详细问题描述
【报Bug】QQ小程序textArea如果在fixed区域,设置fixed=true无效
微信小程序就有效
[内容]
<view :style="displayTextarea" class="textAreaWrapper">
<textarea
@focus="textAreaFocus"
@blur="textAreaBlur"
:focus="InputFocus"
class="fixTextArea"
maxlength="-1"
auto-height="true"
fixed="true"
:placeholder="placeHolder"
v-model="Comment"
>
</textarea>
<text class="btnSend" @click="SendComment">发送</text>
</view>
</view>[步骤]
把整个view fixed在页面底端,然后把页面内容弄得很长很长很长
[结果]
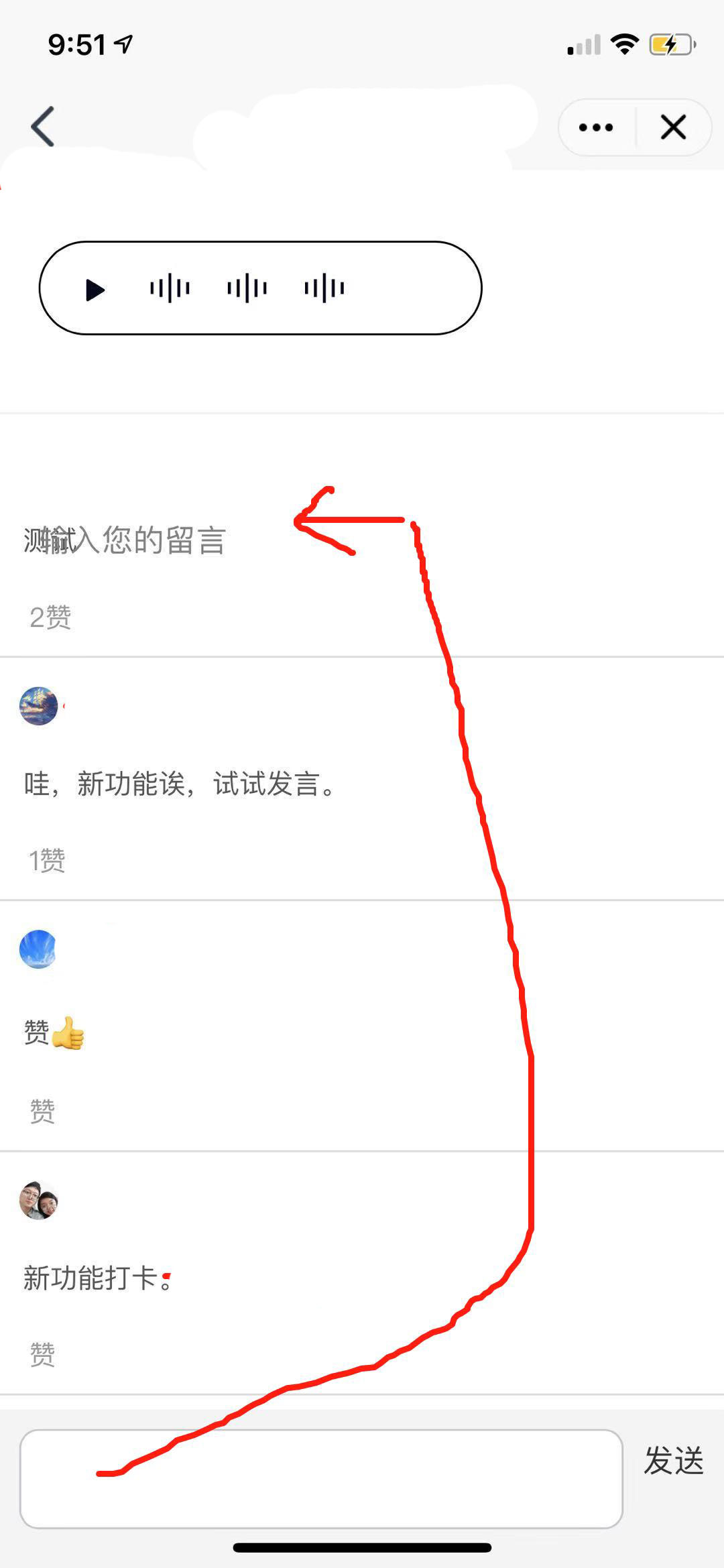
滚动页面的时候placeholder和焦点会随着滚动。
[期望]
滚动页面的时候placeholder和焦点应该不随着滚动。

IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
[windows版本号]
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
[运行端版本号]
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
[编译模式是老模板模式还是新的自定义组件模式?]
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
联系方式
[QQ]




