概要
在HBuilderX中开发的应用可以提交到云端打包生成apk(Android平台)和ipa(iOS平台)。
如果本地配置好对应的原生开发环境,也可以使用本地打包
- Android平台:Android离线打包指南
- iOS平台:iOS离线打包指南
生成App资源
- 选中需要打包项目名称
- 点击菜单栏,发行->本地打包->生成本地App资源
- 将App资源配置到原生打包环境
Android平台
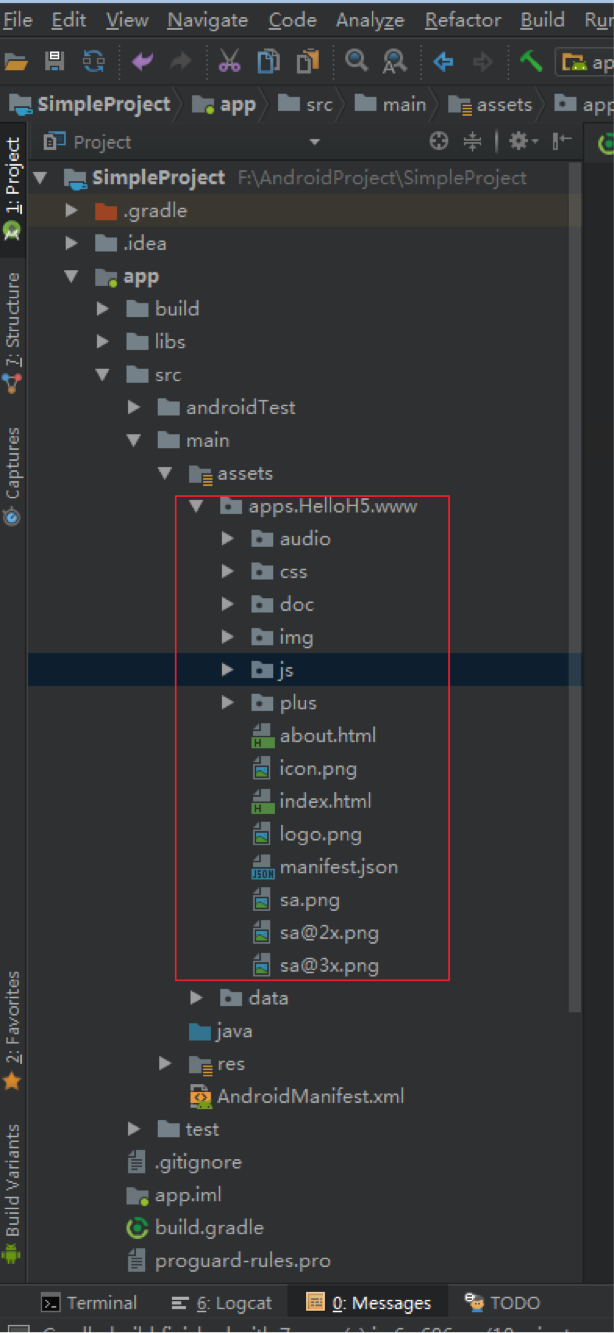
复制导出的项目,将资源粘贴到android studio项目的assets目录下的apps目录中,目录结构应为下图所示。
注:请确保assets--->apps中appid的文件夹名称和dcloud_control.xml的appid对应节点值以及manifest.json中的appid一致
iOS平台
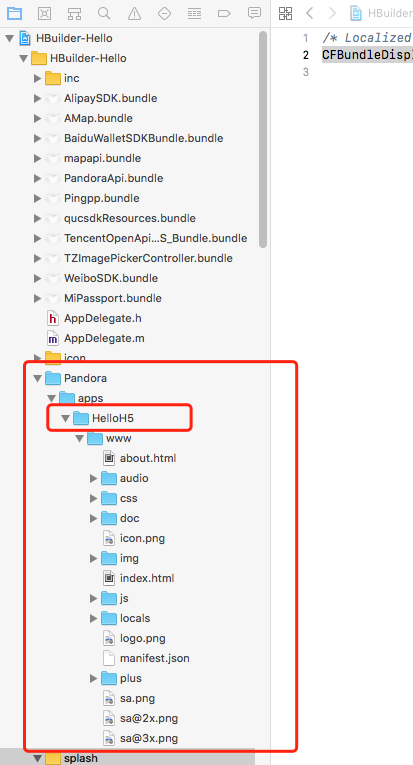
注意:Pandora目录为folder references引入方式,修改后不会自动更新,需要在模拟器或设备删除应用后再重新运行打开pandora -> apps 目录,将下面“HelloH5”目录名称修改为应用manifest.json中的id名称(这步非常重要,否则会导致应用无法正常启动),并将HBuilderX生成的www目录替换其下的www目录:
- 配置应用信息
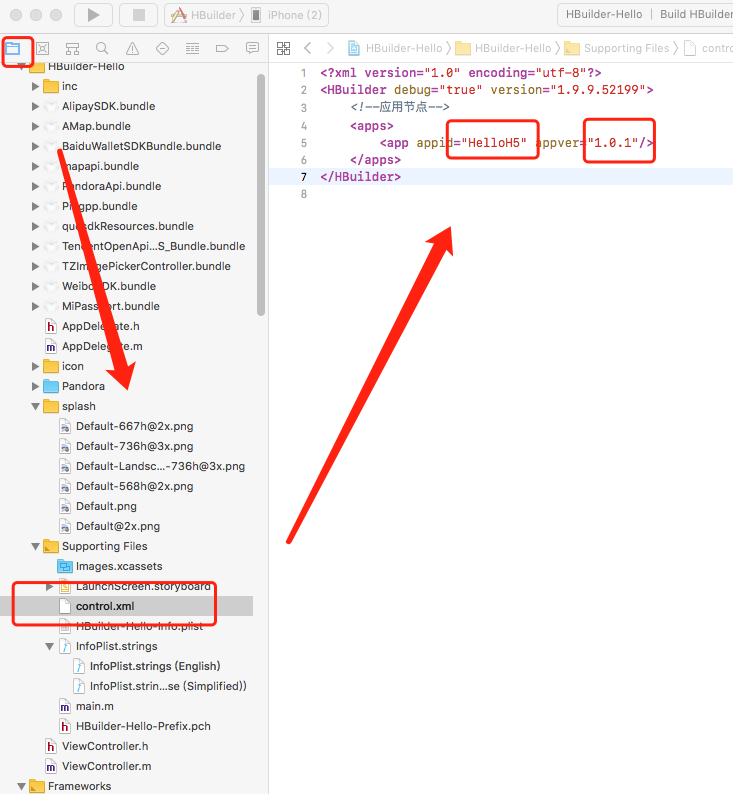
打开工程目录下的control.xml文件,修改appid值:
其中appid值必须与应用manifest.json中的id值完全一致;appver为应用的版本号,用于应用资源的升级,必须保持与manifest.json中的version -> name值完全一致;version值为应用基座版本号(plus.runtime.innerVersion返回的值),不要随意修改。









5***@qq.com
到现在还没有吗?我也想要这个
2020-01-26 13:33
5***@qq.com
看了xhbuilder代码 ,我找到了:
项目package.json中加 "app": "cd /Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/ && cross-env UNI_INPUT_DIR=$INIT_CWD/srcaicode UNI_OUTPUT_DIR=$INIT_CWD/result UNI_PLATFORM=app-plus NODE_ENV=development node bin/uniapp-cli.js"
npm run app就可以了~
2020-01-26 19:44