uni本地集成大致方法与5+集成无异。集成方式可参考iOS离线打包
uni项目打包可参考HBuilderX生成本地打包App资源
uni打包需要注意事项:
1、 应用配置
- uni跟5+的启动方式不同,请确保使用的是自己的appid。
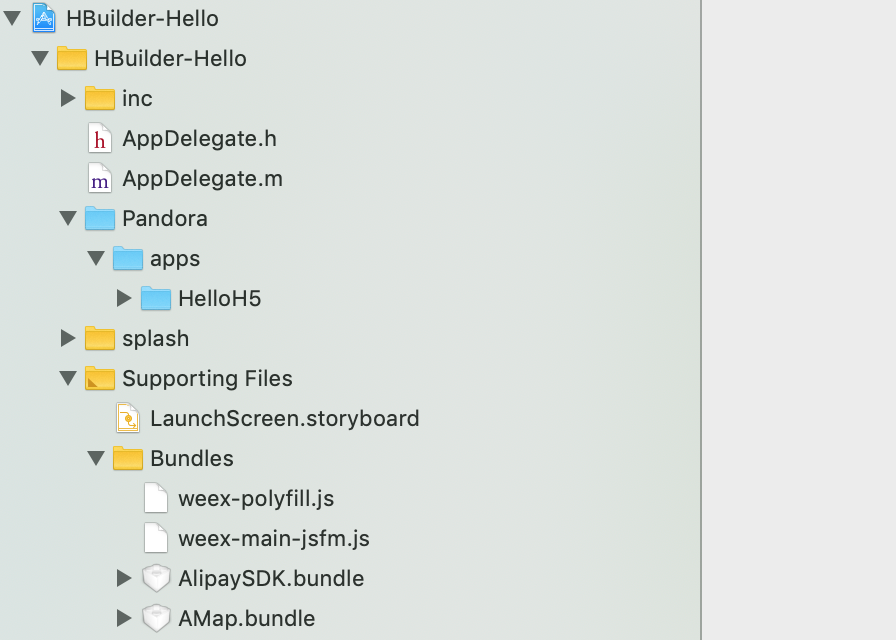
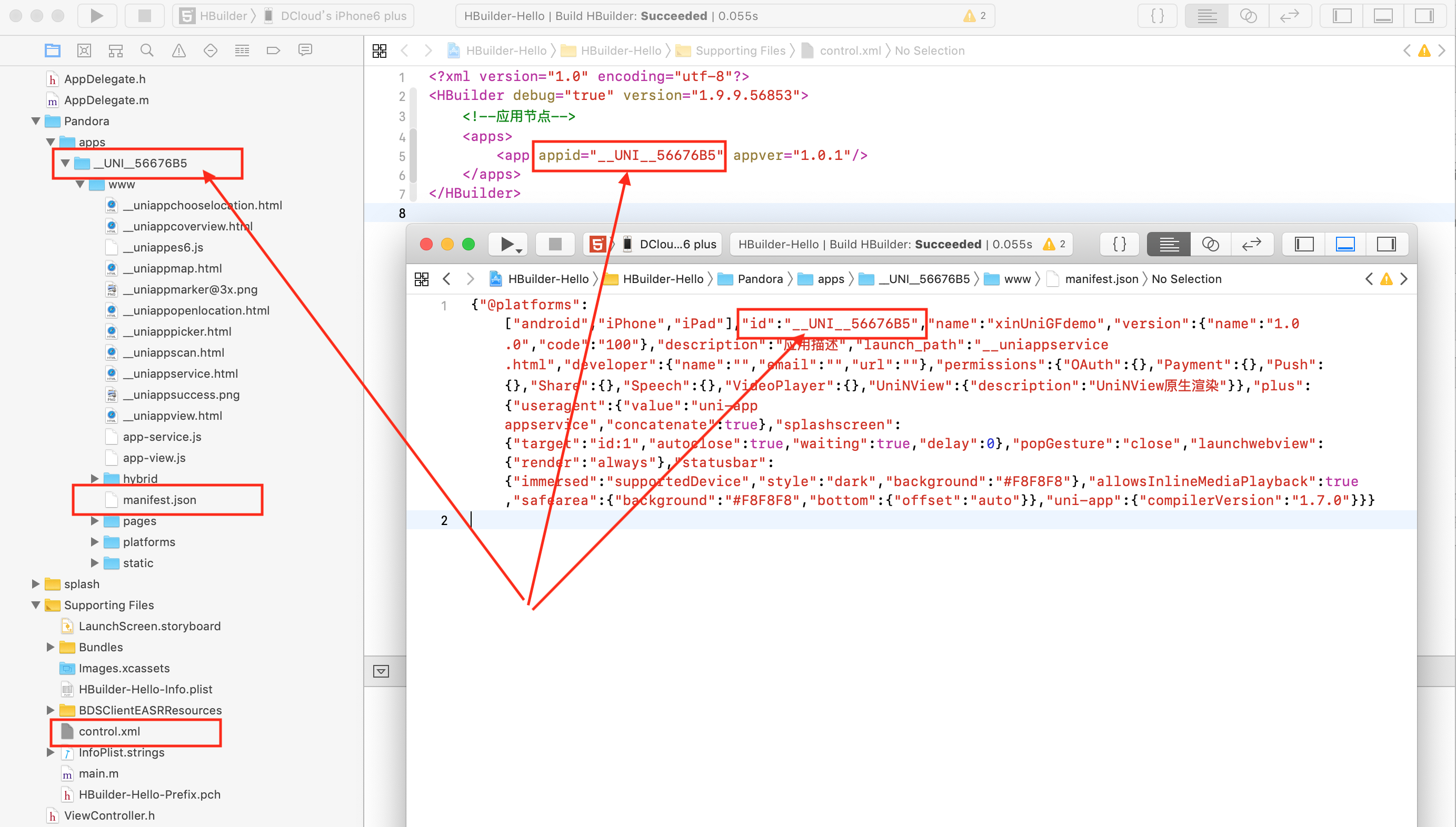
- 请确保工程中Pandora目录下的目录apps里包含的目录的名称和control.xml的appid对应节点值以及manifest.json中的appid值保持一致,如下图所示:

2、 uni-app的项目如果配置的是自定义组件模式(即manifest.json里配置有"usingComponents": true节点)
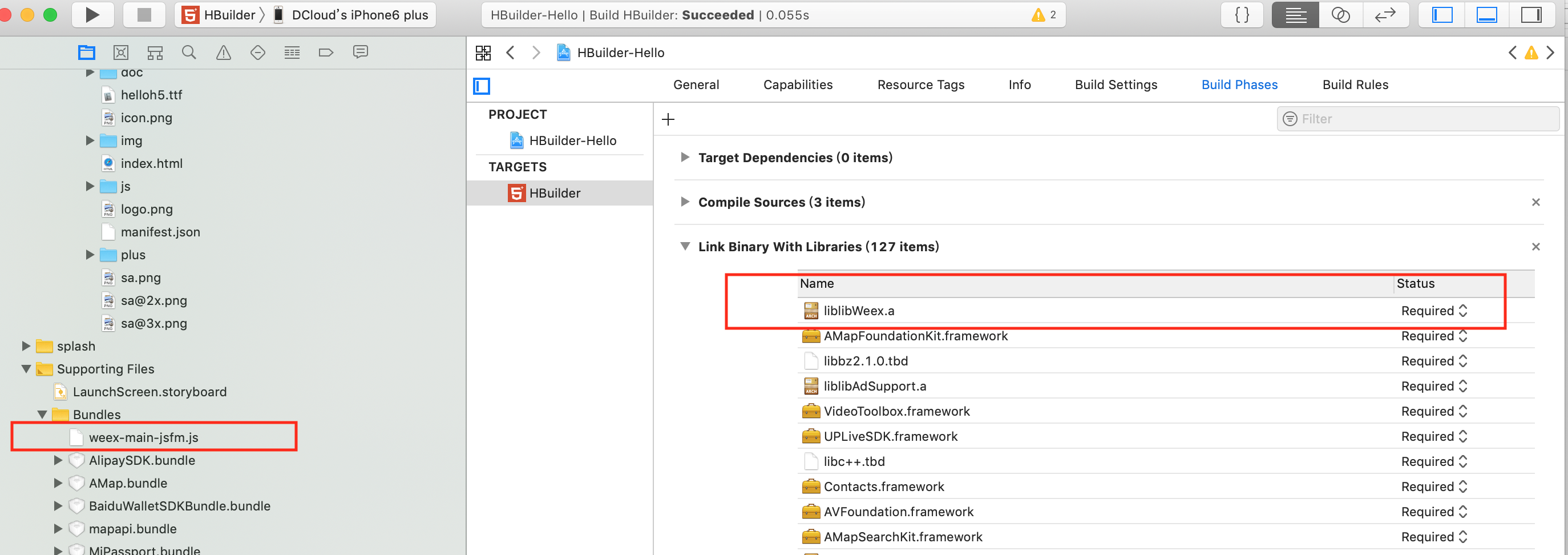
