{
"global": {
"webviewParameter": {
"titleNView": {
"autoBackButton": true,
"backgroundColor": "#f7f7f7",//导航栏背景色
"titleColor": "#000000",//标题颜色
"titleSize": "17px"
},
"statusbar": {
//系统状态栏样式(前景色)
"style": "dark"
},
"appendCss": "",
"appendJs": ""
},
"easyConfig": {}
},
"pages": [
{
"webviewId": "__W2A__www.zhankee.com",//首页
"matchUrls": [
{
"href": "http://www.zhankee.com"
}, {
"href": "http://www.zhankee.com/"
}
],
"webviewParameter": {
"tabBar": {//选项卡配置,仅首页支持
"height": "50px",//选项卡高度,默认为50px
"list": [
{
"url": "http://www.zhankee.com/index.php?s=/list-read-id-1.html" //tab1页面地址
}, {
"url": "http://www.zhankee.com/index.php?s=/list-read-id-2.html" //tab2页面地址
}, {
"url": "http://www.zhankee.com/index.php?s=/list-read-id-1.html" //tab3页面地址
},
"titleNView": false},
"statusbar": {
//状态条背景色,
//首页不使用原生导航条,颜色值建议和global->webviewParameter->titleNView->backgroundColor颜色值保持一致
//若首页启用了原生导航条,则建议将首页的statusbar配置为false,这样状态条可以和原生导航条背景色保持一致;
"background": "#f7f7f7"
}
}
]
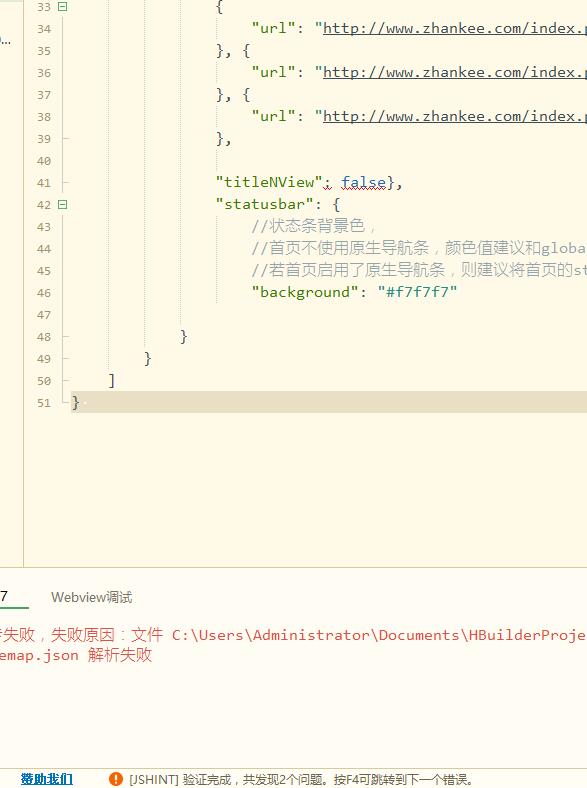
} 这段代码解释失败!错误两点 新人求指点下!





5***@qq.com (作者)
谢谢老哥惠达 后面的对应语句应该怎么写 还望点拨
2019-06-17 14:52
3***@qq.com
回复 5***@qq.com: 很简单的,如果是对象“{}”,里面是键值对的,比如 data:{a:'123',b:true},如果是数组“[]”,里面肯定是['a','b',123],按照这种格式就可以的了,还有复杂的就是 对象里面有数组,数组里面有对象: data:{list:['a','b'],url:'www.baidu.com'},data:[ {a:1,B:333},{key:'abc',name:'nic'}]
2019-06-17 15:02
5***@qq.com (作者)
回复 3***@qq.com: 非常感谢
2019-06-17 15:04
5***@qq.com (作者)
回复 3***@qq.com: 通过老哥解释 已经解决目前问题
2019-06-17 15:37
3***@qq.com
回复 5***@qq.com: 好耶 (๑•ㅂ•́)و✧
2019-06-17 17:53
5***@qq.com (作者)
回复 3***@qq.com: 已经可以运行不报错 底部tab也出来了 但是不显示图片!提示 Uncaught ReferenceError: TabBar is not defined!这个制表符应该怎么处理呢 老哥
2019-06-17 18:28
3***@qq.com
回复 5***@qq.com: 这个wap2app,我没玩过呢,你试过 官方hello演示模版 也会这样吗?
2019-06-18 11:47
5***@qq.com (作者)
回复 3***@qq.com: 已经解决了 更新软件版本再导一次就解决了!
2019-06-18 13:36