从HBuilder5.2.2以后版本修复了Webview窗口在侧滑返回时页面仍然可以上下滚动的问题,在大多数情况侧滑返回时Webview窗口不可上下滚动,但是由于系统机制原因目前还存在以下缺陷:
-
如果Webview窗口页面存在横向滚动条,那么侧滑返回功能失效
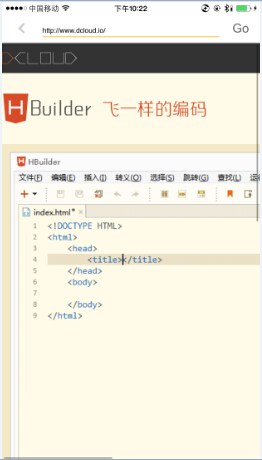
在HelloH5应用中"Webview" -> "窗口嵌套",在地址栏输入“http://www.dcloud.io/”可重现,此时无法通过侧滑返回关闭Webview窗口

暂时只能避免出现横向滚动条的出现来解决此问题 -
如果Webview窗口通过监听touch*事件来实现div的滚动,依然会出现侧滑返回是可滚动div
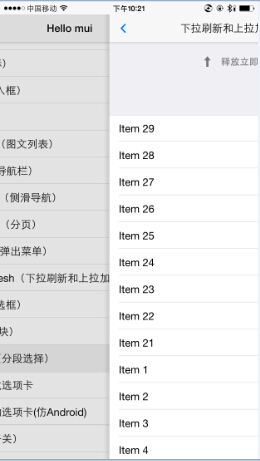
在HelloMUI应用中"pull to refresh(下拉刷新和上拉加载更多)"可重现,侧滑返回时仍然可以滚动下拉刷新

这种情况可通过监听popGesture事件来动态开关div的滚动function plusReady(){ var wvs=plus.webview.currentWebview(); wvs.addEventListener( "popGesture", function(e){ if(e.type=="start"){ //关闭div滚动 }else if(type="end"){ //开启div滚动 } }, false ); } document.addEventListener("plusready",plusReady,false);




2 个评论
要回复文章请先登录或注册
Tengine