详细问题描述
如题,ios正常可以看得到,安卓不行。
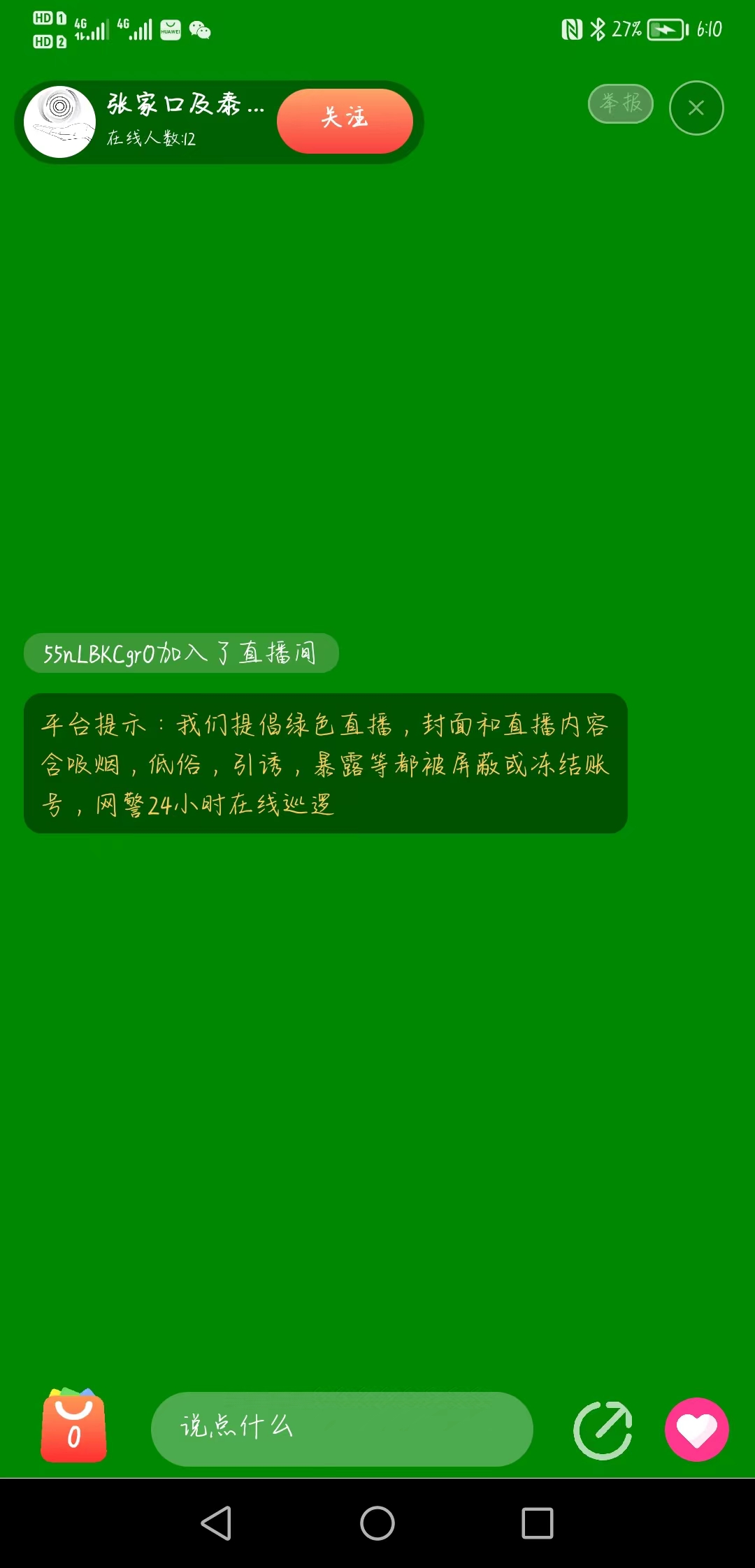
安卓绿屏

ios正常
uni-app运行环境说明
2.4.1.20191114
[运行端是h5或app或某个小程序?]
