详细问题描述
我认为uniapp的路由处理在H5上处理了不是特别的好
1.没有可选的预加载页面,使用预加载的形式吧所有用户可能访问或者不可能访问的文件js都在用户进入后加载完(浪费用户流量,且H5有更好的替代方法)
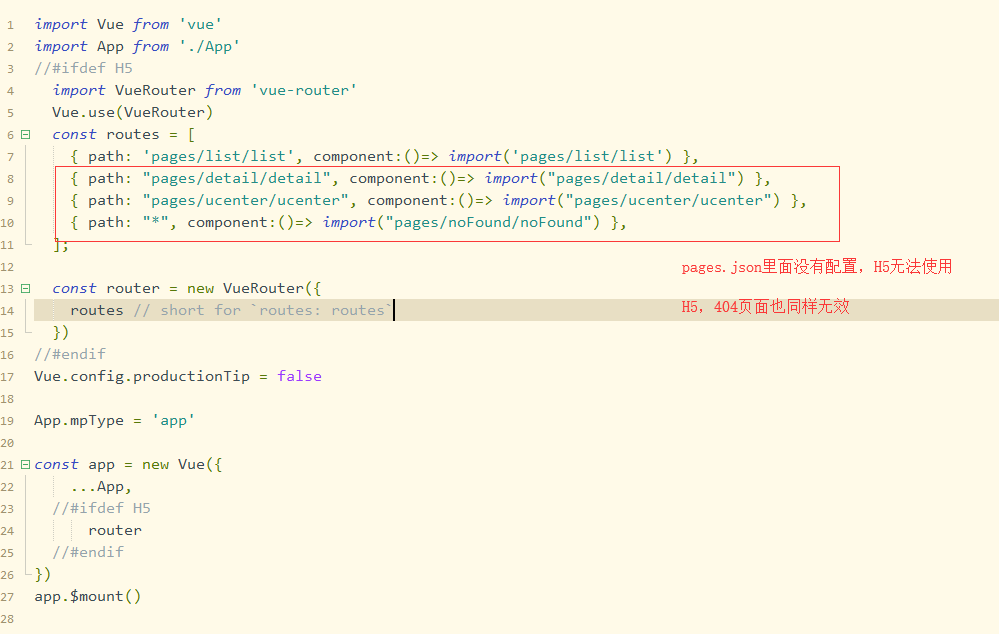
2.无法动态加载,vue-router提供了一个addRoute这样的函数来实现路由的动态加载,目的是制作权限页面(uniapp无法做到改功能,且在uniapp项目里面vue-router无法使用pages.json里面没有配置的路由。意思是:vue-router有配置某个页面,但是pages.json里面没有配置,就无法使用”,这个严重违反了uniapp保留平台特性的宣传口号)
3.该贴的目的是希望能够在H5上可以放弃或者改善uniapp的路由,放开对vue-router的限制或者是优化,使用户能够在H5上使用熟悉的vue-router从而突破uniapp路由为了实现跨平台而导致失去平台开发特性的问题
uni-app运行环境说明
H5
[运行端版本号] 1.9.9.20190522
是新的自定义组件模式
[所在QQ群]:530305531