详细问题描述
自定义小程序tabbar中需要在根目录创建custom-tab-bar
[内容]
重现步骤
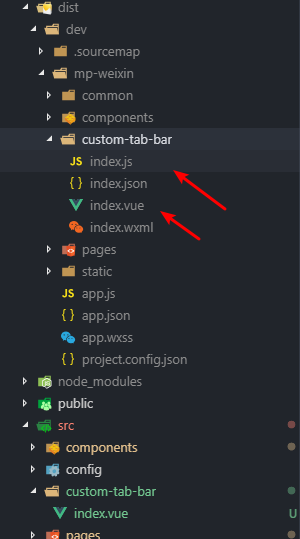
1.在src下创建了custom-tab-bar/index.vue
- 为了能让程序编译 在App.vue中引入了custom-tab-bar
3.确实在根目录下编译出了custom-tab-bar
[步骤]
[结果]
无法使用,没有正常编译
[期望]
需要一个能正常编译的方法,小程序端要求此文件必须在根目录
[暂时处理方式]
只能进去编译后的代码 进行原生小程序代码修改 非常痛苦 求救啊!~~~~







HanZhaorz (作者)
可以了 谢谢 需要更新cli
2019-06-04 22:16
小马路
有没有demo学习下啊,这个 custom-tab-bar搞不定啊,而且 custom-tab-bar的getTabBar怎么去获取呢?
2019-07-16 19:12
熊大丶
回复 小马路: 你搞定了吗 custom-tab-bar这个问题
2019-10-28 16:35
熊大丶
回复 HanZhaorz: 怎么做的 兄die
2019-10-28 16:35
2***@qq.com
回复 HanZhaorz: 我想问下怎么更新cli
2020-03-20 15:56
HanZhaorz (作者)
回复 2***@qq.com: npm install -g @vue/cli 和 npm update都跑一下吧 包会更新 可能会出现问题 建议先保留一份
2020-03-20 16:10
HanZhaorz (作者)
回复 熊大丶: custom-tab-bar放在根目录 里面用原生小程序写 不会被编译
2020-03-20 16:11
Yacheck
回复 小马路: 参考这个 https://www.jb51.net/article/171237.htm
2020-04-02 16:29
崮生
为什么不提供自定义组件的编译呢?
2020-05-30 10:15
1***@163.com
https://uniapp.dcloud.io/collocation/pages.html#tabbar,自定义tabbar里面这句:”项目根创建 custom-tab-bar 目录“,能不能改一改啊,改成在 ”src目录下创建 custom-tab-bar 目录“
2022-05-05 14:09