环境
全是官方推荐最新稳定版环境,并且是新建的demo,bug只需1分钟即可复现!求官方大佬重视一下
- 最新2.1.1版hbuilderX
- 用hbuilderX创建的项目,
- 新版编译器,自定义编译器模式"usingComponents" : true
- app端安卓官方基座9.5.10版,小米和华为均测试过
详情
1分钟重现bug:HbuilderX新建项目-uni-app项目-默认模板,然后将下面代码复制到index.vue中,项目代码已上传到附件,
index.vue代码:
<template>
<view>
12345
<view v-for="(item,idx) in arr" :key="idx">
<!-- 直接显示object[item],不报错 -->
<view>正常:{{ object[item]}}</view>
<!-- 下面两句在h5正常,在app运行就报错!! -->
<!-- 将object[item]作为方法参数传递 -->
<view>方法传参会报错:{{myfun(object[item]) }}</view>
<!-- 将object[item]作为过滤器参数 -->
<view>过滤器也报错:{{(object[item])|number }}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
arr: ['attr1', 'attr2'],
object: {
'attr1': 0.1,
'attr2': 0.2,
},
};
},
methods: {
myfun(param) {
return '' + param
},
},
filters: {
number(param) {
return '' + param
}
}
}
</script>问题描述:
v-for循环列表中,引用数组元素,作为参数传入方法或者过滤器时,报错.且错误只在app(我的环境是安卓)上发生,h5中表现正常.
h5正常显示截图:

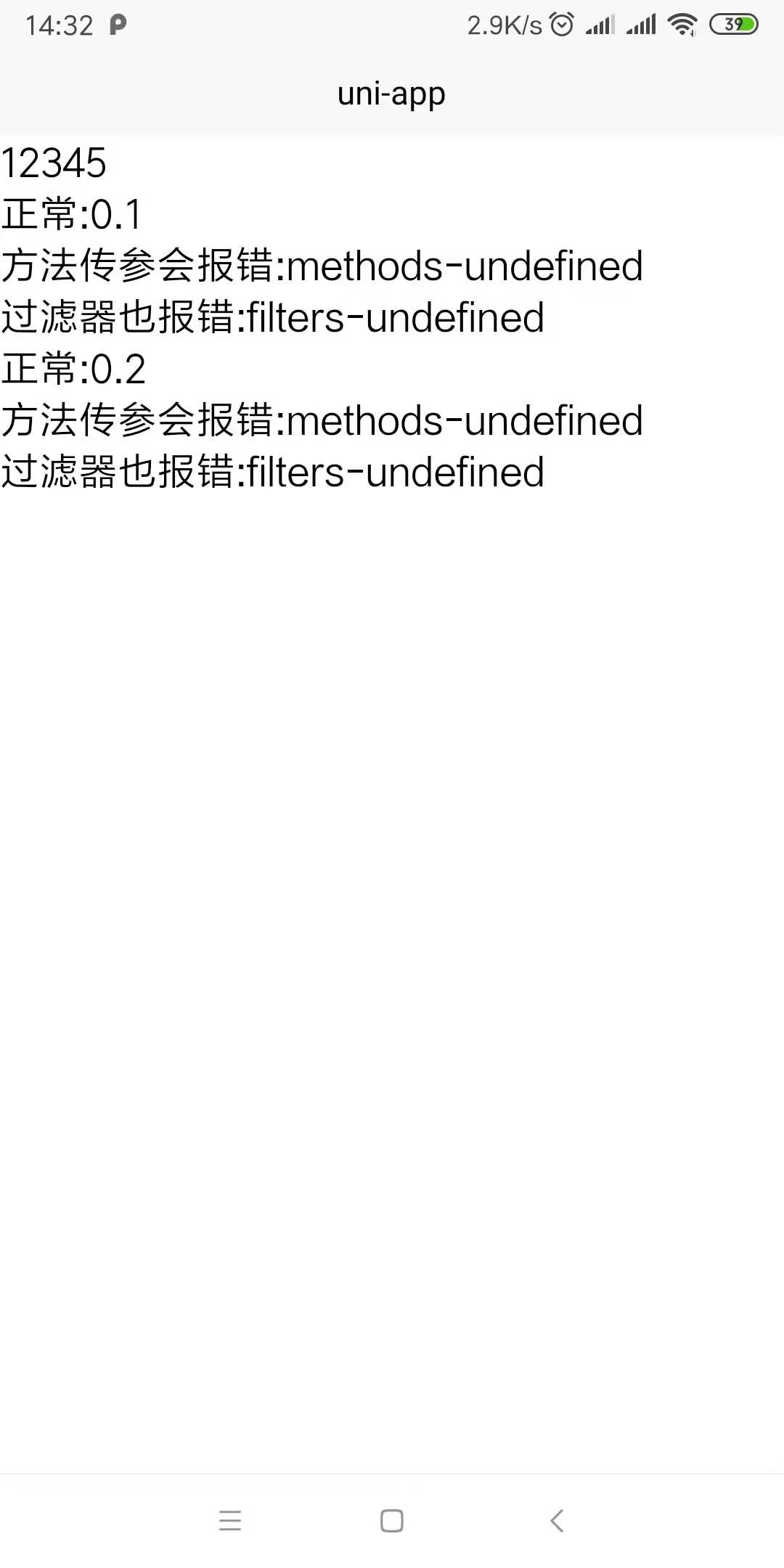
app不正常显示截图:
报错信息:
15:14:45.369 [Vue warn]: Property or method "item" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.
15:14:45.410 (found in pages/index/index)报错截图:
联系方式
可私信,可qq,坐等官方解决问题,很急
提问好多遍了,官方人员一次回复都没有吗?
qq 532430012