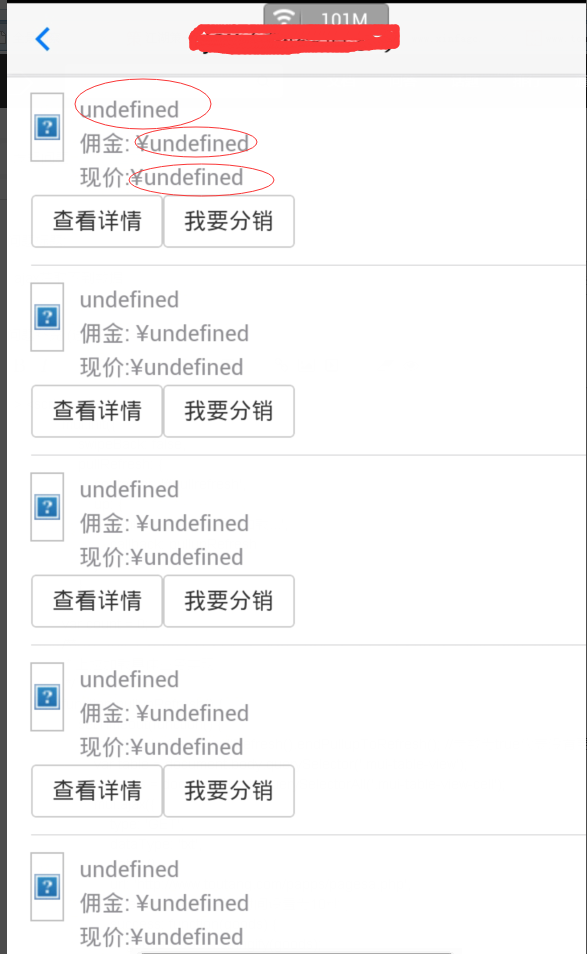
求救 !!!!!!!ajax获取不到数据,是哪里错误了
<script>
mui.init({
swipeBack: false,
pullRefresh: {
container: '#pullrefresh',
up: {
contentrefresh: '正在加载...',
callback: pullupRefresh
}
}
});
var count = 0;
/**
* 上拉加载具体业务实现
*/
function pullupRefresh() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPullupToRefresh(); //参数为true代表没有更多数据了。
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
mui.ajax({
type: 'GET',
dataType: 'txt',
data: {},
url: 'pagesa.php',
timeout:10000,//超时时间设置为10秒;
success: function(goods) {
goods = JSON.stringify(goods);
var j = eval(goods).length;
var i = cells.length;
var len = 0;
if (j) {
for (len = 5; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.setAttribute('gc_id', eval(goods)[i].id);
li.innerHTML = '<img class="mui-media-object mui-pull-left" src="'+ eval(goods)[i].goods_img+'"><div class="mui-media-body"><p class="mui-ellipsis3">' + eval(goods)[i].goods_name + '</p><p class="mui-ellipsis">佣金: ¥' + eval(goods)[i].goods_comm_fixed + '</p><p class="mui-ellipsis2">现价:¥' + eval(goods)[i].goods_price + '</p></div><div class="mui-button-dis"><button class="dis-button1">查看详情</button><button class="dis-button2">我要分销</button></div>';
table.appendChild(li);
}
}
}
});
}, 1000);
}
if (mui.os.plus) {
mui.plusReady(function() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
}, 1000);
});
} else {
mui.ready(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
});
}
</script>