不知道我又没有写错,根据官方demo修改的

- 运行代码
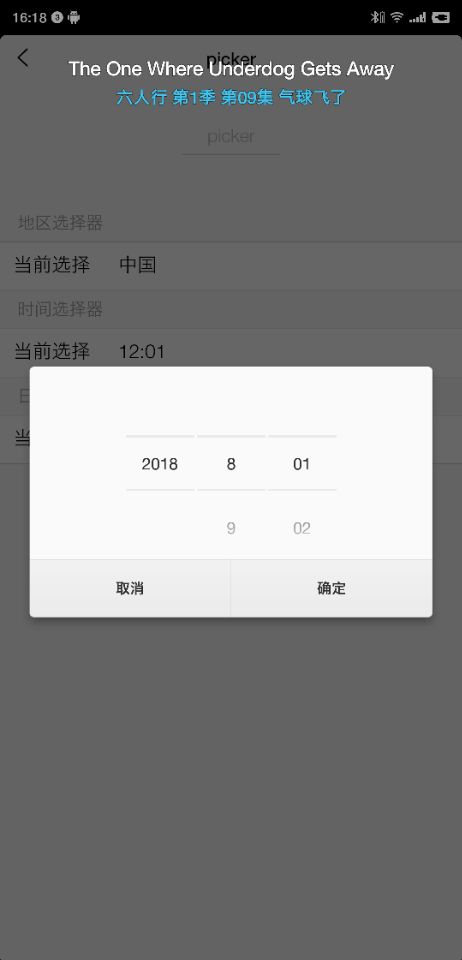
<view class="page-section-title">日期选择器</view> <view class="uni-list"> <view class="uni-list-cell"> <view class="list-left"> 当前选择 </view> <view class="uni-list-cell-db"> <picker mode="date" :value="date" start="2015-09" end="2040-09" @change="bindDateChange" fields="month"> <view class="uni-input">{{date}}</view> </picker> </view> </view> </view> ----------------------------------------------------- data() { return { title: 'picker', array: ['中国', '美国', '巴西', '日本'], index: 0, date: '2016-09', time: '12:01' } }, - 手机真机上显示错误,只能显示2018年,月份也是现实8、9两个,还显示了day



