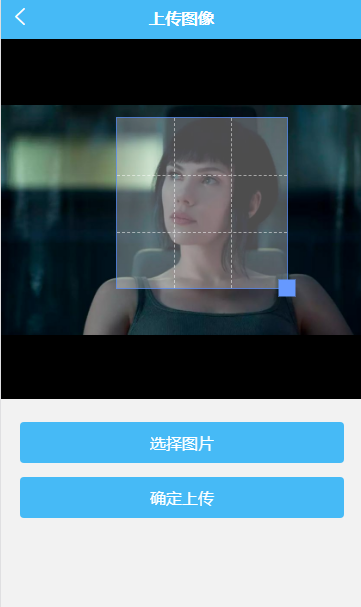
有个需求是用户上传自己的头像,这个页面是用咱们uniapp的helloworld模板中的例子修改来的。核心的话就是下面的代码

uni.canvasToTempFilePath({
x: canvasL,
y: canvasT,
width: canvasW,
height: canvasH,
destWidth: canvasW,
destHeight: canvasH,
quality: 0.6,
fileType:'jpg',
canvasId: 'myCanvas',
success: function (res) {
console.log(res)
uni.hideLoading()
// 成功获得地址的地方
_this.$emit('imgUrl',res.tempFilePath)
// uni.previewImage({
// current: '', // 当前显示图片的http链接
// urls: [res.tempFilePath] // 需要预览的图片http链接列表
// })
}
});在H5端,修改那个fileType为jpg不生效,一直是png格式的,输出永远都是data:image/png;base64,*****,。
同样的代码,运行在小程序端返回是src就完全是另一种格式:http://tmp/wxeeeb398fe746a5dd.o6zAJs2wBxDyW_RXdAmROkmsNwuY.bpIQusdCU9ild5c52cd256c752c024f9210e849ae7ee.jpg
这样的。。。不是base64的了,这要怎么玩啊。。头大死了。