使用uni-app开发h5页面,页面中包含原生video标签,用于播放视频。
iOS下原生video标签会在竖屏时显示投屏按钮,但是经过uniapp加工后,
video上的控件被改写,导致投屏按钮在竖屏状态下无法显示。
请问如何让uni-app不要处理video标签?
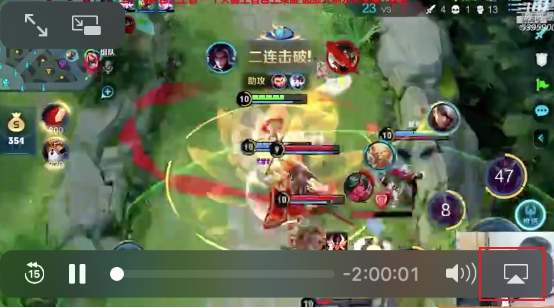
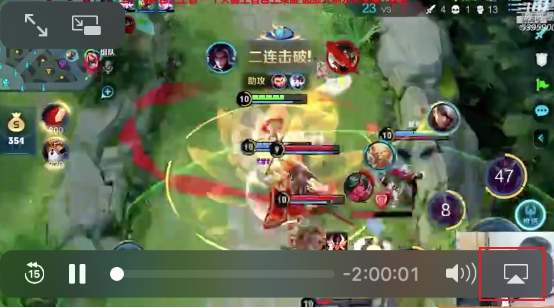
想要显示的按钮:

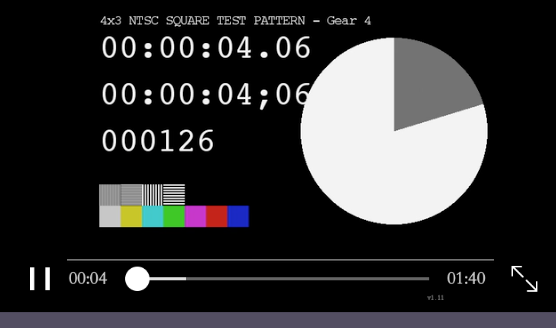
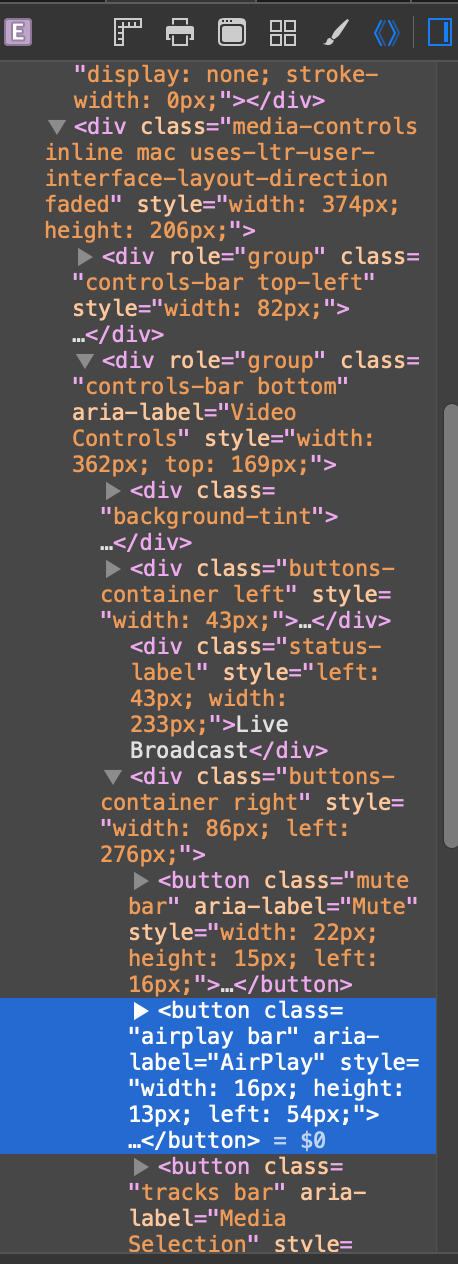
经过uni-app编译后,投屏按钮没有展示了:

