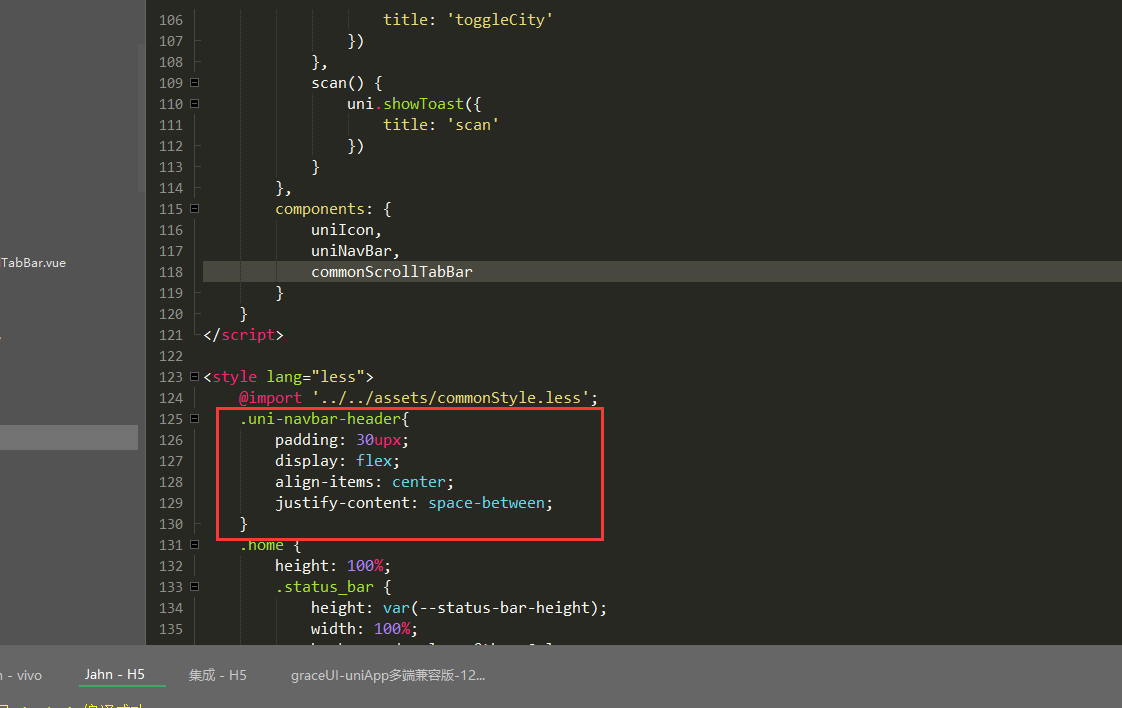
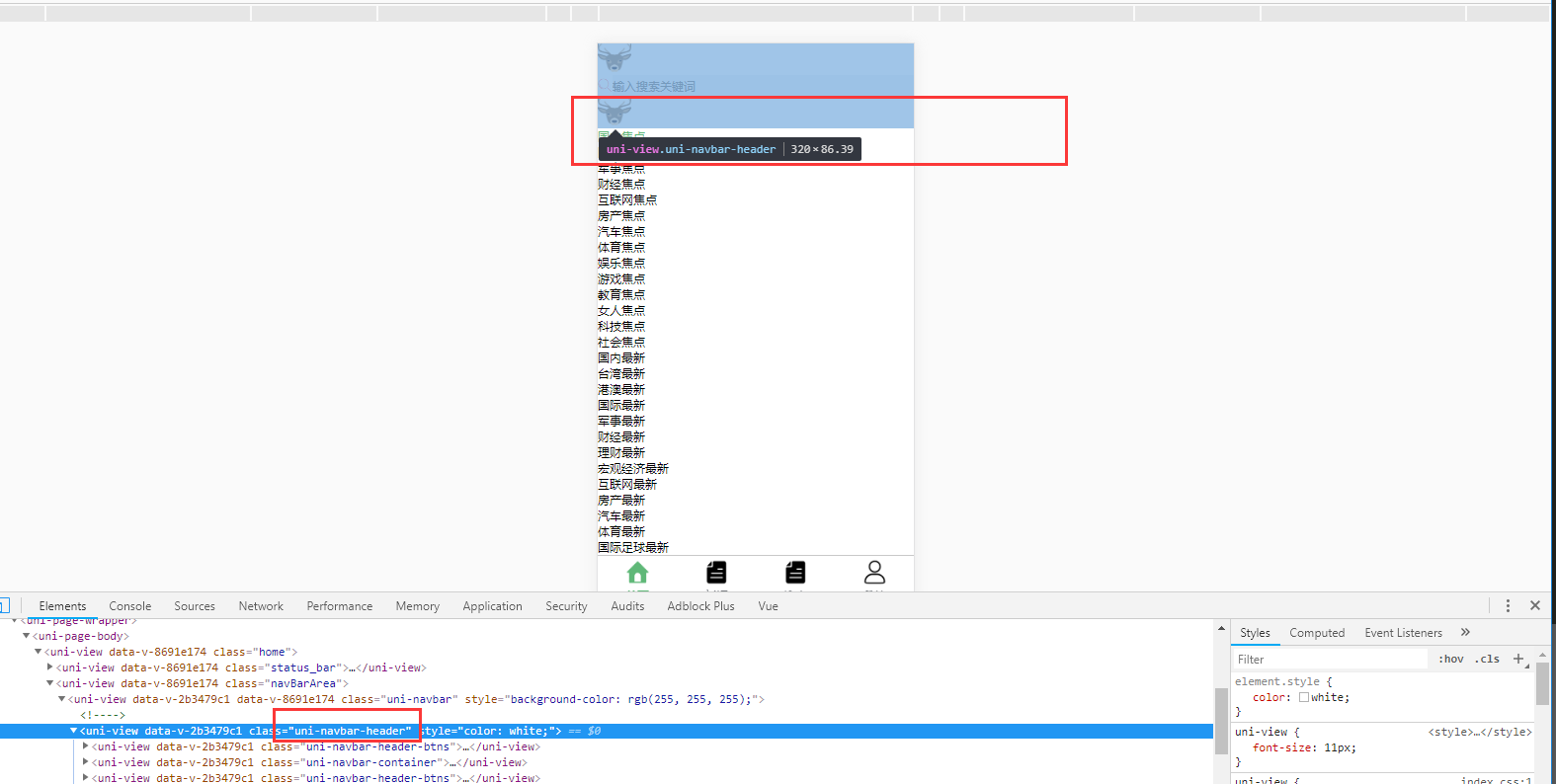
uni-app 今天修改uni-tab-bar的header 样式 在H5端 css 不生效 但是在app和小程序生效
Jahn
- 发布:2018-12-23 09:51
- 更新:2019-11-20 09:51
- 阅读:10531
拾荒 - 可以不说话吗?
你好,知道是什么问题了吗?可以分享一下吗?
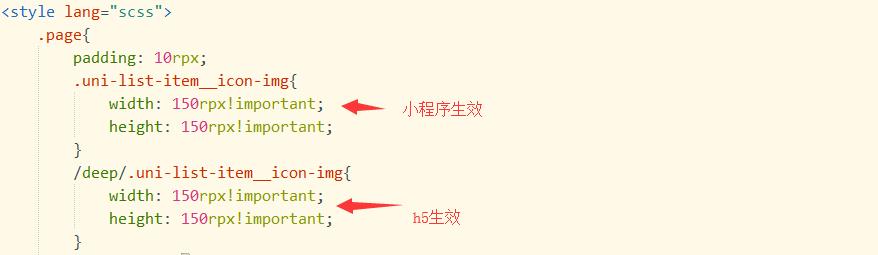
使用 uni-app 提供的条件编译手段,在一个工程里优雅的完成了不同平台个性化实现。
-

-

回复 拾荒: 你刚才说的这个手机打开,漂不漂亮?(笑),不是漂不漂亮的问题,是那种……那种手机打开小程序,还是手机打开H5,还是手机打开APP啊!
2019-11-20 11:45
-

-

-










j***@foxmail.com
觉得有帮助的,留下你的赞
2019-11-18 18:31
m***@163.com
回复 j***@foxmail.com: niubility
2020-06-17 17:39
7***@qq.com
赞
2020-10-19 16:57