uni.uploadFile({
url: "http://127.0.0.1:1823/tcp2/public/app2/Ccontent/FileUpload",
filePath: _filePath,
name: "file",
header: {
'content-type': 'multipart/form-data'
},
success: (uploadFileRes) => {
console.log(uploadFileRes.data);
},
fail: (res) => {
console.log(res);
}
});
后台用的是PHP,用$_FILES["file"]始终接收不到内容一直是空的说找不到name为file的KEY,不能理解这个API的DEMO都不行。请问是哪里使用有问题吗
- 发布:2019-01-13 20:07
- 更新:2021-10-11 10:05
- 阅读:24213
uni.uploadFile接口使用问题
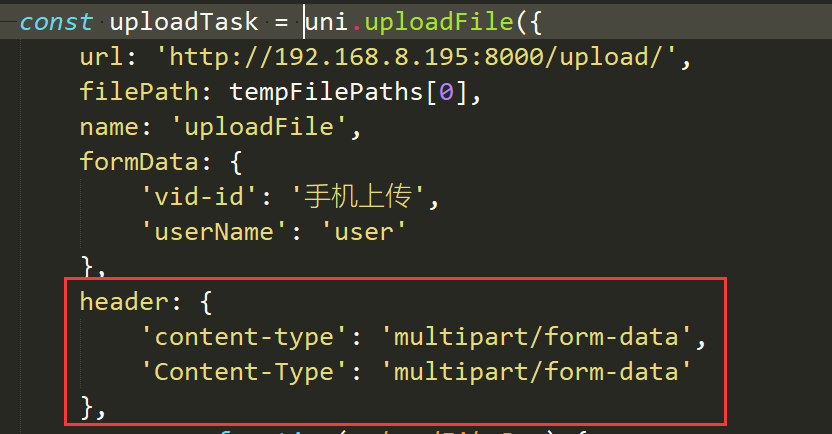
请求里已经加了 'content-type': 'multipart/form-data'
但是用浏览器查看消息头,并没有加上。
Host: 192.168.8.195:8000
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:66.0) Gecko/20100101 Firefox/66.0
Accept: /
Accept-Language: zh-HK,zh-CN;q=0.8,zh;q=0.6,en-US;q=0.4,en;q=0.2
Accept-Encoding: gzip, deflate
Access-Control-Request-Method: POST
Access-Control-Request-Headers: content-type
Referer: http://192.168.8.195:8080/demo/picture/website/
Origin: http://192.168.8.195:8080
Connection: keep-alive
用html源生代码请求头是下面这样,差别还是挺大的。
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:66.0) Gecko/20100101 Firefox/66.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
Accept-Language: zh-HK,zh-CN;q=0.8,zh;q=0.6,en-US;q=0.4,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: multipart/form-data; boundary=---------------------------191691572411478
Content-Length: 218550
Connection: keep-alive
Upgrade-Insecure-Requests: 1
H5端不要加header: {"Content-Type": "multipart/form-data"}
-

去掉了 还是报跨域问题 怎么解决呀?uni.uploadFile({
url: 'http://47.92.236.250:7079/salesman/api/wx/base64ChangeImg', //仅为示例,非真实的接口地址
filePath: igmFile[0],
name: 'file',
formData: {
// base64
// 'user': 'test'
},
header:{
// 'content-type':'multipart/form-data'
},
success: (uploadFileRes) => {
console.log(uploadFileRes.data);
},
fail:(err)=>{
console.log(err)
}
});2021-09-08 09:16





予象
去掉了 H5的就可以上传了,这到底是什么原因啊? 来回折腾了好久。
2019-06-12 18:02
1***@qq.com
谢谢,我也去掉就可以了,太坑了
2020-10-24 10:32
1***@163.com
app端还是不行是为什么?
2020-12-10 17:36
x***@163.com
多谢,我去掉也可以了,和后端还联调了好久了【苦涩】
2021-04-26 11:30
累死的炮灰
回复 1***@163.com: 你解决了吗 我app端上传经常出问题
2021-10-11 10:06