我们的项目是去年做的,最近因为SDK 被谷歌下架 现在 更新 HBuilder X 后准备重新打包上架,但是发现 图表不显示了 真机调试 报错 this.echarts.setCanvasCreator is not a function 。在社区找了一圈 发现 是因为 ECharts 图表组件做了调整,见: 传送门 然后根据其他人踩的坑 ,替换最新的 mpvue-echarts 组件 ,按照官方demo 的使用方式修改,图表是能显示了。但是配置的 legend 和 tooltip 无法生效 不知道是 最新的 mpvue-echarts 组件 不支持还是BUG 什么的。社区里有人提出过同样的问题,也没解决。在QQ交流群里,也没问出个结果,让我发个帖 重现下步骤,他们测试了回复。
因为 我们项目代码 涉及到一些其他的东西,没法使用我们的代码做重现,于是我使用了官方的demo 重现了下,结果是一样的,同样无法生效。
重现步骤
首先 我用的电脑是win 10 , HBuilder X 版本是 1.9.11.20190528-alpha ,用到华为p9 做的真机测试.
新建项目 选择 uni-app(u) Hello uni-app 模板。
然后直接去 pages/template/echarts/echarts.vue 文件更改 demo 配置。
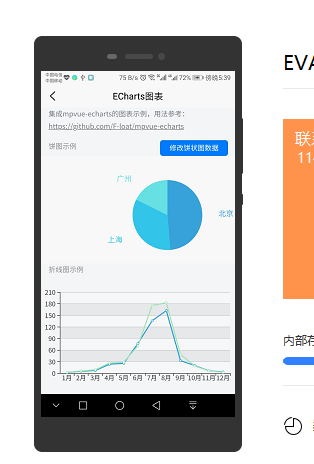
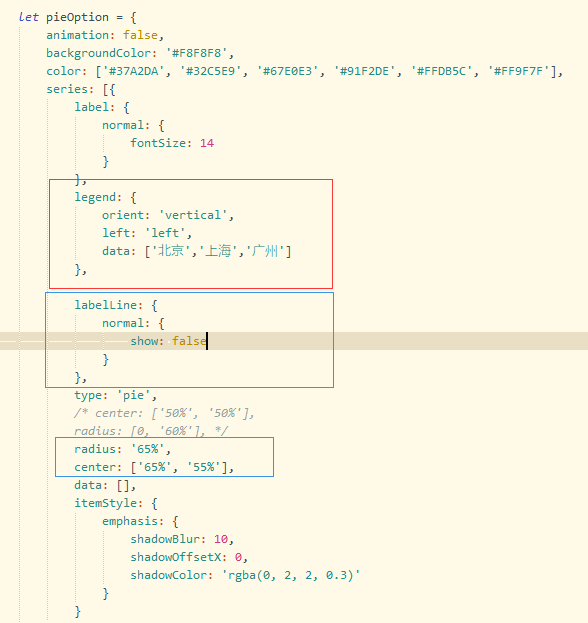
图一和图二 是demo 的源码和效果。
图三和图四 是我更改了的代码和效果。
从结果来看 就显然 legend 的配置没生效 , tooltip 也是不生效的 没在代码中重现,是否还有其他配置不生效 ,没做测试,不太清楚。
希望有大神 看下怎么回事!









8***@qq.com
大哥,还是不行,运行成h5,怎么回事呢?
2019-10-08 11:07