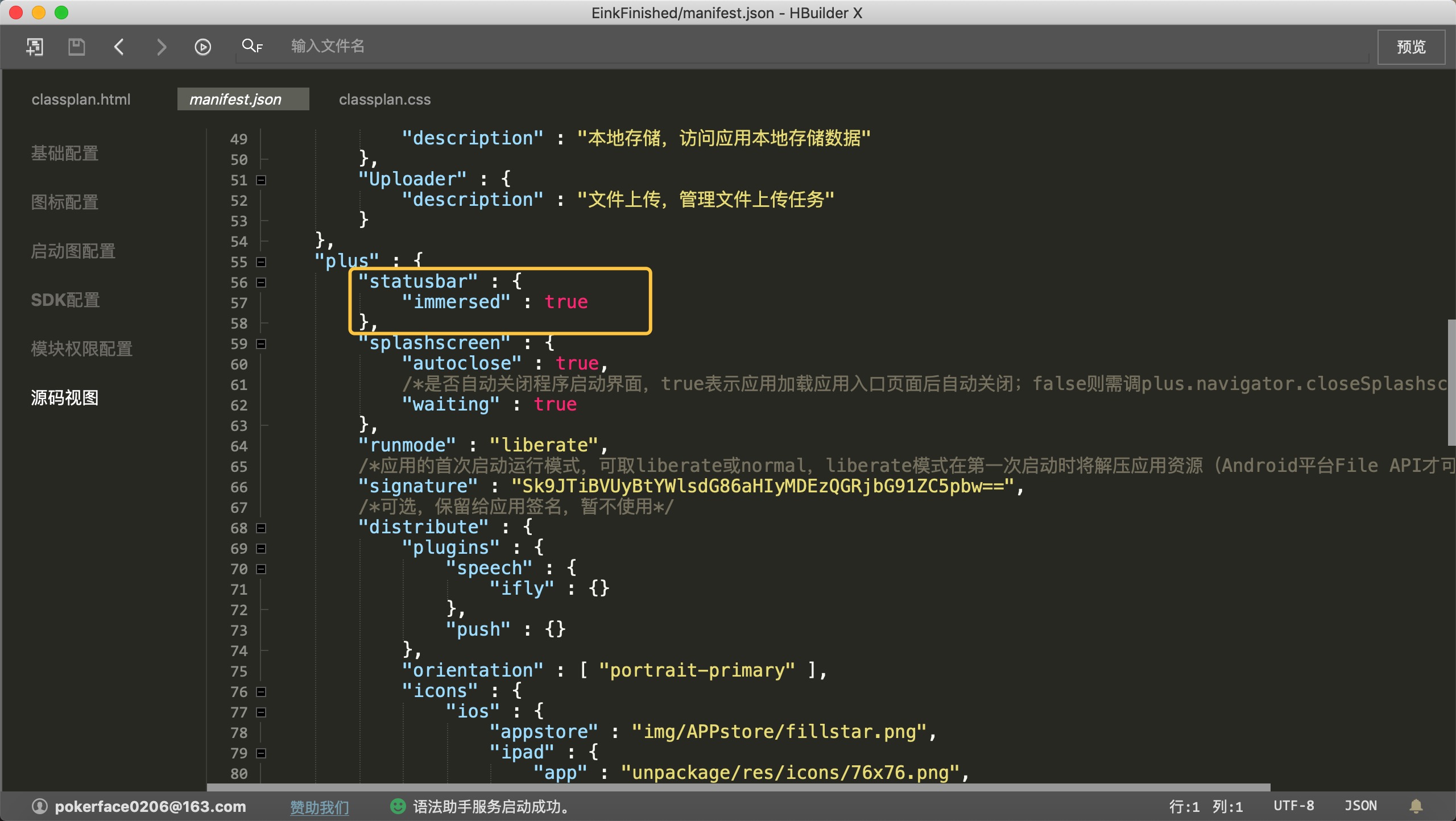
一直在用HBuilderX开发一款APP,其中设置了APP状态栏的沉浸式,代码如下
"statusbar" : {
"immersed" : true
},一直都没问题,今天HBuilderX提示更新之后,沉浸式便失效了,我在HBuilder重新运行基座正常,
附件中有正常和失效的效果图,以及manifest.json配置
IDE运行环境说明:HBuilderX
IDE版本号:1.2.0.20181122
[mac版本号]: 10.14 (18A391)
App运行环境说明:iPhone7
联系方式 :15291576672
[QQ]:1132225903







p***@163.com (作者)
目前已解决,多谢
2018-11-26 10:04
2***@qq.com
回复 p***@163.com:怎么解决的?
2019-01-21 17:58
7***@qq.com
回复 p***@163.com:请问怎么解决的?谢谢
2019-03-12 16:37
9***@qq.com
回复 7***@qq.com:
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no,viewport-fit=cover" />
Hbuilder X 不怎么怎么在配置文件里面设置无效了,要在css里面设置
参考文档 http://www.webhek.com/post/the-notch-and-css.html
2019-10-16 01:40
2***@qq.com
回复 p***@163.com: 大佬你式怎么解决的
2019-11-01 14:33