我们知道,在sitemap.json中,每一个页面集合配置内容如下:
{
"webviewId": "page1",
"matchUrls": [],//page1页面链接匹配规则
"webviewParameter":{
//page1原生增强实现
},
"easyConfig":{
// 简化配置
}
} 如何实现将同类型页面组合为一个页面集合,共享同样的增强方案,其实就是通过 matchUrls节点实现的,本文重点讲解matchUrls配置。
matchUrls:页面链接匹配规则集合,类型为Array,满足数组中任一项匹配条件,即可使用当前页面配置,故值域为[matchurl1,matchurl2...],对应到json文件中即为如下格式:
"matchUrls": [
{
//url匹配规则1
}, {
//url匹配规则2
}
]简单示例
一个最简单的匹配规则如下:
"matchUrls": [
{
"href": "http://ask.dcloud.net.cn/article/12731"
}
]可以看出一条匹配规则,由2部分构成。
"href"是第一部分,即匹配依据;
"http://ask.dcloud.net.cn/article/12731"是第二部分,即匹配值表达式。这里表达的意思其实是全字符串精确匹配且值为http://ask.dcloud.net.cn/article/12731。
但wap2app框架提供了很多强大匹配工具,除了href还有很多匹配依据选择。以及匹配值表达式也不止简单的全字符串匹配。
下面分2个章节分别介绍。
选择匹配依据
除了完整url匹配外,wap2app框架还提供了hostname、pathname、search、hash等多种匹配依据选择。这些概念的来源是js里的window.location返回的Locaton对象,该对象包含hostname等属性,分别解析了一个完整的url。
规则说明如下:
- href:页面完整url,类型为String,可选,与window.location.href进行比较
- hostname:域名信息,类型为String,可选,与window.location.hostname进行比较
- pathname:路径信息,类型为String,可选,与window.location.pathname进行比较
- search:查询字符串,类型为String,可选,与window.location.search进行比较
- hash:锚点信息,类型为String,可选,与window.location.hash进行比较
例如url:“http://ask.dcloud.net.cn/article/12731?canshu=123#maodian1”,在浏览器打开本url,并在调试控制台敲window.location,可以看到如下结果:
- href="http://ask.dcloud.net.cn/article/12731"
- hostname="ask.dcloud.net.cn"
- pathname="/article/12731"
- search="?canshu=123"
- hash="#maodian1"
(String类型,最终值并不包含引号)
也就是说如下匹配规则,也能匹配到本url
"matchUrls": [
{
"pathname": "/article/12731"
}
]设置匹配值表达式
选择好匹配依据后,第二步就是设置匹配值表达式。
上文中看到的简单字符串全文匹配,我们称之为精确匹配,除此之外,wap2app还提供了正则匹配和通配符匹配模式。
matchUrl的每个匹配依据(href、pathname...)均支持三种匹配模式:精确匹配、正则匹配、通配符匹配:
- 默认为精确匹配,即字符串完全相等才匹配,如"/article/12731.html"
- 正则匹配:以"REGEX:"为前缀,可简写为"R:",后跟正则字符串,如"REGEX:/\/article\/\d+.html$/ "
- 通配符匹配:以"WILDCARD:"为前缀,可简写为"W:",后跟通配符,如“WILDCARD:/article/*.html”
可以看出,匹配值表达式也是由2部分组成,以冒号为分割符。冒号前为匹配模式,冒号后为具体值。
而精确匹配时,可以省略不写匹配模式。
精确匹配模式
默认匹配模式,无前缀,仅当匹配项完全等于对比字符串时,才满足条件,例如:
"pathname":"/login"如上规则,仅当页面的pathname完全等于'/login'时才会匹配,测试结果如下:
http://www.example.com/login //匹配成功
http://www.example.com/login/ //匹配失败,pathname为'/login/',最后多了一个'/'正则匹配模式
正则表达式是一个强大的工具,可以匹配字符串中字符的各种组合模式。如资讯站点有1000篇资讯内容,其页面链接地址分别为:
http://m.example.com/detail/1.html
http://m.example.com/detail/2.html
....
