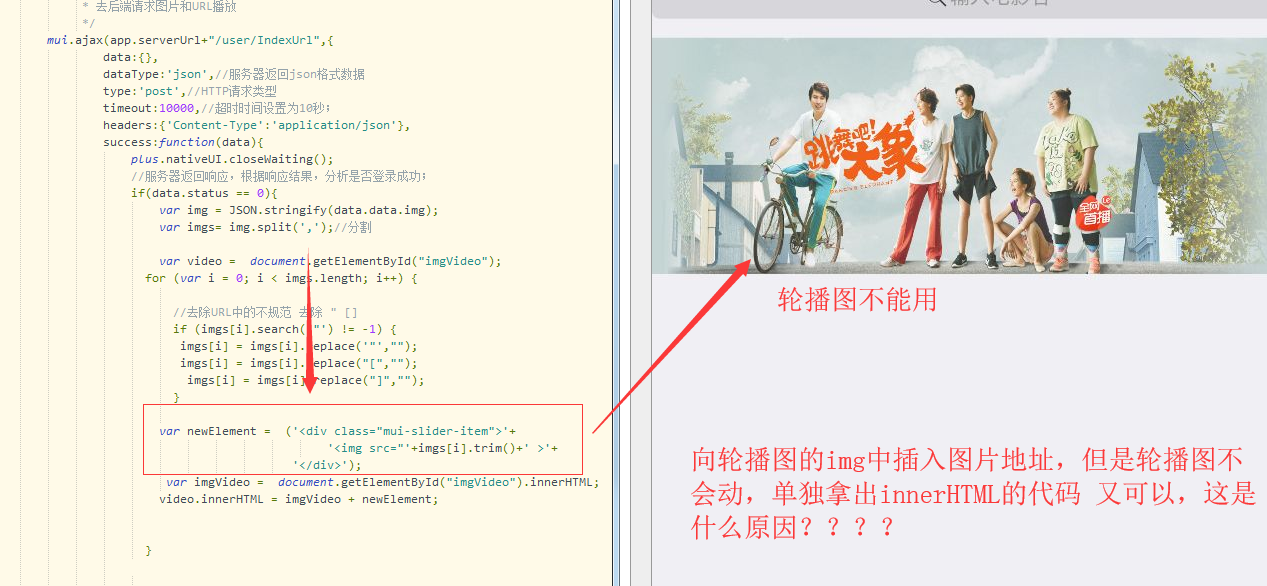
/**
* 首页轮播图
* 去后端请求图片和URL播放
*/
mui.ajax(app.serverUrl+"/user/IndexUrl",{
data:{},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/json'},
success:function(data){
plus.nativeUI.closeWaiting();
//服务器返回响应,根据响应结果,分析是否登录成功;
if(data.status == 0){
var img = JSON.stringify(data.data.img);
var imgs= img.split(',');//分割
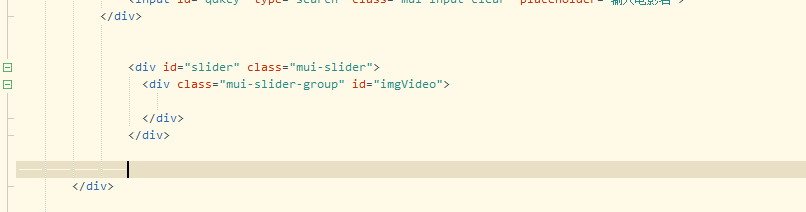
var video = document.getElementById("imgVideo");
for (var i = 0; i < imgs.length; i++) {
//去除URL中的不规范 去除 " []
if (imgs[i].search('"') != -1) {
imgs[i] = imgs[i].replace('"',"");
imgs[i] = imgs[i].replace("[","");
imgs[i] = imgs[i].replace("]","");
}
var newElement = ('<div class="mui-slider-item">'+
'<img src="'+imgs[i].trim()+' >'+
'</div>');
var imgVideo = document.getElementById("imgVideo").innerHTML;
video.innerHTML = imgVideo + newElement;
}
}else{
app.showToast(data.msg,"error");
}
}
});
1***@qq.com
- 发布:2019-08-14 14:28
- 更新:2019-12-05 09:02
- 阅读:1928