一:本地node搭建MQTT服务器
1 创建文件夹,在文件夹中添加依赖包
mqtt:npm install mqtt --save
mosca:npm install mosca --save
2 创建mqtt.js文件,并添加代码 (mtqq 服务端)
var mosca = require('mosca'); //构建服务器
// 此处配置mqtt的http客户端,尤为重要,http.port则为你HTTP访问端口,可以在网页上输入127.0.0.1:8888(端口),能请求成功则配置成功
var MqttServer = new mosca.Server({
port: 8083,
http: {
port: 8888,
bundle: true,
static: './'
}
});
//监听链接
MqttServer.on("clientConnected", function(client) {
console.log("client connected", client.id);
});
//监听mqtt的主题消息
MqttServer.on("published", function(packet, client) { //当客户端有连接的时候,发布主题消息
var topic = packet.topic;
console.log(packet);
switch (topic) {
case 'test':
console.log("message-publish", packet.payload.toString());
//mqtt转发主题消息
MqttServer.publish({
topic: 'other',
payload: '这是服务端发过来的消息!'
});
break;
}
});
MqttServer.on('ready', function() {
console.log("mqtt is running....");
});3 创建publish文件,并添加代码 (mqtt 发布者)
var mqtt = require('mqtt');
var client = mqtt.connect('mqtt://127.0.0.1:8083');//连接到服务端
var num = 1;
var qtt = {};//定义消息(可以为字符串,对象等)
setInterval(function() {
qtt.title = 'publish';
qtt.text = '这是第'+num+'条测试消息';
client.publish('test',JSON.stringify(qtt),{qos:1,retain:true});//hello mqtt +
num++
console.log("publish 发布了一条内容为text的消息")
},2000);4 创建subclient文件,并添加代码 (mqtt 订阅者)
// 接收消息的客户端;
var mqtt = require('mqtt');
let options = {
clientId:"test-id",
connectTimeout: 600000,
clean: true
}
var client2 = mqtt.connect("mqtt://127.0.0.1:8083",options);
console.log(client2)
//订阅主题为test的消息
client2.subscribe('test',{qos:1},function(err){
if(!err) {
console.log('订阅主题成功')
}else{
console.log(err)
}
});
client2.on('message',function(top,message) {
console.log(message.toString());
});5 在当前文件夹下打开三个命令窗口,依次运行
