运行
- 发布:2020-06-11 16:59
- 更新:2020-06-11 16:59
- 阅读:838
【报Bug】pages.json中 globalStyle下的backgroundColor设置成其他颜色后,tabBar切换页面时候,上方出现一个色块,引起的原因是因为解决另外一个bug
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10 64位
HBuilderX类型: 正式
HBuilderX版本号: 2.7.9
手机系统: Android
手机系统版本号: Android 8.1
手机厂商: 魅族
手机机型: 16th plus
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
标题正常显示,tabbar切换上方无色块
标题正常显示,tabbar切换上方无色块
实际结果:
标题正常,tabbar上有色块
标题正常,tabbar上有色块
bug描述:
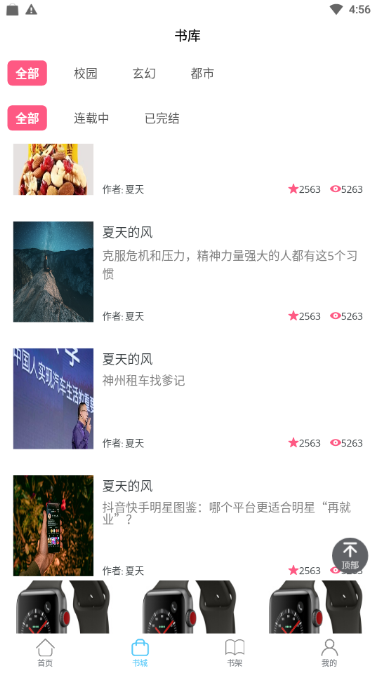
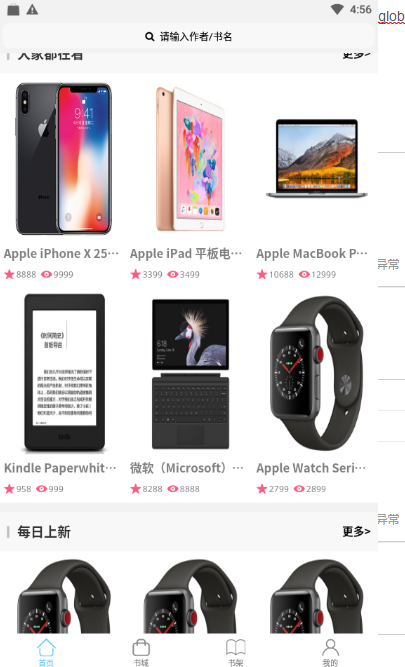
pages.json中 globalStyle下的backgroundColor设置成其他颜色后,tabBar切换页面时候,上方出现一个色块,引起的原因是因为解决另外一个bug;
因为在2.7.9的版本中,动态设置setNavigationBarTitle标题无效,然后看到论坛里面有官方回复,说修改globalStyle下的backgroundColor不为白色即可,最后标题倒是可以显示了,但是切换tabbar页面的时候报错了
然后加上backgroundColor,tabbar色块这个问题好了,但是标题又不好了
截图是模拟器上的;
真机和这个一样