应用启动时为了提升用户体验(不显示黑屏)需设置启动界面,相关配置参考Manifest.json文件中的“应用图标和启动图片”章节。
启动界面的默认逻辑是应用启动时显示,此时在后台异步加载应用的入口页面(通常为index.html),当入口页面加载完成后(webview的loaded事件触发)自动关闭启动界面并显示入口页面。
注意:uni-app项目的启动界面设置请参考 https://uniapp.dcloud.net.cn/collocation/manifest
自定义启动界面关闭逻辑
但有时默认的启动界面关闭逻辑不能满足需求,需要自定义启动界面关闭逻辑。
比如index.html页面渲染非常慢,虽然dom构建完成了,但屏幕渲染未完成,此时关闭启动界面,就会看到不完整的index.html甚至白屏,此时需要延时或代码控制启动界面关闭;
再比如有时index.html的onload里面做了大量消耗资源的操作,比如预载了很多webview,如果直接关闭掉启动界面,index.html也是无法被用户流畅操作的,此时不如启动界面多显示一会,等待预载等js操作结束后再关闭启动界面。
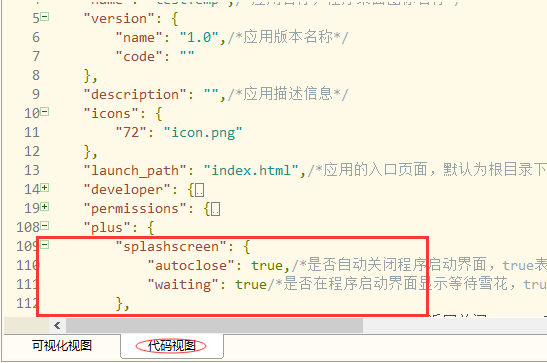
在应用manifest.json文件的plus->splashscreen节点下通过属性来控制启动界面的关闭策略: |
属性名称 | 作用 |
|---|---|---|
| autoclose | Boolean类型,控制是否自动关闭程序启动界面,true表示自动关闭,false表示需调用plus.navigator.closeSplashscreen()进行关闭,通常在打开入口页面时还需要做一些额外的业务逻辑等待操作(如提交服务器更新数据,预创建Webview窗口等)时使用。默认值为true。 | |
| delay | Number类型,控制启动界面延迟关闭时间,仅在autoclose属性设置为"true"时有效,用于定义程序启动界面在应用的首界面加载完毕后延迟关闭的时间,单位为ms,默认值为0。 | |
| waiting | Boolean类型,控制启动界面是否显示系统等待框,true表示显示系统等待框,false表示不显示系统等待框,默认值为false。 |
常见启动界面问题
应用一直停留在启动界面无法进入应用
查看manifest.json中plus->splashscreen节点下的autoclose属性值,如果设置为false:
则需要查看应用的入口页面(index.html)中是否正确调用plus.navigator.closeSplashscreen()方法?
- 通常如果不需要做一些业务逻辑等待(如等待服务器返回数据、预创建Webview窗口等)操作的情况,应该直接将autoclose属性值设置true*
HBuilder新建的空白App默认是自动关闭启动画面的,但官方的几个示例,如Hello H5+、Hello mui的启动图片都是在首页的plusready里手动关闭的。如果开发者新建了示例模板应用,又删除了首页plusready里的plus.navigator.closeSplashscreen(),就会导致应用停留在启动界面无法进入。 - 切记不要用页面初始时使用alert()
如果你在plus ready里调用了plus.navigator.closeSplashscreen(),但是在该代码生效前使用了alert,那么由于alert阻断了后续代码的执行,根本无法执行到closeSplashscreen,进而导致启动封面关不掉。
是否可自定义html页面作为应用启动界面
App云端打包不支持,如果有原生开发环境,则可以使用5+ SDK做原生开发来实现。




58 个评论
要回复文章请先登录或注册
p***@163.com
b***@163.com
vanvalt
xoxoxo
诸葛胖子
DCloud_App_Array (作者)
人生漫漫路
DCloud_App_Array (作者)
cocogen
cocogen