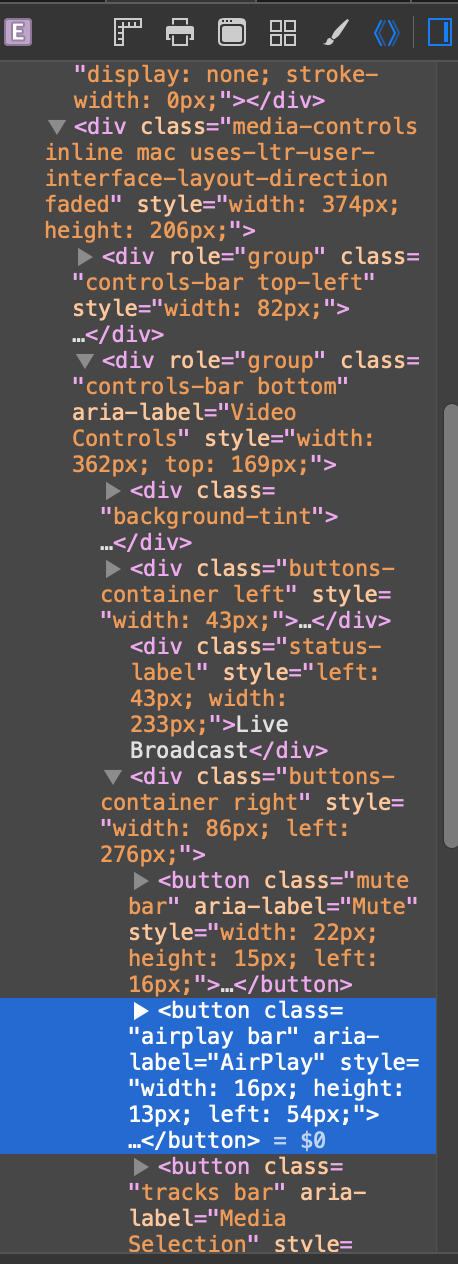
以下代码是原生的投屏button的代码

使用uni-app开发h5页面,页面中包含原生video标签,用于播放视频。
iOS下原生video标签会在竖屏时显示投屏按钮,但是经过uniapp加工后,
video上的控件被改写,导致投屏按钮在竖屏状态下无法显示。
请问如何让uni-app不要处理video标签?
想要显示的按钮:

经过uni-app编译后,投屏按钮没有展示了:

以下代码是原生的投屏button的代码

papaya (作者)
谢谢。你的意思是用js动态生成video?我需要同时编译到h5和小程序平台,video标签中的autoplay
webkit-playsinline这些属性如何处理?能否详细说一下?
2020-04-23 21:34
DCloud_UNI_GSQ
回复 papaya: h5端可动态生成video,属性也可以用js设置,如果要兼容不同平台可以使用条件编译。另外你也可以继续使用video组件隐藏控件,然后在h5平台获取video组件下的原始video节点,用js设置显示控件。
2020-04-24 20:01
papaya (作者)
回复 DCloud_UNI_GSQ: 通过观察dom,我发现竖屏状态下ios投屏的控件已经被uni-app框架去除了。我在h5平台下获取原始video节点后,要怎么显示这些控件?
2020-05-06 15:39
DCloud_UNI_GSQ
回复 papaya: 设置controls=true啊
2020-05-06 17:02
DCloud_UNI_GSQ
比如 document.querySelector('video').controls=true
2020-05-06 17:03
papaya (作者)
回复 DCloud_UNI_GSQ: 你看我提问里面的第二张图,设置controls=true没有办法把投屏按钮显示出来。
2020-05-06 17:04
DCloud_UNI_GSQ
回复 papaya: 就是针对你说的这个提出的方案,你仔细看。我测试了可行。
2020-05-07 12:02
papaya (作者)
回复 DCloud_UNI_GSQ: 试过发现可行!谢谢!
2020-05-07 22:04