node mqtt.js
node publish.js
node subclient.js
ps:遇到 schema 报错需注释掉 /node_modules/jsonschema/lib/validator.js 中的如下代码
if((typeof schema !== 'boolean' && typeof schema !== 'object') || schema === null){
throw new SchemaError('Expected `schema` to be an object or boolean');
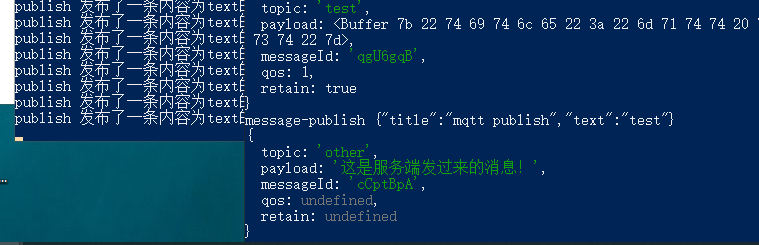
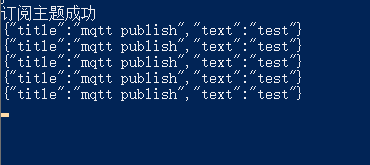
}运行后的效果截图

至此,本地成功搭建mqtt服务端
二:在uniapp中使用mqtt,在H5和app端实现订阅,接收消息
1 创建一个uniapp 默认项目,并引入node依赖
npm install mqtt@3.0.0
2 在组件中发起订阅,订阅方法如下
connect() {
var self = this
var subscribe = "test"
var mqtt = require('mqtt/dist/mqtt.js')
// #ifdef H5
let options = {
clientId:"H5_test",
connectTimeout: 600000,
clean: true
}
// 此处的端口为mqtt.js中的http端口,否则H5和手机连接不上mqtt服务器
var client = mqtt.connect('ws://127.0.0.1:8888/mqtt',options)
// #endif
// #ifdef MP-WEIXIN||APP-PLUS
let options = {
clientId:"APP_test",
connectTimeout: 600000,
clean: true
}
// 此处需要改成你的主机ip,并保证测试手机跟你的电脑处于同一个局域网
var client = mqtt.connect('wx://xxx.xxx.x.xxx:8888/mqtt',options)
// #endif
client.on('connect', function(res) {
uni.showToast({
title:"连接成功",
duration:2000,
icon:"none"
})
client.subscribe(subscribe, function(err) {
if (!err) {
uni.showToast({
title:"订阅成功",
duration:2000,
icon:"none"
})
}
})
}).on('message', function(topic, message) {
console.log(JSON.parse(message.toString()))
}).on('reconnect', function(topic, message) {
console.log("重连")
})
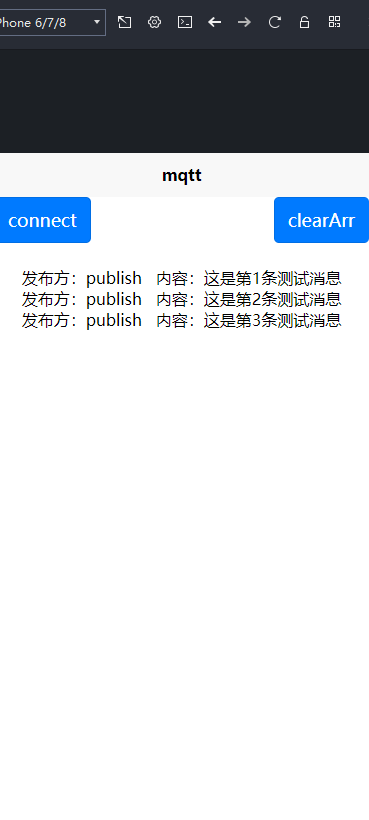
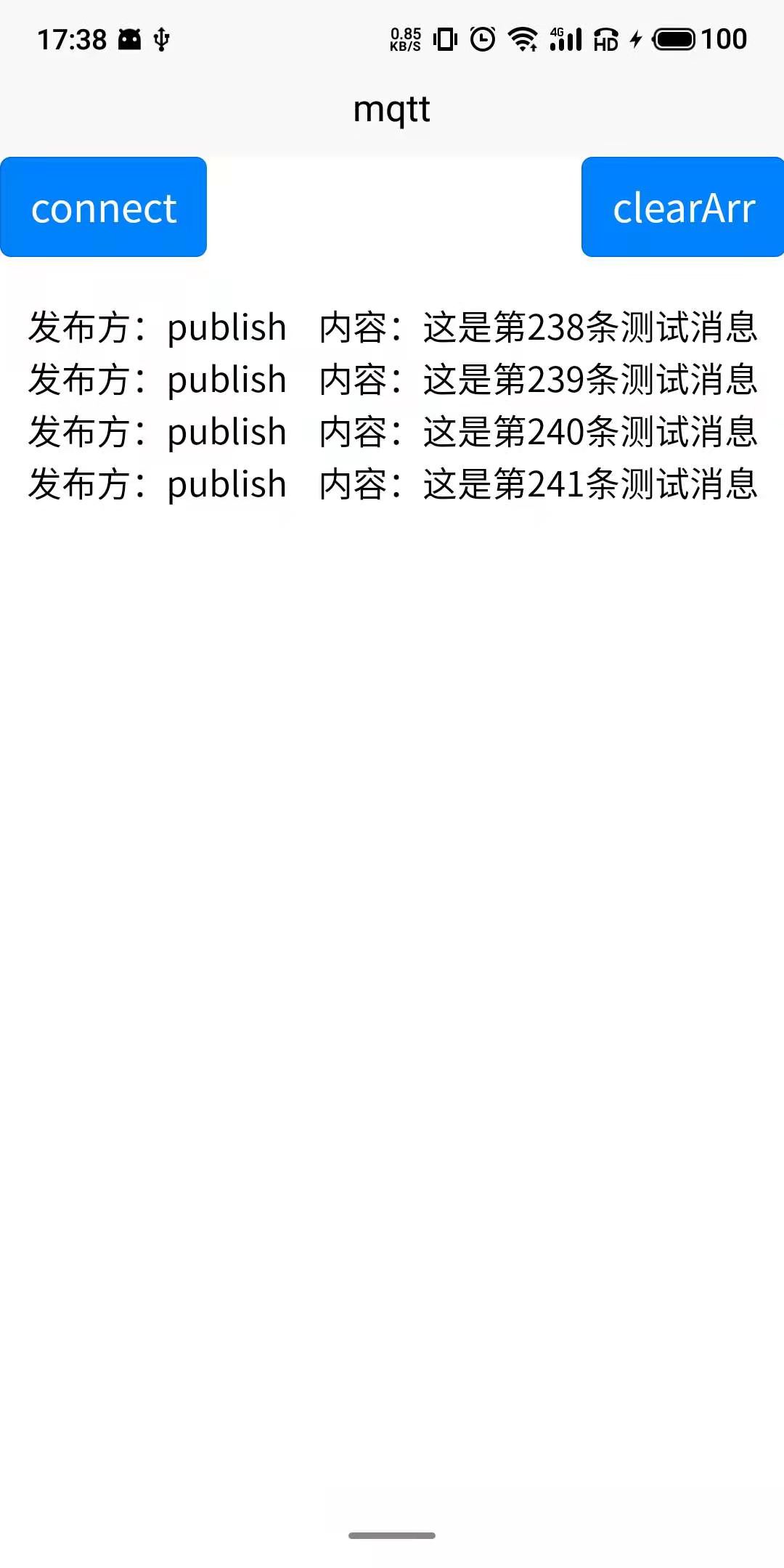
}附上H5和手机端订阅后的效果,需要两个demo的可以留言邮箱
有时没看到消息的话 可去 https://gitee.com/lianzhichao/mqtt-serverandclient/tree/master/rar 下载
本文借鉴猫猫猫猫的mqtt-demo,因为在猫猫发布的篇中参与评论后,许多小伙伴联系我,想要从0开始搭建,使用mqtt,所以写了这篇文章,如果有大佬发现错误或有侵权之处,联系侵删,多有不足之处请原谅,觉得不错麻烦给个赞哦,谢谢各位