http://m.example.com/detail/1000.html通过正则表达式可以简单匹配所有资讯内容页面链接,在JavaScript语言中,如下两种方式创建的正则表达式均可实现需求:
/\/detail\/\d+\.html$/ //正则表达值字面量,/pattern/模式或者
new RegExp("\/detail\/\d+\.html$") //调用RegExp对象的构造函数但sitemap.json是一个json格式的文件,在json文件中,值域只能是字符串、数字等简单类型,不支持写任何Javascript代码,故如下两种创建正则表达式的方式均无效:
"hostname":/pattern/ //正则表达式字面量
"pathname":new RegExp(pattern) //调用RegExp对象的构造函数为了解决这个问题,sitemap.json定义"REGEX:"或"R:"开头的字符串,表示后续字符串为正则匹配表达式。而Javascript字符串中部分字符有特殊含义,需要使用"\"反斜杠进行转义,而正则中需转义的字符也是通过"\"反斜杠进行转义(例如"\d"),此时就需要变成"\\"双反斜杠。
举个例子,若要匹配"/login"这个字符串
- JavaScript中正则表达式pattern的写法应该是"\/login",第一个"\"表示正则转义,将其后的特殊字符"/"转义为字面量"/",从而匹配"/login"字符串开头的"/";
- 而在sitemap.json中,则需要写成"REGEX:\\/login",第一个"\"表示字符串的转义,第二个"\"表示正则表达式中的"\",真实进行正则匹配时再执行转义功能
简单总结,就是正则表达式中的单反斜杠(\),在sitemap.json中全部需要变成双反斜杠(\\)
正则表达式的规则参考JavaScript指南 - 正则表达式。
通配符匹配模式
正则表达式虽然强大,但学习成本略高,阅读也不直观。wap2app提供了通配符匹配模式,这种简单的模式可以解决绝大部分的url匹配需求。
它类似一种简化的正则匹配,通过有限的特殊符号来实现批量适配的目的,以"WILDCARD:"为前缀,亦可简写为"W:";wap2app目前支持如下四种通配符:
- *:星号,匹配零个或多个任意字符,例如"WILDCARD:a*c",可以匹配"ac"、"abc"、"abdc";
- ?:问号,匹配任何单个字符,类似一个占位符,例如"WILDCARD:a?c",可以匹配"abc"、"adc",但不匹配"ac"、"abdc";
- [0+]:匹配任何数字,例如"WILDCARD:detail/[0+].html",可以匹配"detail/1.html"和"detail/1024.html",但不匹配"detail/a.html"
- [a|b|c]:匹配a或b或c,是一个字符串值域选择匹配,例如"WILDCARD:[green|red]_list.html"可以匹配"green_list.html"和"red_list.html"
注意:通配符无需转义。
如果觉得WILDCARD敲起来太长,可以简写为W。
下面给一个例子,一个网站的item目录下放置详情页面,有1.html到1000.html,而1.html又分页产生了1_2.html、1_3.html。那么matchUrl规则如下:
"matchUrls": [
{
"pathname": "W:/item/[0+]"
},
{
"pathname": "W:/item/[0+]_[0+]"
}
]多条匹配规则同时设置的关系
matchUrl的属性值均为可选,但至少要求配置一个属性,wap2app仅对配置的matchUrl属性值进行比较,未配置的属性不参与比较;若在一个matchUrl对象中配置了多个属性值,则每个属性值均需满足匹配条件,页面链接才算匹配。
如下为一个示例:
{
"pathname":"/" //仅匹配pathname,且当pathname == "/"时生效
}如上规则可以同时匹配如下两个页面链接:
http://m.example.com/ //匹配成功
http://touch.example.com/ //匹配成功但如下匹配规则则不同:
{
"hostname":"m.example.com" //匹配hostname
"pathname":"/" //匹配pathname
}如上规则,同样页面链接测试结果如下:
http://m.example.com/ //匹配成功
http://touch.example.com/ //匹配失败,因为该规则同时配置了`hostname`的匹配条件验证匹配结果
写的匹配规则对不对?可以在HBuilder的真机运行时通过控制台日志确认。
注意:若要查看HBuilder运行日志,需要先在app.js中开启调试模式,如下:
App({
options: {
debug: true //设置为true,表示开启调试模式,可以在HBuilder控制台查看wap2app的运行日志
},
//其它代码
....
