详细问题描述
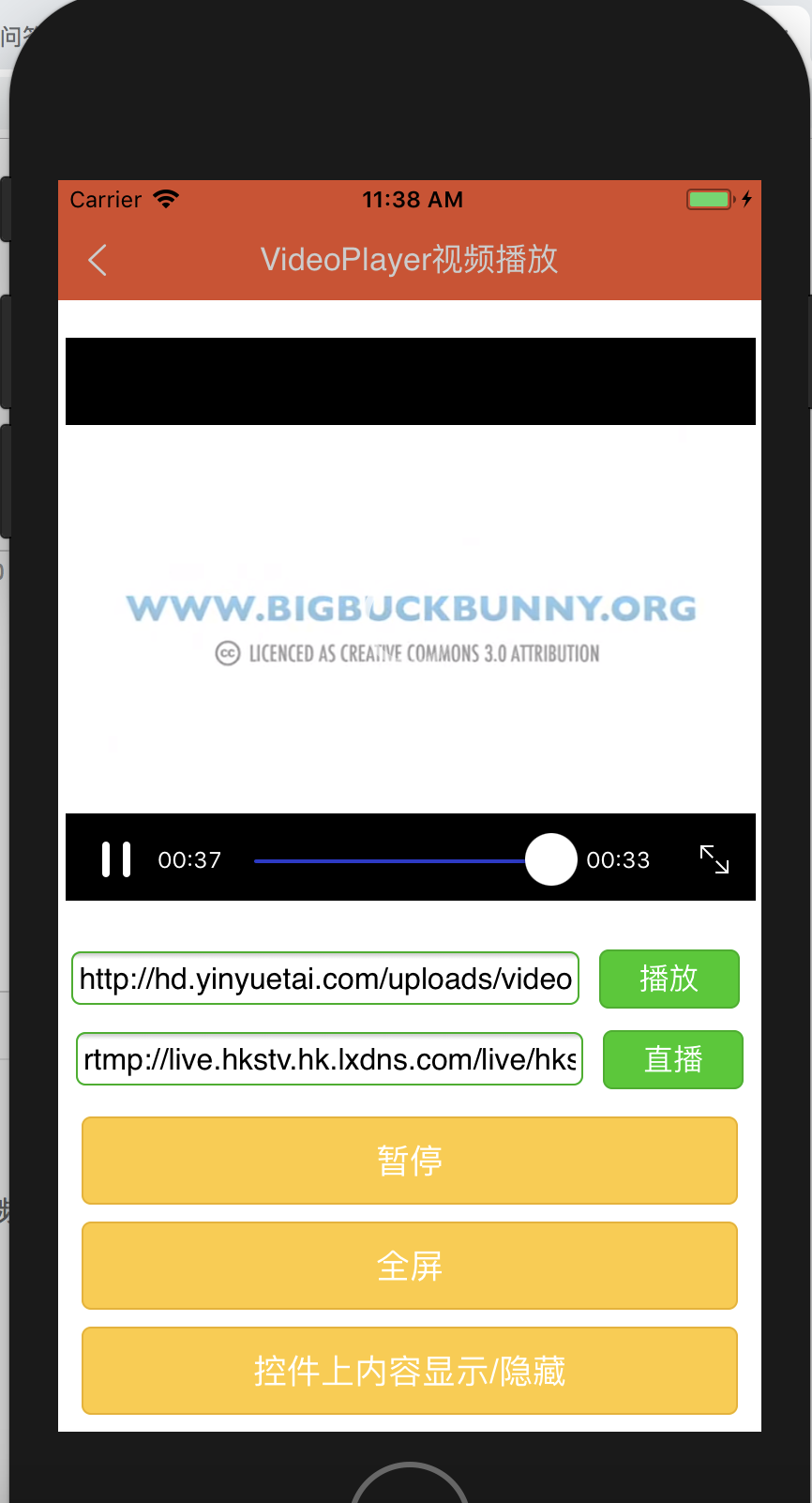
创建一个 VideoPlayer 进行视频播放,在视频创建时候,初始化参数 initial-time 为 5 视频能够从第5秒进行播放,结果视频进度条跳到5秒位置,但视频实际播放位置确是从0秒开始播放的。最后也没有正常结束。
重现步骤
第一步:使用HbulidX创建一个项目,选择 5+app 使用模板 Hello H5+
第二步:找到video_videoplayer.html 修改了播放路径为 http://qiniushufapub.caihongjiankang.com/videodemo.mp4 的网络视频路径,并设置 参数 initial-time 为 5
第三步:模拟器运行系统,打开视频播放页面,进行结果校验,出错。
[结果]
运行结果为:视频正常播放,但是设置了 initial-time 参数后,进度条跳到了指定时间位置,视频实际播放从0秒开始,视频未能正常结束播放。
[期望]
期望视频能够正常按照初始参数,跳到指定位置播放,并且能够正常结束。
IDE运行环境说明
使用 HBuilderX 1.9.3.20190422 mac 环境
App运行环境说明
[模拟器型号]
iphone 6s ios 11.2
附件
[可重现代码片段]
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="HandheldFriendly" content="true" />
<meta name="MobileOptimized" content="320" />
<title>Hello H5+</title>
<script type="text/javascript" src="../js/common.js"></script>
<script type="text/javascript">
var video = null;
var playing = false;
// H5 plus事件处理
function plusReady() {
// 创建视频播放控件
video = new plus.video.VideoPlayer('video', {
src: 'http://qiniushufapub.caihongjiankang.com/videodemo.mp4',
"initial-time": 5
});
video.addEventListener('play', function() {
updatePlaying(true);
}, false);
video.addEventListener('pause', function() {
updatePlaying(false);
}, false);
}
document.addEventListener('plusready', plusReady, false);
// 播放
function playVideo1() {
var path = document.getElementById('path1').value;
if (path && path.length > 0) {
video.setOptions({
src: path
});
video.play();
}
}
function playVideo2() {
var path = document.getElementById('path2').value;
if (path && path.length > 0) {
video.setOptions({
src: path
});
video.play();
}
}
// 更新为播放状态
function updatePlaying(play) {
playing = play;
document.getElementById('pp').innerText = playing ? '暂停' : '播放';
}
// 播放/暂停
function ppVideo() {
playing ? video.pause() : video.play();
