模板简介
使用 MUI 的开发者越来越多,基于 MUI 的开发的 App 也越来越多,一些开发者也提到了如何使用 MV* 模式进行编码相关的问题。
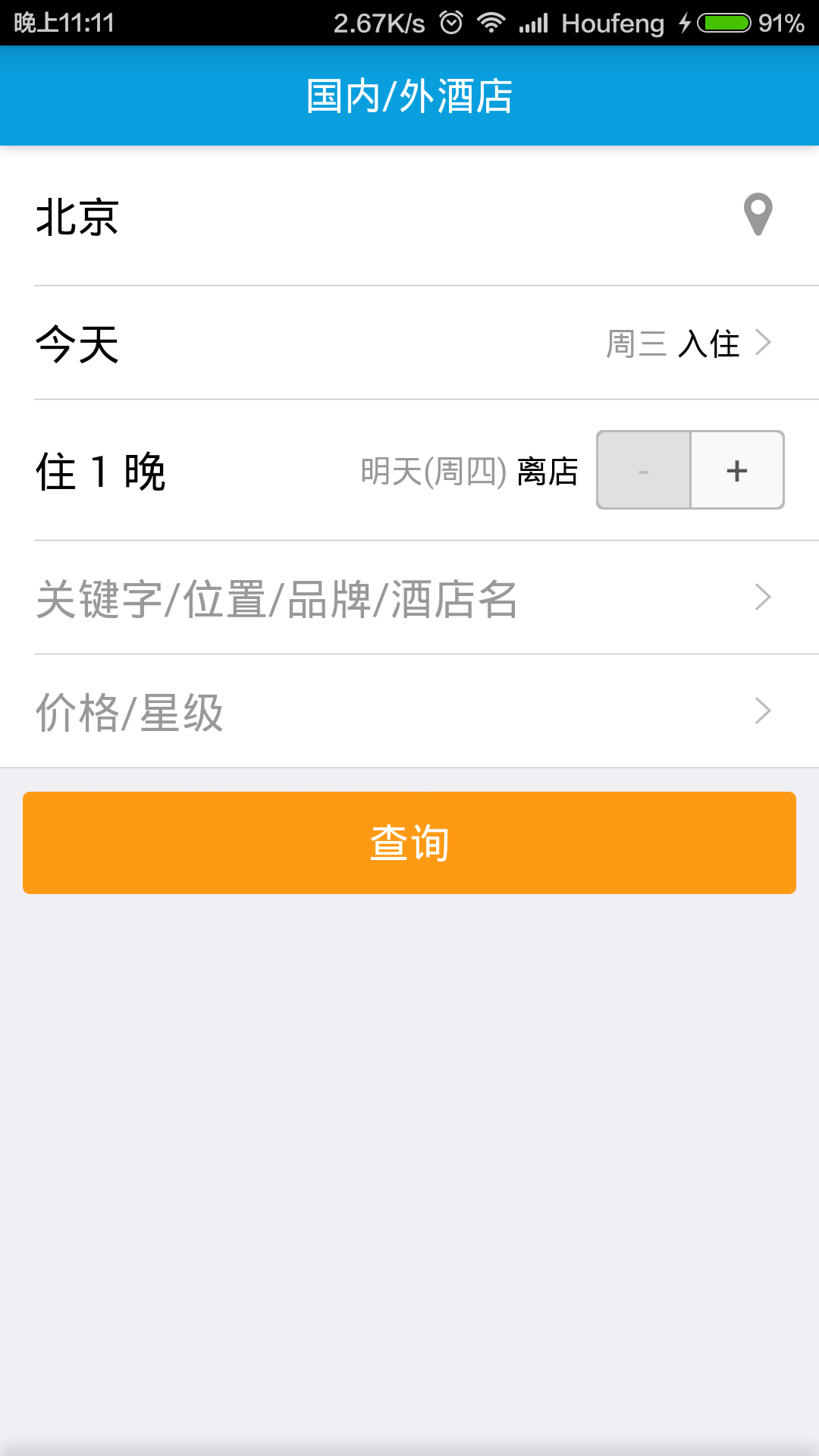
与此同时,mui team 也希望进一步方便开发者,为大家提供更多类型的 APP 模板,所以,我们在 GitHub 上放出了一个 “酒店预定” 的 APP 模板。
开源地址: https://github.com/dcloudio/casecode/tree/master/hotel

mui 作为一个 UI 框架,并未对 “开发模式、构建方式、模块化方案” 等做出任何限制,当然,每一个开发者或 team 都可以采用熟悉且合适项目的 “库、框架、工具” 去开展开发工作。
在这个 App 模板中:
- 使用 Gulp 作为构建工具
- 使用 AMD 模块组织代码
- 使用 MVVM 进行双向绑定
在这里,不会对以上提到的 “知识点或工具” 进行深入讲解,不懂的同学可以问下 “google”。
使用 AMD 组织代码
因为基于 5+ 的多 WebView 模式,这个项目模板并不是单页的,所以针对每一个页面都有且只有一个入口模块,而对于 “mui 相关文件以及 mui 的扩展组件”,还是用传统的 script 标签方式引入页面中。
示例如下:
<script src="../mui/js/mui.min.js"></script>
<script src="../mui/js/mui.picker.min.js"></script>
<script src="../libs/ems.js" data-main='./index.js'></script>注意:上边代码中 “data-original” 为真实的 “src”,因为 ask 会对 src 做了防 xss 处理。
可以看到前两个 “script” 分别引用了 “mui” 和 “mui.picker”,而最后一个是通过模块加载器进行加载的,指定了入口模块 “./index.js”
模块代码:
define(function(require, exports, module) {
//设置状态栏颜色(for ios)
mui.init({
"statusBarBackground": "#099FDE"
});
mui.plusReady(function() {
plus.navigator.setStatusBarStyle("UIStatusBarStyleBlackOpaque");
});
var utils = require('../libs/utils.js');
var pageHepler = require('../common/page-helper');
var hotelPriceFilter = require('../controls/hotel-price-filter/main');
var self = exports;
self.dayNum = 1;
self.beginDate = utils.formatDate(new Date(), 'yyyy-MM-dd');
...
