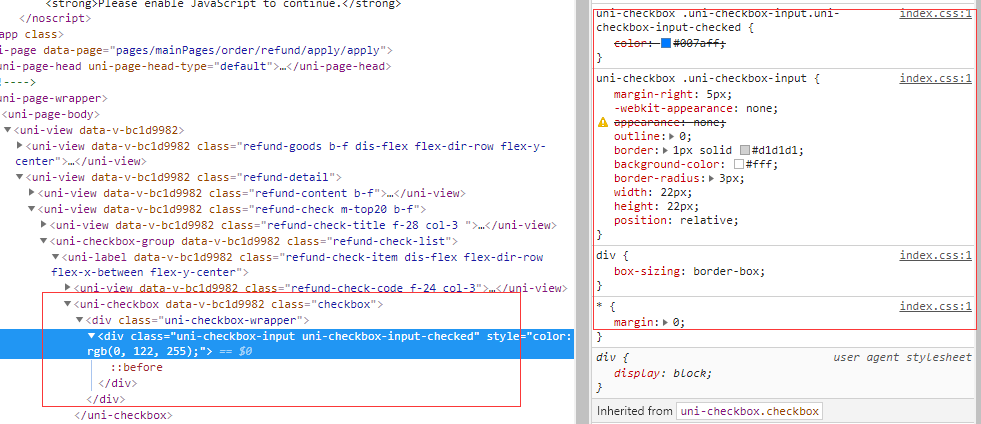
<checkbox class="checkbox" />
.checkbox .uni-checkbox-wrapper{
width:30upx;
height:30upx;
}
.checkbox .uni-checkbox-input.uni-checkbox-input-checked{
border-color:#FFD940 !important;
background:#FFD940 !important;
}
.checkbox .uni-checkbox-input.uni-checkbox-input-checked::before{
border-radius:50%;
width:30upx;
height:30upx;
line-height:30upx;
text-align:center;
font-size:26upx;
color:#000;
background:transparent;
transform:translate(-50%, -50%) scale(1);
}
想改一改checkbox的样式,但是在编译之后,这些样式好像都被编译没了。。。不知道为什么,请问有什么地方没写对吗





k***@163.com (作者)
写在App.vue里面就可以了,谢谢。。。
2019-03-22 10:48
k***@163.com (作者)
但是类似这种样式重置只能写在app里面吗。。如果想某些页面特有,是不是就只能通过class来限制呢
2019-03-22 10:49