}
// 全屏
function fullscreenVideo() {
video.requestFullScreen(-90);
}
// 创建子创建覆盖在视频控件上
var wsub = null;
function createSubview() {
if (!wsub) {
var topoffset = document.getElementById('video').offsetTop;
wsub = plus.webview.create('video_videoplayer_sub.html', 'sub', {
top: topoffset,
height: '300px',
position: 'static',
scrollIndicator: 'none',
background: 'transparent'
});
plus.webview.currentWebview().append(wsub);
}
wsub.isVisible() ? wsub.hide() : wsub.show();
}
</script>
<link rel="stylesheet" href="../css/common.css" type="text/css" charset="utf-8" />
<style type="text/css">
input {
width: 70%;
font-size: 16px;
padding: .2em .2em;
border: 1px solid #00B100;
-webkit-user-select: text;
}
button {
width: 20%;
margin: 6px 0 6px 6px;
font-size: 16px;
color: #FFF;
background-color: #00CC00;
border: 1px solid #00B100;
padding: .2em 0em;
-webkit-border-radius: 5px;
border-radius: 5px;
}
</style>
</head>
<body>
<br />
<div id="video" style="width:98%;height:300px;background-color:#000000;margin:auto"></div>
<br />
<div style="text-align:center; margin:auto;">
<!--<input id="path1" type="text" value="http://vjs.zencdn.net/v/oceans.mp4" placeholder="请输入视频地址,支持mp4/flv格式"/>-->
<input id="path1" type="text" value="http://hd.yinyuetai.com/uploads/videos/common/0D7601345B999963CD41FB5D5CF356C0.flv"
placeholder="请输入视频地址,支持mp4/flv格式" />
<button onclick="playVideo1()">播放</button>
<br />
<input id="path2" type="text" value="rtmp://live.hkstv.hk.lxdns.com/live/hks" placeholder="请输入视频地址,支持rtmp直播" />
<button onclick="playVideo2()">直播</button>
</div>
<div id="pp" class="button" onclick="ppVideo()">播放</div>
<div class="button" onclick="fullscreenVideo()">全屏</div>
<div class="button" onclick="createSubview()">控件上内容显示/隐藏</div>
</body> </html>
联系方式
[QQ]

978189544 


