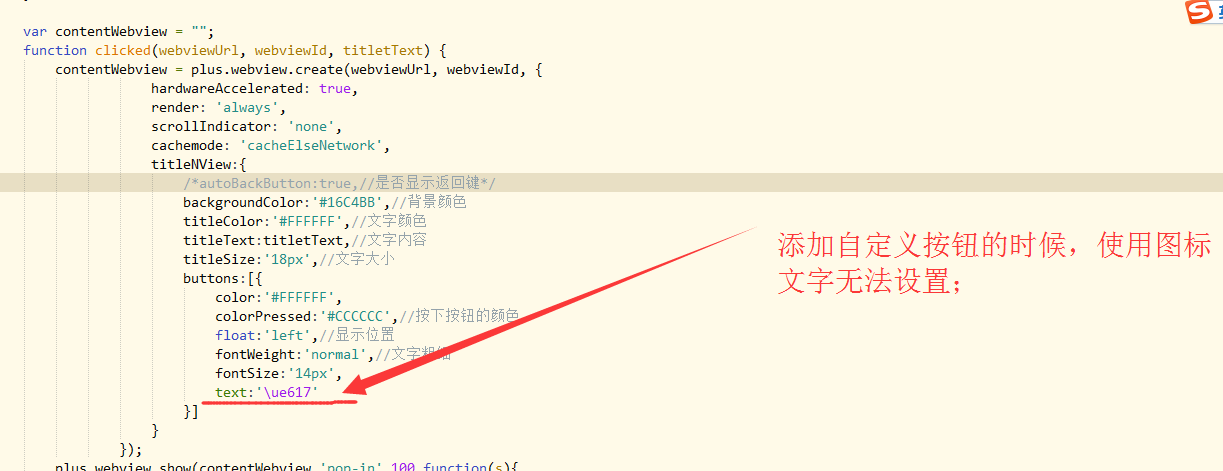
在使用titleNView做导航栏的时候,自己配置自定义图标;
在使用字体文字的时候,自定义的图标文字不显示;
1***@163.com
- 发布:2017-07-20 17:07
- 更新:2017-08-22 15:31
- 阅读:2689



Trust - 少说废话
请仔细阅读文档,未指定fontSrc。这个字体文件与html的不一样,fontSrc要使用_www/fonts/xxx.tff这种格式。
http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewCustomButtonStyles
webview2 = plus.webview.create('http://m.weibo.cn/u/3196963860', 'test', {
'titleNView': {
'backgroundColor': '#D74B28',
'titleText': '标题栏文字',
'titleColor': '#FFFFFF',
'progress':{color:'#C40000'},
//'splitLine':{color:'#00CC40'},
'type':'default',
'coverage':'150px',
'autoBackButton': true,
'buttons':[{text:'\ue507',float:'right','fontSrc':'_www/fonts/mui.ttf','fontSize':'26px',onclick:clickButton}]
}
});


