【求助】沉浸式状态栏多出了白色一条,如何解决?
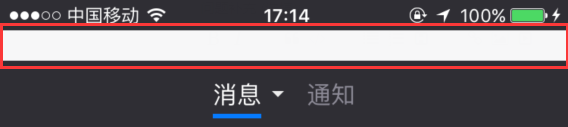
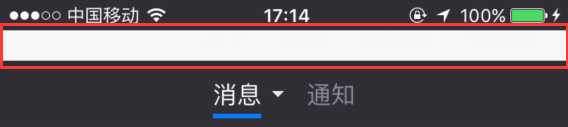
如下图:
- 发布:2017-08-19 17:18
- 更新:2017-08-19 23:07
- 阅读:4195
coffey (作者)
已经解决问题,整理一下解决过程。
使用的UI环境为Framework7。
正确设置了HBuilder沉浸式状态栏。
在Android平台下正常,在IOS平台下首次跳转都会出现白条,刷新Webview后白条消失。
问题表现(如下图):
经过各个代码段的测试及手册查询,发现Framework7自带了一个statusbarOverlay初始化属性(默认是启用的),该属性主要用于监测IOS平台下webAPP是否全屏(Framework7的作者为兼容PhoneGap特地写的),HBuilder在不启用沉浸式状态栏的情况下是正常的,但在启用沉浸式状态栏后就会与Framework7的statusbarOverlay产生冲突。
解决方法
关闭 Framework7的statusbarOverlay属性。
/*初始化APP框架*/
var App = new Framework7({
.....
statusbarOverlay:false /*关闭全屏幕模式状态栏覆盖*/
.....
});






coffey (作者)
已经正确配置了沉浸式了,在Android平台下正常,但是在ios平台下就会有这样一条白条,刷新Webview后就没有了,就第一次加载的时候会出现这样的问题。
2017-08-19 22:20
coffey (作者)
回复 coffey:已经解决问题,是Framework7的statusbarOverlay属性引起的,设置成false就可以了,否则Framework7会自动检测是否全屏,与HBuilder产生冲突。
2017-08-19 22:54