问题现象
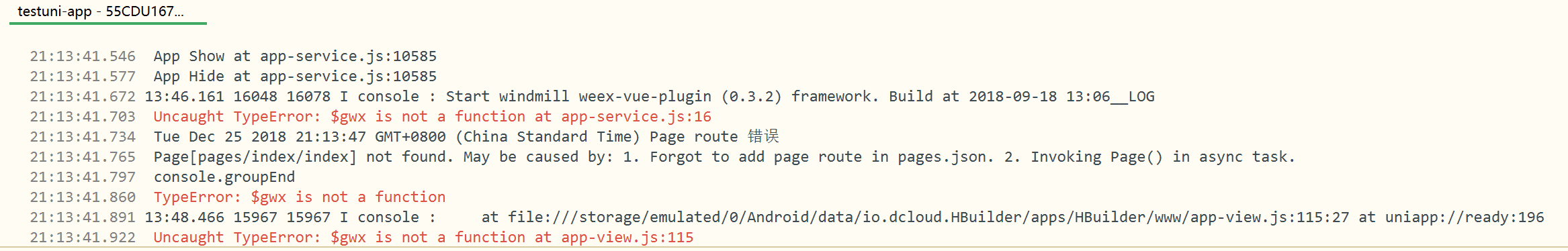
在 uni-app 中使用 nvue 开发时,运行到 App 有时若遇到如下的问题:
Uncaught Error: module "common/vendor.js" is not defined
20:31:58.664 Wed Jan 23 2019 20:33:31 GMT+0800 (CST) Page route 错误
20:31:58.687 Page[pages/index/index] not found. May be caused by: 1. Forgot to add page route in pages.json. 2. Invoking Page() in async task.
20:31:58.706 console.groupEnd引发该问题的原因是,项目中的页面都使用了 nvue 文件。
临时解决办法
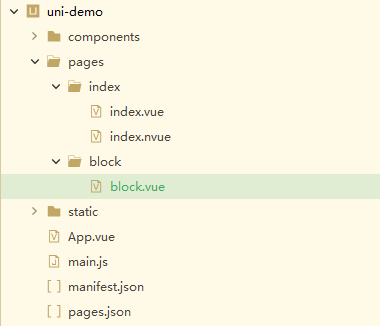
新建一个空白的页面,并且这个页面目录下只有同名的 .vue 文件,不要有同名的 .nvue 文件。
也就是说,使用 nvue 时,项目中一个没有 .nvue 文件的页面存在。
如下图所示:

block 页面就是用来占位的,实际应用中并不使用这个页面。
注意,如果是主动新建目录添加的话,pages.json 里面一定要补充 block 页面的配置。