说明
uniapp中picker的change事件返回的值在APP端、微信小程序端有区别,如下:
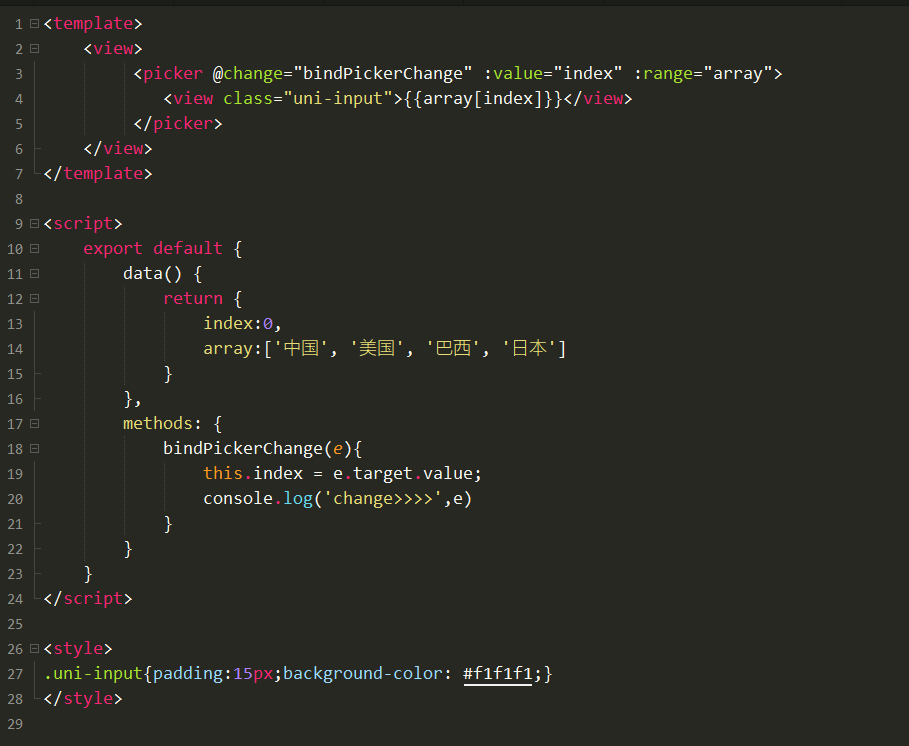
官方示例代码

APP端在vue和nvue模式下的区别
在vue下bindPickerChange事件返回有e.target.value,而在nvue模式下没有此值,所以,如果按官方示例在picker的change事件中使用e.target.value,在nvue模式下,picker组件不能正常使用,代码也不报错(这就是比较坑的一个点)
另:nvue和vue都存在e.detail.value,该值为Number类型,如图
微信小程序端
bindPickerChange事件返回有e.target.value也有e.detail.value,但是类型都为String类型,如图
总结
1.为了全端兼容,picker的change事件返回值最好使用e.detail.value
2.注意APP端change事件返回值是Number类型,微信小程序端则是String类型





