我的页面由两个webview构成
子webview用来做上下拉刷新
父webview里面有一个区域滚动组件
在pc浏览器的chrome模拟器里面一切正常
但是在真机调试的时候发生了以下情况:
子webview的上下拉刷新是正常的(除了下拉的提示信息看不到(这有可能是.mui-pull-top-pocket的top值的问题,,,,,暂且不讨论这个问题))
出现问题的是:
父webview的区域滚动组件失效了!!!!
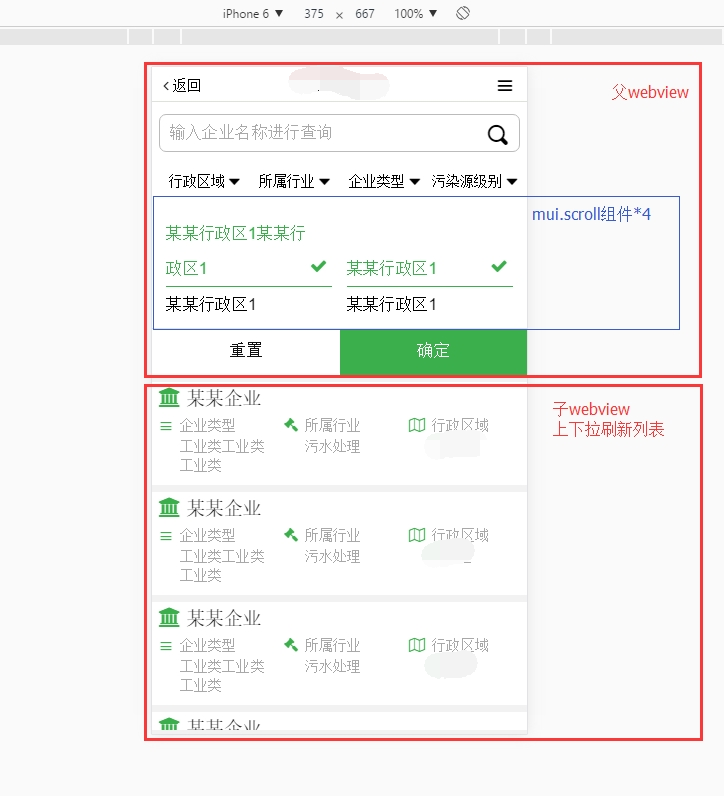
在pc端上的效果图:

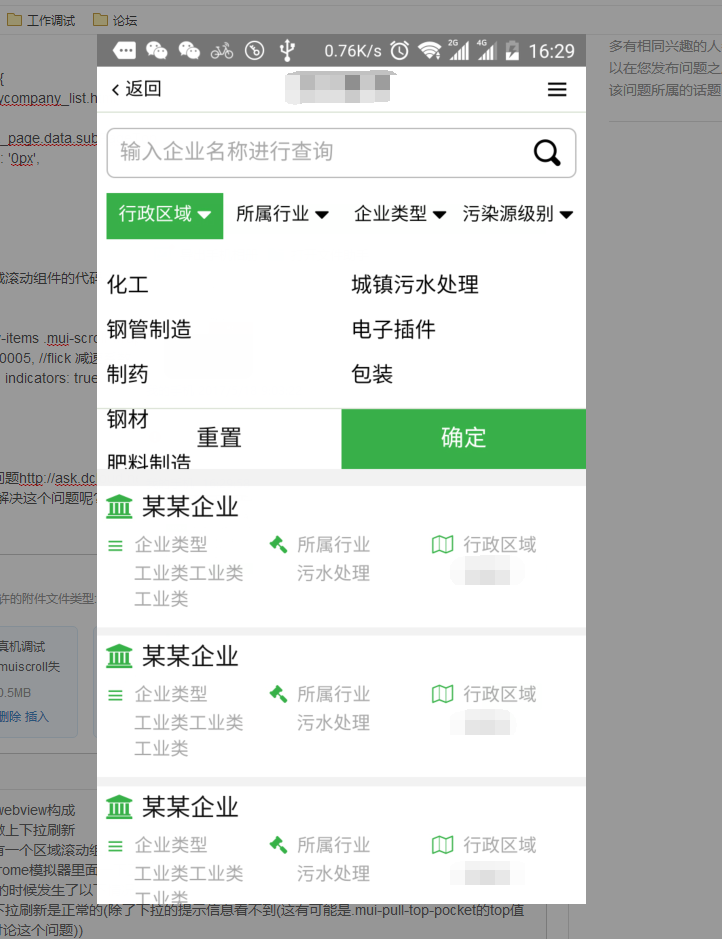
真机调试的效果图:
初始化子页面的代码:
mui.init({
subpages: [{
url: 'querycompany_list.html',
styles: {
top: hk_page.data.subPageTop,
bottom: '0px',
}
}]
});初始化父页面区域滚动组件的代码
//初始化区域滚动
mui('#js-category-items .mui-scroll-wrapper').scroll({
deceleration: 0.0005, //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006
indicators: true
});这里有个类似的问题http://ask.dcloud.net.cn/question/21910,但是没有答案
所以,我应该怎样解决这个问题呢?