详细问题描述
我想自己封装一个页面,然后根据配置需要引用不同的component,但引用components遇到了一个奇怪的问题,下面描述
[内容]
重现步骤
[步骤]
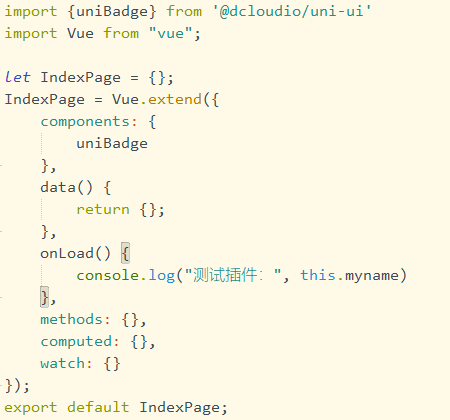
1。如下写法,把export default与对象声明分离开来时,组件无法使用
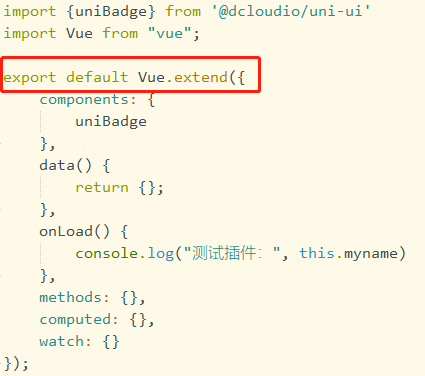
2。只有如下写法,才能搞正常使用
[结果]
[期望]
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
HBuilder X 2.0.1.20190614
[windows版本号]
Windows 10
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
微信小程序
[运行端版本号]
微信开发者工具Stable 1.02.1904090
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
HBuilderX创建的项目
[编译模式是老模板模式还是新的自定义组件模式?]
新的自定义组件模式
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
联系方式
[QQ]
1259145811







灿少 (作者)
把components抽离就不能使用,是不是因为uniapp配置的编辑器先把语法糖编译了,然后没有完整地初始化vue的component造成的?
2019-07-26 18:33