app
[可重现代码片段]
<template>
<view :style="{height: height}">
<live-pusher id='livePusher1' class="livePusher" ref="livePusher1" :url="pusherUrl" :mode="quality" :muted="muted"
:enable-camera="enableCamera" :auto-focus="autoFocus" :beauty="beauty" :whiteness="whiteness" aspect="9:16"
postition="absolute" @statechange="statechange" @netstatus="netstatus" @error="error" :style="{height: height}"></live-pusher>
<view class="allBtn">
<button class="btn" @click="start">开始推流</button>
<button class="btn" @click="pause">暂停推流</button>
<button class="btn" @click="resume">恢复推流</button>
<button class="btn" @click="stop">停止推流</button>
<button class="btn" @click="snapshot">快照</button>
<button class="btn" @click="beauty">美颜</button>
<!-- <button class="btn" @click="startPreview">开启摄像头预览</button> -->
<!-- <button class="btn" @click="stopPreview">关闭摄像头预览</button> -->
<button class="btn" @click="switchCamera">切换摄像头</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
fil: true,
pusherUrl: '', //推流地址,支持RTMP协议。
beauty: 0, //美颜,取值范围 0-9(iOS取值范围为1),0 表示关闭
whiteness: 0, //美白,取值范围 0-9(iOS取值范围为1),0 表示关闭
quality: 'HD', //推流视频模式,可取值:SD(标清),HD(高清), FHD(超清)
muted: true, //是否静音
height: '', //高度
enableCamera: true, //开启摄像头
autoFocus: true, //自动聚集
}
},
onReady() {
this.context = uni.createLivePusherContext("livePusher1", this);
console.log(this.$refs.livePusher1.attr)
this.height = uni.getSystemInfoSync().windowHeight + 'px';
if (uni.getSystemInfoSync().platform == "android") {
this.beauty = 1;
this.whiteness = 2;
}
if (uni.getSystemInfoSync().platform == "ios") {
this.beauty = 0.1;
this.whiteness = 0.2;
}
},
methods: {
//状态变化事件
statechange(e) {
console.log("状态变化:" + JSON.stringify(e));
},
//网络状态通知事件
netstatus(e) {
console.log("网络状态通知:" + JSON.stringify(e));
},
//渲染错误事件
error(e) {
console.log("错误:" + JSON.stringify(e));
},
beauty: function() {
if (uni.getSystemInfoSync().platform == "android") {
if (this.beauty < 9) {
this.beauty++
} else {
this.beauty = 0;
}
}
if (uni.getSystemInfoSync().platform == "ios") {
if (this.beauty < 1) {
this.beauty = this.beauty+0.1
} else {
this.beauty = 0;
}
}
},
start: function() {
this.context.start({
success: (a) => {
console.log("开始推流:" + JSON.stringify(a));
},
fail: (b) => {
console.log(a);
}
});
},
close: function() {
this.context.close({
success: (a) => {
console.log("关闭推流:" + JSON.stringify(a));
}
});
},
snapshot: function() {
this.context.snapshot({
success: (e) => {
console.log("快照:" +JSON.stringify(e));
}
});
},
resume: function() {
this.context.resume({
success: (a) => {
console.log("恢复推流:" + JSON.stringify(a));
}
});
},
pause: function() {
this.context.pause({
success: (a) => {
console.log("暂停推流:" + JSON.stringify(a));
}
});
},
stop: function() {
this.context.stop({
success: (a) => {
console.log("停止推流:" + JSON.stringify(a));
}
});
},
switchCamera: function() {
this.context.switchCamera({
success: (a) => {
console.log("切换摄像头:" + JSON.stringify(a));
}
});
},
startPreview: function() {
this.context.startPreview({
success: (a) => {
console.log("livePusher.startPreview:" + JSON.stringify(a));
}
});
},
stopPreview: function() {
this.context.stopPreview({
success: (a) => {
console.log("livePusher.stopPreview:" + JSON.stringify(a));
}
});
},
}
}
</script>
<style>
.allBtn {
position: fixed;
bottom: 0;
left: 0;
flex-direction: row;
flex-wrap: wrap;
width: 750upx;
}
.btn {
margin: 0 10upx;
}
</style>
联系方式
[QQ]
462176280