html代码:
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#"><img src="3.jpg" /></a>
</div>
<div class="mui-slider-item">
<a href="#"><img src="images/slider/1.jpg"></a>
</div>
<div class="mui-slider-item">
<a href="#"><img src="images/slider/2.jpg"></a>
</div>
<div class="mui-slider-item">
<a href="#"><img src="images/slider/3.jpg"></a>
</div>
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#"><img src="images/slider/1.jpg" /></a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
JS:
mui.init();
mui.plusReady(function() {
mui("#slider").slider({
interval: 3000
});
})
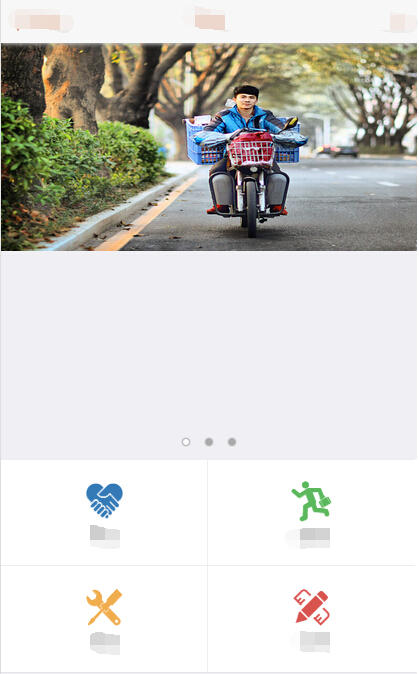
要循环必须加入重复节点,添加类 mui-slider-item-duplicate,但出现高度问题如图。(真机调试一样问题。)