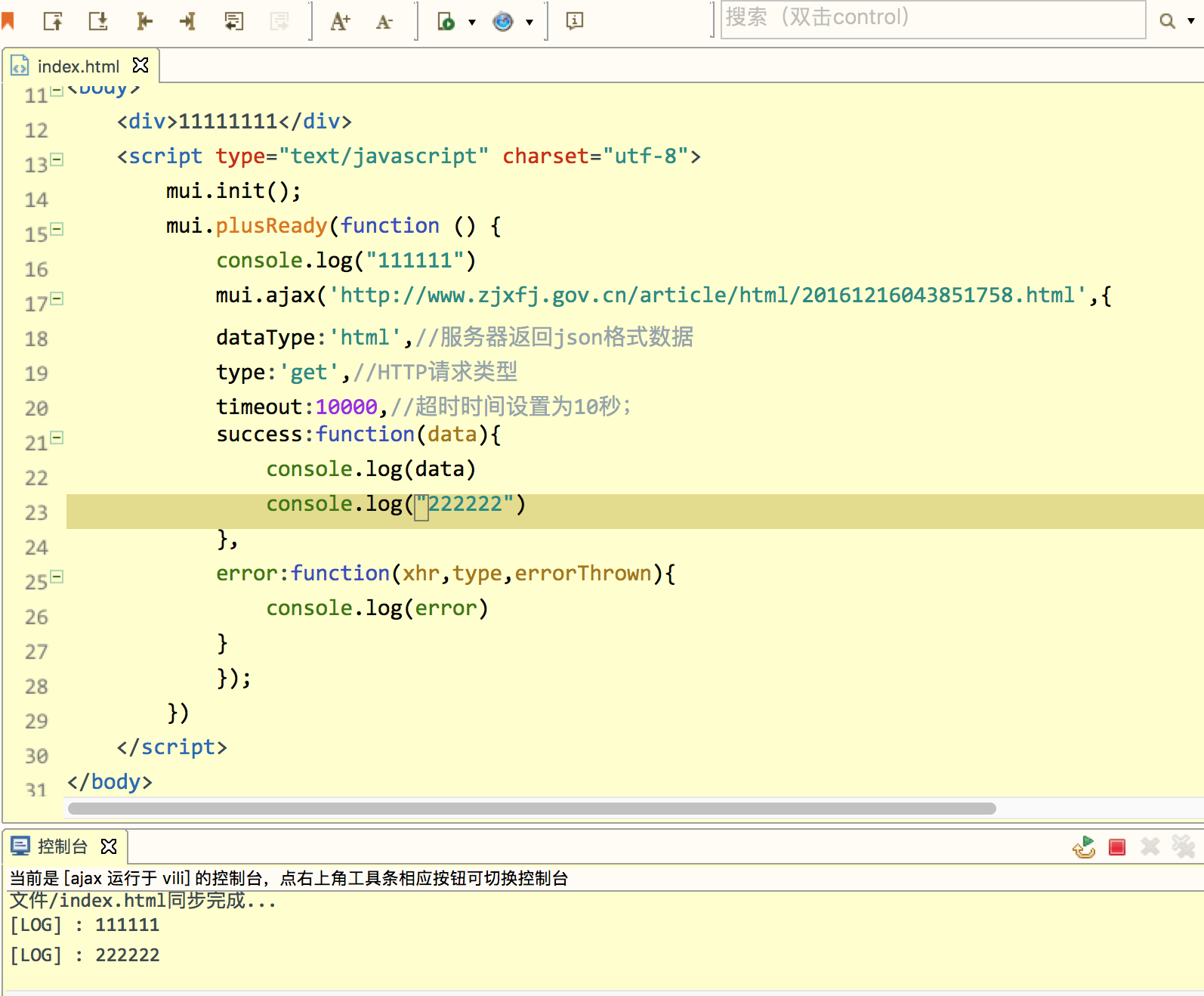
1.新建工程移动App工程,建立一个空模版的工程,在index.html文件写下如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
</head>
<body>
<div>11111111</div>
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function () {
console.log("111111")
mui.ajax('http://www.zjxfj.gov.cn/article/html/20161216043851758.html',{
dataType:'html',//服务器返回json格式数据
type:'get',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
success:function(data){
console.log('wwww'+data)
console.log('11'+'22')
},
error:function(xhr,type,errorThrown){
console.log(error)
}
});
})
</script>
</body>
</html> 2.点击菜单栏的运行-手机运行或者直接浏览器运行。
- 查看输出结果。
[结果]
华为手机有输出结果,iphone6和浏览器没有输出data数据?






6***@qq.com (作者)
1.请求http://www.zjxfj.gov.cn/portal/findArticle.action?resourceId=4028814559af0262015a1690290d2a78这个地址时候,用苹果手机就能拿到数据,同样都是使用http协议传输的。
2.确实是浏览器跨域的原因。
2017-02-24 10:06