});
HBuilder里插上手机,对wap2app项目点运行-选择真机,会在手机上启动你编写的项目,并在HBuilder控制台打印出wap2app日志。
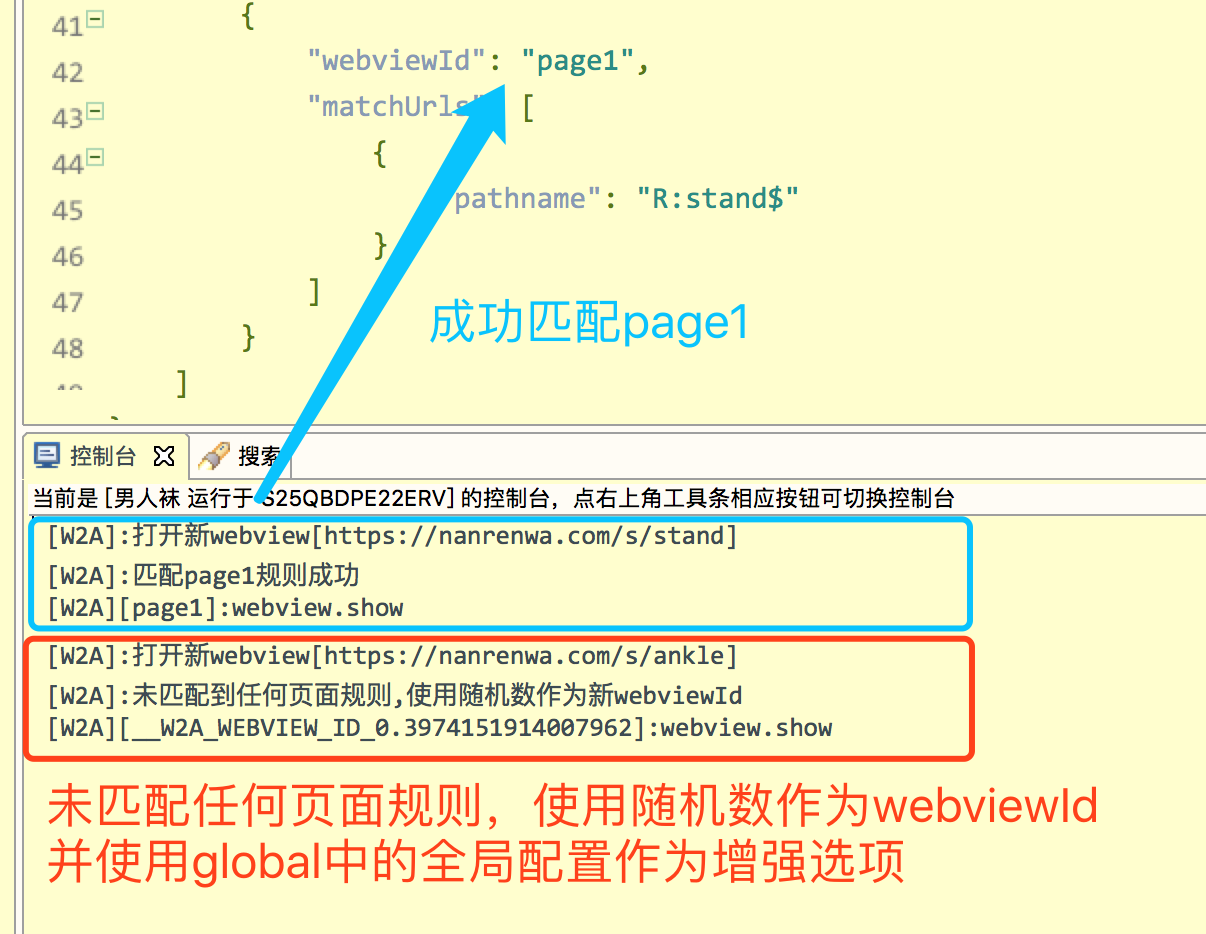
当你点击手机上一个页面时,是否被匹配到,可以在控制台看结果。日志截图如下:

上图中,打开的第一个页面链接,成功匹配"page1"的webview配置,故会显示
[W2A][page1]:webview.show第二个页面链接未匹配任何webview配置,故以"__W2A_WEBVIEWID"+随机数作为新webview的id,如下:
[W2A][__W2A_WEBVIEW_ID_0.7765246680937707]:webview.showmatchUrl并不复杂,通过wap2app的强大工具,开发者可以快速把url和Webview的映射关系建立起来。
下一步就是学习如何利用webviewParameter来增强体验。
如果开发者的实际网站页面非常多,全配好再开始优化可能会推迟成就感到来,也可以先配几个页面,就真机运行起来。边做边体验效果。




27 个评论
要回复文章请先登录或注册
hhyang
DCloud_UNI_CHB (作者)
6***@qq.com
6***@qq.com
DCloud_UNI_CHB (作者)
5***@qq.com
雪之梦技术驿站