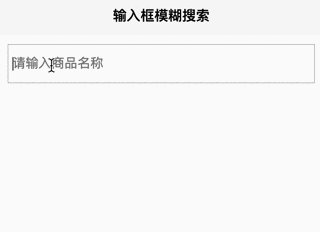
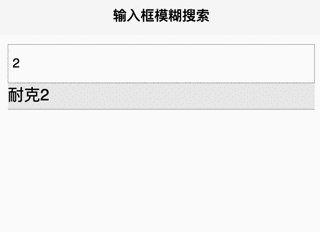
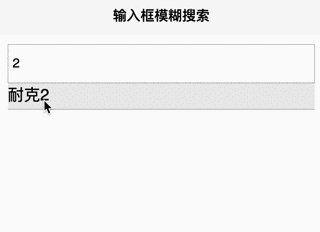
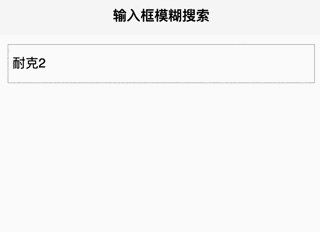
插件预览图

使用教程
1.插件代码拷贝
- 下载后把components目录下inputSearch.vue文件拷贝到自己项目目录下
2.插件全局配置
- 在项目里main.js中配置如下代码
import inputSearch from './components/inputSearch.vue'
Vue.component('inputSearch', inputSearch)
3.插件使用
- vue页面使用
<template>
<view class="content">
<inputSearch :dataSource="dataSource" @select="handleChange" placeholder="请输入商品名称" />
</view>
</template>
<script>
export default {
data() {
return {
dataSource: [{
id: 1,
name: '耐克1'
},
{
id: 2,
name: '耐克2'
}
],
};
},
methods: {
//用户点击获取的数据
handleChange(data) {
console.log(data)
}
}
}
</script>
<style lang="scss">
.content {
padding:20upx;
}
</style>
兼容性
uni-app项目中使用都兼容



