我们的项目是MUI集成Android原生代码
Android登陆后,想把登陆状态Cookie传给MUI的界面
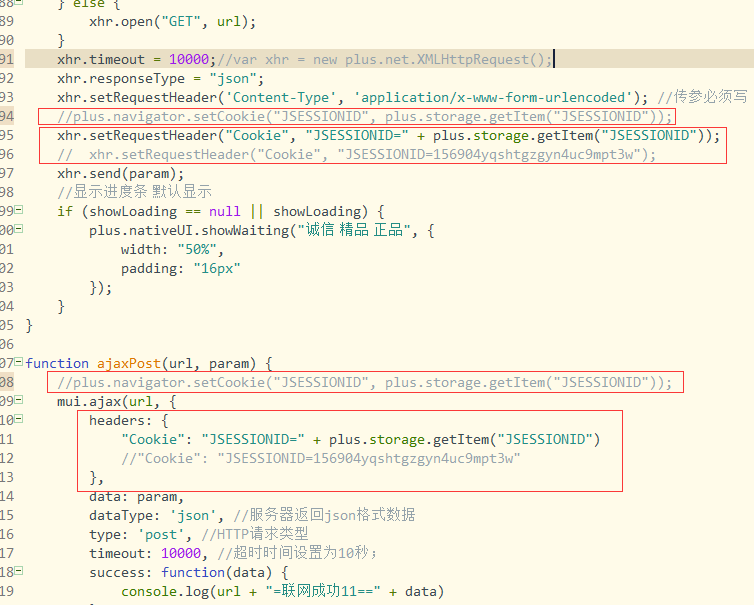
mui.ajax和XMLHttpRequest如何设置Cookie?
我用了这么多种方法都不行呢

我们在Android用DefaultHttpClient联网设置Cookie都行呢
ajax跨域+设置Cookie
mui.ajax('http://192.168.11.190:8087/invest/M2login.action',{
data:{
userName:'userName',
password:'password'
},
dataType:'html',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
success:function(data){
console.log(data);
plus.navigator.setCookie( "http://192.168.11.190:8087/", "JSESSIONID="+data);
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
});
wenju (作者) - 致: 甘草医生,弘扬国医,拾光如初 https://www.gancao.com
没有人答,自己解决了!!~~(>_<)~~
输出了自己的响应头,原来key是Set-Cookie!! 不是Cookie!
xhr.setRequestHeader("Set-Cookie", "JSESSIONID=" + plus.storage.getItem("JSESSIONID"))
这样就可以了
又折腾了一个早上,心中一万只cnm欢腾
wenju (作者)
/* Post联网
2015-07-06 17:36
有代码可以借鉴一下吗?
wenju (作者)
最终用这个方法 兼容Android5.0
plus.navigator.setCookie( "网站域名", "cookie名=cookie的值");
比如我现在用的就是这样的:
plus.navigator.setCookie( "http://www.xxx.com", "JSESSIONID=" +plus.storage.getItem("JSESSIONID"));
2015-11-20 18:46
回复 wenju:谢谢你!! 不过我想问一下啊,JSESSIONID这个键就是代表cookie吗?不是cookie这个键或是setcookie键吗?测试了好几次,设置的cookie都不起作用
2015-11-24 15:11
wenju (作者)
回复 Jonny515688:键有的是cookie ,Cookie, setcookie ,setCookie ,我的服务器却是JSESSIONID, 当时调了好久 最后叫服务器端输出请求头看Cookie对象才知道的 你也可以抓包看请求头里面的cookie键是什么..
2015-11-26 09:47
wenju (作者)
回复 Jonny515688:http://www.html5plus.org/doc/zh_cn/navigator.html#plus.navigator.setCookie
2015-11-26 09:49