工具
Hbuilder
html
使用 plus.geolocation.getCurrentPosition 方法获取位置信息
manifest.json
配置了 "plistcmds": [
"Set :NSContactsUsageDescription 描述信息",
"Set :NSPhotoLibraryUsageDescription 描述信息",
"Set :NSCameraUsageDescription 描述信息",
"Set :NSPhotoLibraryAddUsageDescription 描述信息",
"Set :NSLocationAlwaysUsageDescription 描述信息",
"Set :NSLocationWhenInUseUsageDescription 描述信息",
"Set :NSLocationAlwaysAndWhenInUseUsageDescription 描述信息"
],
"privacyDescription" : {
"NSContactsUsageDescription" : "描述信息",
"NSPhotoLibraryUsageDescription" : "描述信息,
"NSCameraUsageDescription" : "描述信息",
"NSMicrophoneUsageDescription" : "描述信息",
"NSLocationWhenInUseUsageDescription" : "描述信息",
"NSLocationAlwaysAndWhenInUseUsageDescription" : "描述信息",
"NSLocationAlwaysUsageDescription" : "描述信息"
}
},
被拒信息:
Guideline 5.1.1 - Legal - Privacy - Data Collection and Storage
We noticed that your app requests the user’s consent to access their location but does not clarify the use of the location in the applicable purpose string.
Next Steps
Please revise the relevant purpose string in your app’s Info.plist file to specify why the app is requesting access to the user's location. You can modify your app's Info.plist file using the property list editor in Xcode.
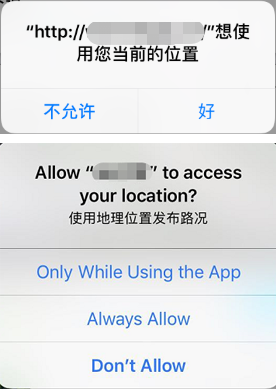
To help users understand why your app is requesting access to their personal data, all permission request alerts in your app should specify how your app will use the requested feature.
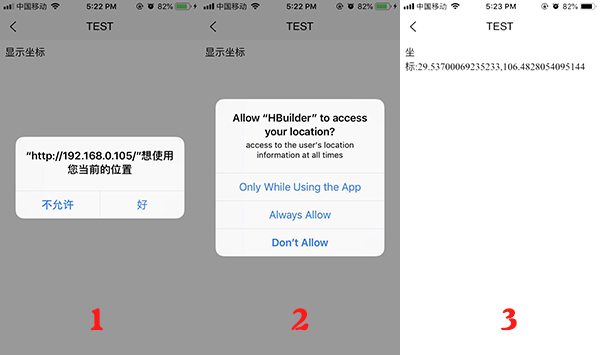
请问下如何只弹出第二个有描述信息的窗口,不要弹出第一个?






7***@qq.com (作者)
就是用的 5+的 ,用的下面这个方法
plus.geolocation.getCurrentPosition(function(p){
console.log(p.coords.latitude,p.coords.longitude)
...//其他逻辑
}, function(e){
//提示错误
});
2019-05-20 15:45
DCloud_IOS_XTY
回复 7***@qq.com: 给我提供个demo吧我试下
2019-05-20 16:39
7***@qq.com (作者)
回复 DCloud_IOS_XTY: 这样看可以吗?我也试了下,还是会弹2个窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="wap-font-scale" content="no">
<title>TEST</title>
<!-- MUI -->
<script src="${ctxPath}/static/wx/mui/js/mui.js"></script>
</head>
<body>
<div id="pos">显示坐标</div>
<script>
//扩展API加载完毕后调用onPlusReady回调函数
document.addEventListener('plusready', onPlusReady, false);
function onPlusReady(){
}
//获取定位
function getUserLocation(){
}
</script>
</html>
2019-05-20 17:32