场景说明
有定位需求的M站,通过手机浏览器访问时,经常因为定位问题导致用户体验下降、甚至用户流失,主要有以下几种情况:
- 部分手机不支持HTML5定位,因网络原因,非国产手机HTML5定位失败的概率更高
- 每次打开不同的M站,手机浏览器均会弹框提示定位权限,用户可能会误点击导致定位失败
- HTML5定位效率较低,重依赖定位的业务,在定位成功之前,无法显示业务数据,导致用户长时间等待
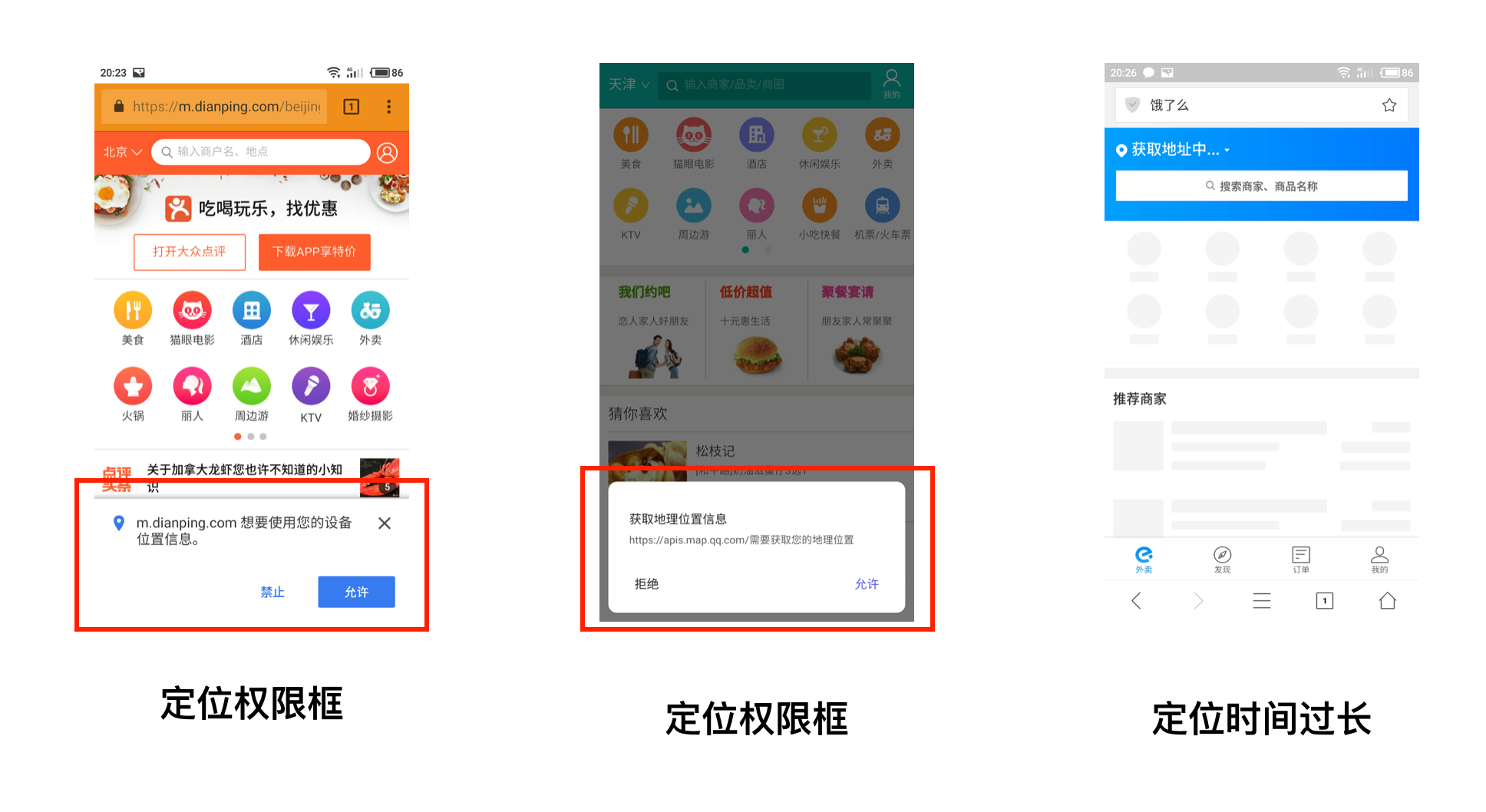
如下截图是大家经常碰见的情况:

wap2app运行在5+引擎环境下,5+引擎可以调用系统原生的定位,定位效率及精度远高于浏览器的HTML5定位,因此建议在有定位需求的页面,将HTML5定位替换升级为5+的原生定位。
升级方案
我们在GitHub上开源了一个plusto项目,该项目可以根据平台实现API的自动转换,比如在5+引擎环境下,将浏览器默认定位升级为5+原生定位,实现一套代码平滑迁移至多个平台。
目前关于定位的替换API已完善,参考plusGeolocation.js文件,该js文件判断在5+引擎环境下,将navigator.geolocation.getCurrentPosition()等方法重写为原生定位的方法,这样开发者就无需修改M站定位相关逻辑,就可以自动更换为原生定位。
目前geolocation/h5toplus.js已实现对如下3个HTML5定位方法的重写替换:
- navigator.geolocation.getCurrentPosition()
- navigator.geolocation.watchPosition()
- navigator.geolocation.clearwatch()
开发者只需按照如下步骤操作,即可将浏览器的HTML5定位升级为原生定位:
- 下载plusGeolocation.js(下载地址),并上传到M站的cdn服务器上
- 在M站上有定位需求的页面引用plusGeolocation.js,例如:
<script src="http://cdn.example.com/js/plusGeolocation.js" type="text/javascript" charset="utf-8"></script>Tips1: plusGeolocation.js 是通过重写navigator.geolocation API来升级定位功能的,因此需确保在调用HTML5定位代码之前引用plusGeolocation.js;
Tips2:h5toplus.js文件开头就有运行环境的判断,若不是5+环境,则直接return,不会执行替换定位的他逻辑,因此开发者无需担心影响原有定位业务。
if(!navigator.userAgent.match(/Html5Plus/i)) {
//非5+引擎环境,直接return;
return;
}



20 个评论
要回复文章请先登录或注册
灰太狼的诱惑
1***@qq.com
BaseCloud
闪亮
dkdk
天使中的魔鬼
chinahappybeer
chinahappybeer
chinahappybeer
天使中的魔鬼