目标效果是:类似百度地图app的点击点位,下方出现该点位的基本信息。
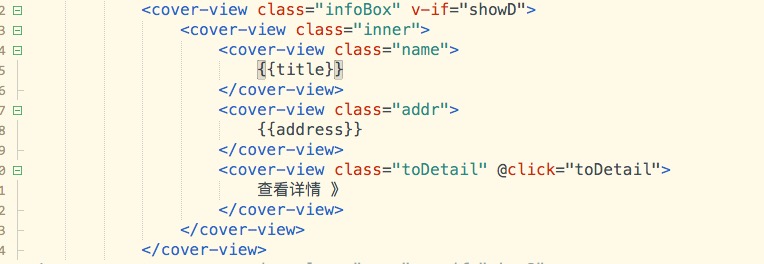
现在用cover-view标签,嵌套的话,外层的白底是定位在最下方了,但是里面的内容炸了,在最顶上。怎么办?
怎样实现这种效果
- 发布:2019-01-08 14:33
- 更新:2020-11-05 13:22
- 阅读:12032



虫雪浓 - 热爱生活,热爱编程
- 5+App中 cover-view、cover-image 中不支持嵌套其它组件。
- 5+App中暂不支持 cover-view、cover-image 组件之间的嵌套。
- 其他小程序平台下,可以使用条件编译,完全按照其规范开发。
这种地图效果推荐使用nvue,nvue 的 map功能比较完善,没有层级覆盖问题
参考代码 https://github.com/dcloudio/hello-uniapp/tree/master/pages/API/map
-

-

回复 1***@qq.com: 1.获取当前位置https://uniapp.dcloud.io/api/location/location?id=getlocation 2.设置经纬度属性longitude,latitude
2020-05-06 10:18
-