...
//设置价格过滤条件
self.setPriceFilter = function() {
hotelPriceFilter.show(function(rs) {
self.priceRange = rs.priceRange;
self.star = rs.star;
});
};
//初始化页面辅助模块
pageHepler.init({
handler: self,
mvvm: true
});
...
...
});如上述代码,在每个页面的 "入口模块" (一文件一模块、一模块一文件),在模块中通过 require 去引用需要的公共模块,模块有可能是一个 "实用函数模块、完整的获立组件,或者其他形式"。
基于 VUE 的双向绑定 (MVVM)
目前流行的 mv* 框架有很多,其中 mvvm 框架也有不少,在这个 “酒店 app 模板” 中,我们期望利用 mvvm 的 “双向绑定” 简化我们的数据绑定以及 dom 操作,经过比较,我们选用了比较轻量的 vue.js。
在此 app 模板中,将 vue 封在了 /common/page-helper.js 中,主要代码如下:
...
...
//mvvm 绑定
if (options.mvvm) {
if (options.mvvm === true) {
options.mvvm = {};
}
options.mvvm.el = options.mvvm.el || options.holder;
options.mvvm.data = options.mvvm.data || options.handler;
options.mvvm.methods = options.mvvm.methods || options.handler;
options.mvvm.computed = options.mvvm.computed || options.handler.computed;
exports.vue = new Vue(options.mvvm);
}
...
...完整的代码见 GitHub 开源 Repository。
使用 Gulp 构建
在这个模板中,并没有进行文件合并,而只进行了代码 "混淆和压缩",构建脚本如下:
var gulp = require("gulp");
var pkg = require("./package.json");
var uglify = require("gulp-uglify");
var minifycss = require('gulp-minify-css');
var del = require('del');
var concat = require('gulp-concat');
var rename = require('gulp-rename');
var header = require('gulp-header');
var banner = ['/**',
' * <%= name %> - <%= description %>',
' * @version v<%= version %>',
' * @link <%= homepage %>',
' * @author <%= author %>',
' * @license <%= license %>',
' */',
''
].join('\r\n');
gulp.task('clear', function(cb) {
del(['build'], cb);
});
gulp.task('build', ["clear"], function() {
//css
gulp.src(["./src/**/*.css"])
.pipe(minifycss())
.pipe(header(banner, pkg))
.pipe(gulp.dest("./build/"));
//js
gulp.src(["./src/**/*.js"])
.pipe(uglify({
mangle: {
except: ['require']
}
}))
.pipe(header(banner, pkg))
.pipe(gulp.dest("./build/"));
//html
gulp.src(["./src/**/*.html"])
.pipe(gulp.dest("./build/"));
//ttf
gulp.src(["./src/**/*.ttf"])
.pipe(gulp.dest("./build/"));
...
...
//ico
gulp.src(["./src/**/*.ico"])
.pipe(gulp.dest("./build/"));
//png
gulp.src(["./src/**/*.png"])
.pipe(gulp.dest("./build/"));
//json
gulp.src(["./src/**/*.json"])
.pipe(gulp.dest("./build/"));
});
gulp.task('default', ["clear", "build"]);执行构建脚本前,需要分别 “全局和本地” 都安装 Gulp ,同时需要安装相关 Gulp 插件
全局安装 Gulp
[sudo] npm install gulp -g本地安装 Gulp 以及构建依赖的 Gulp 插件
npm install从前边的构建脚中可以看到共有三个 “task”,分别为:
- clear : 用于清理已生成的文件
- build : 生成新的 release 版本
- default : 会依次执行 clear 、build
执行 Gulp 任务
gulp [clear|build|default]-- EOF --




8 个评论
要回复文章请先登录或注册
风一样的大帅
高山流水100
闪闪
我是一棵小草
左手边
钿
钿
半杯可乐