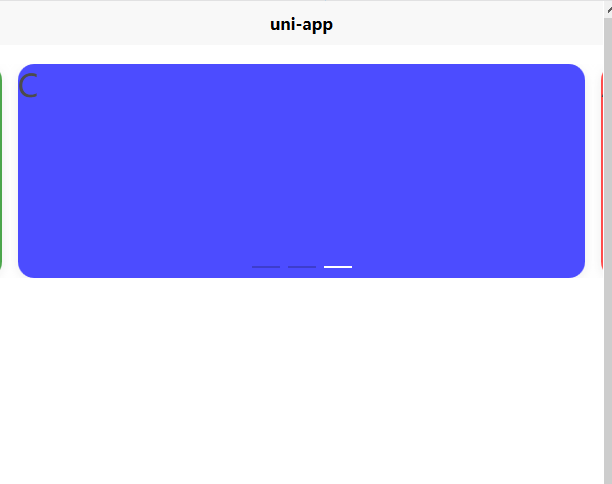
使用官方组件swiper做幻灯片,其它都挺好,就是指示点是圆形的,我想改成长条状,试着覆盖下样式,发现只在h5下有效
APP.VUE页面
uni-swiper .uni-swiper-dot {
width: 35upx !important;
height: 3upx !important;
border-radius: 0px !important;
}APP无效,请问如何修改官方样式?使之能在app下生效?
不太懂,求指点,谢谢







胖南瓜
这个方法这么野?感谢大佬!
2019-07-09 13:58
雨夜敬清秋
困扰已久,非常感谢,居然还有这种骚操作
2019-11-17 14:29
g***@163.com
大佬666666
2020-01-03 20:18