详细问题描述(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
页面代码
<template>
<view class="page">
<view v-show="showDetail" class="detail">
<text>阿布</text>
</view>
<view class="content">
<map :latitude="latitude" :longitude="longitude" :markers="covers" :show-location="curLocation" @markertap="showMark"
@tap="tapMap">
</map>
</view>
</view>
</template>
<script>
export default {
data() {
return {
curLocation: true,
showDetail: true,
latitude: 0,
longitude: 0,
covers: [{
id: 1,
latitude: 26.062016835409285,
longitude: 119.25777522659947,
iconPath: '../../static/img/locationGreen@3x.png'
}, {
id: 2,
latitude: 26.062116835409285,
longitude: 119.25377522659947,
iconPath: '../../static/img/locationRed@3x.png'
}, {
id: 3,
latitude: 26.060116835409285,
longitude: 119.25367522659947,
iconPath: '../../static/img/locationGray@3x.png'
}, {
id: 4,
latitude: 26.064116835409285,
longitude: 119.25377522659947,
iconPath: '../../static/img/locationYellow@3x.png'
}]
};
},
onLoad() {
this.getLocation();
},
methods: {
getLocation: function() {
const that = this;
uni.getLocation({
success: (res) => {
that.latitude = res.latitude;
that.longitude = res.longitude;
}
})
},
showMark: function(e) {
console.log(e.mp.markerId);
this.showDetail = true;
},
tapMap: function() {
console.log(this.showDetail);
this.showDetail = false;
}
},
onShareAppMessage() {
return {
title: '欢迎体验信息录入',
path: '/pages/login/login'
}
},
onNavigationBarButtonTap(e) {
uni.navigateTo({
url: '/platforms/app-plus/about/about'
})
}
}
</script>
<style>
.page {
display: flex;
flex: 1;
flex-direction: column;
}
.content {
padding: 0upx;
}
.detail {
height: 300upx;
}
map {
width: 100%;
height: 100%;
} </style>
重现步骤
[步骤]
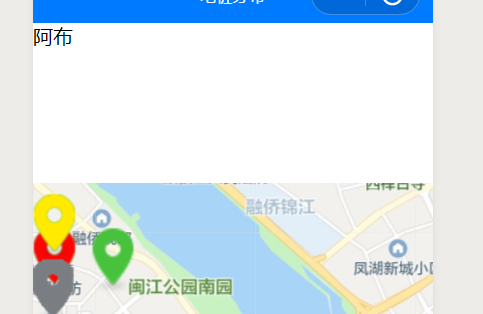
执行后,在app真机调试时v-show="showDetail" 动态变化值时,map组件大小不会自动变化,导致第一个文字的view被盖住了。同样的代码在小程序下,正常,可以根据showDetail的值变化来动态调整。
[结果]
app下无法动态调整map的大小,小程序正常
[期望]
[如果语言难以表述清晰,可以拍一个视频或截图,有图有真相]
像小程序一样的效果,如图,上面的那个阿布文字的view会根据事件动态显示隐藏,map高度会自动变化
IDE运行环境说明
[HBuilder 或 HBuilderX]
HBuilderX
[IDE版本号]
1.2.1.20181126
[windows版本号]
win10
[mac版本号]
App运行环境说明
[Android版本号]
8.0
[iOS版本号]
[手机型号]
小米6
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[安装包]
联系方式
[QQ] 412498569





LEARNER0 (作者)
已经上传。
2018-11-28 15:20
LEARNER0 (作者)
代码里面点击地图上的mark那个view会显示,点击非mark,view会隐藏,小程序下这样是正常,app不正常。
2018-11-28 15:25
Trust
回复 LEARNER0:卸载掉 HBuilder 基座,重新运行下。
2018-11-28 16:13
LEARNER0 (作者)
回复 Trust:我有点蒙了,那这个是bug还是不是bug?卸载重装还是一样
2018-11-28 17:05
Trust
回复 LEARNER0:检查下 HBuilderX 是不是最新的 20181126,另外地图的宽高不要用百分比。
2018-11-28 17:09
LEARNER0 (作者)
回复 Trust:看了是最新的,然后还把unpackage文件夹删了,手机上卸载了重装,还是一样。难道和手机有关系?
2018-11-28 17:27