离线打包时,请确保在离线打包的工程里引入了 离线sdk包里的liblibWeex.a库、 unincomponents.ttf和 weex-polyfill.js、uni-jsframework.js、weexUniJs.js、__uniappes6.js文件。如下图:
注: weex-polyfill.js 、uni-jsframework.js、weexUniJs.js、__uniappes6.js文件位于 SDK/Bundles/ 目录中,liblibWeex.a 库位于 SDK/Libs/ 目录中, unincomponents.ttf 位于 SDK/Bundles/ 目录中
注意:如果没有引入以上提到的多个文件,可能会导致启动后白屏现象 或者 uni原生插件调用不成功现象
3、 版本一致问题
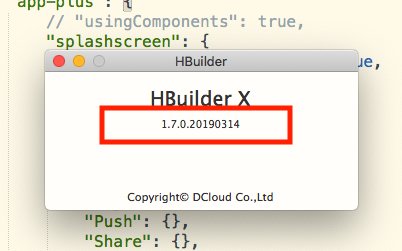
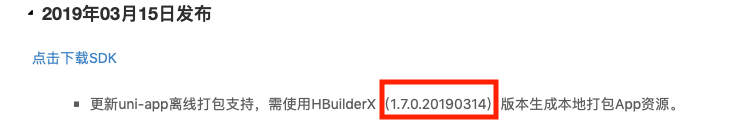
请确保从HBuilderX导出的资源文件 的HBuilderX的版本和离线SDK发布的版本号一致,如下2张图里的版本:
注意:如果版本不一致,app启动时会弹出版本不一致的提示框