综述
wap2app使用webview打开每个页面链接,而每个webview相关的属性设置,在对应页面的webviewParameter节点下配置,如下TODO位置:
{
"webviewId":"page1",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
//TODO webview相关属性在这里配置
},
"easyConfig":{}
}webviewParameter节点下可配置如下子节点:
- titleNView:原生标题栏样式配置
- statusbar:系统状态栏样式配置
- subNViews:NView模板配置
- pullToRefresh:下拉刷新配置
- appendCss:向服务端页面插入的css代码
- appendJs:向服务端页面插入的JavaScript代码
- tabBar:选项卡切换效果优化,目前仅支持首页底部选项卡
接下来对每个节点进行详细介绍。
titleNView
titleNView用于设置原生标题栏样式, 顾名思义,它是一个原生的NView,并且用途是顶部title。
titleNView是由原生渲染引擎渲染,而不是Webview渲染的。在窗体动画切换时可以瞬间出现,不会让页面整屏白屏。
titleNView的具体教程参考titleNView配置。
如果你是第一次学习,阅读到此处时,直接点击上述链接继续学习。完毕后回到本文继续。
statusbar
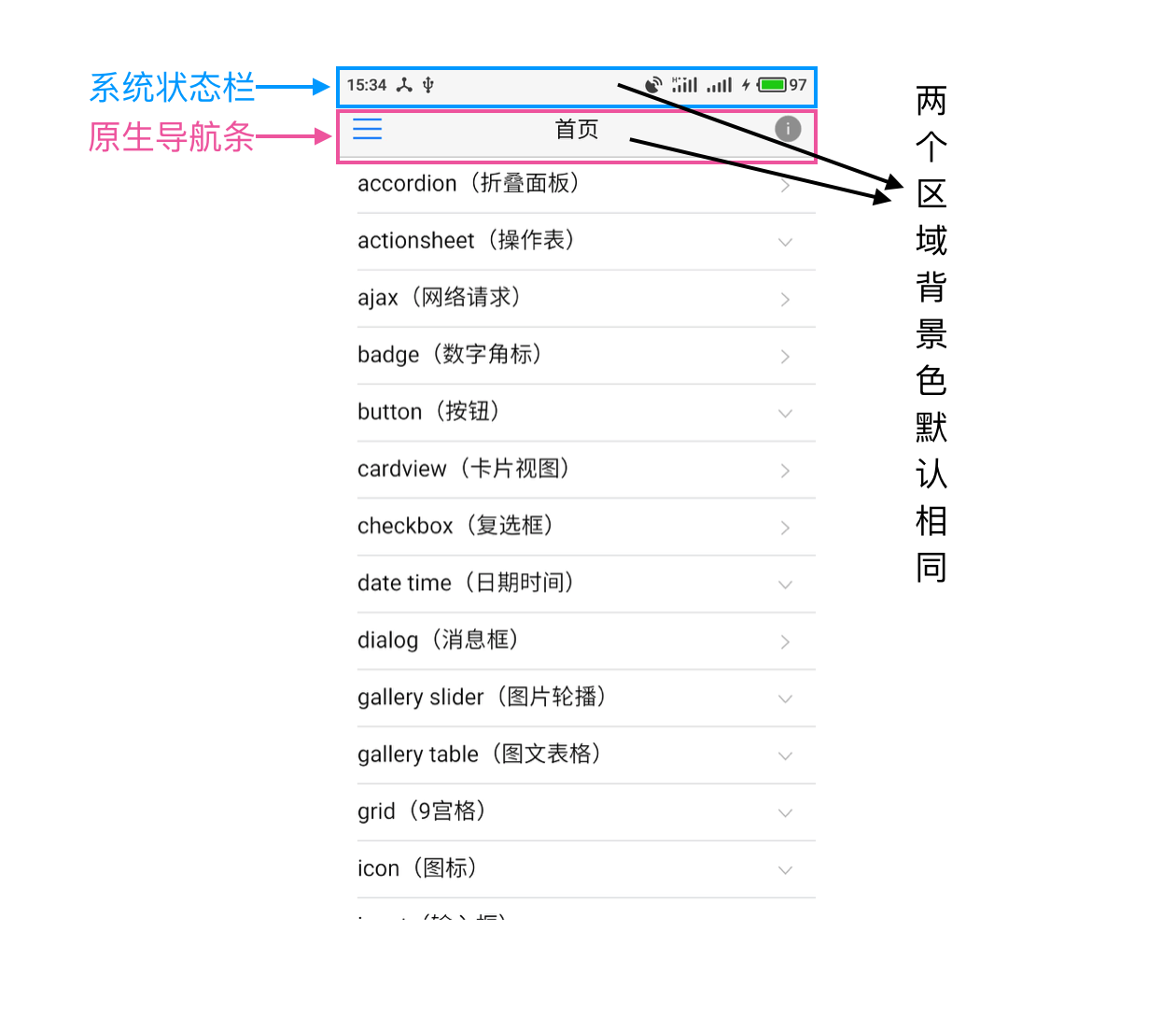
系统状态栏位于手机屏幕顶端,如下图所示:

通过statusbar可以配置系统状态栏的样式,可配置的参数包括:
- style:状态栏前景色(文字颜色)
- background:状态栏背景色,默认应该和原生导航条背景色一致;
style
状态栏的前景色,仅支持浅色、深色两种选项,可取值如下:
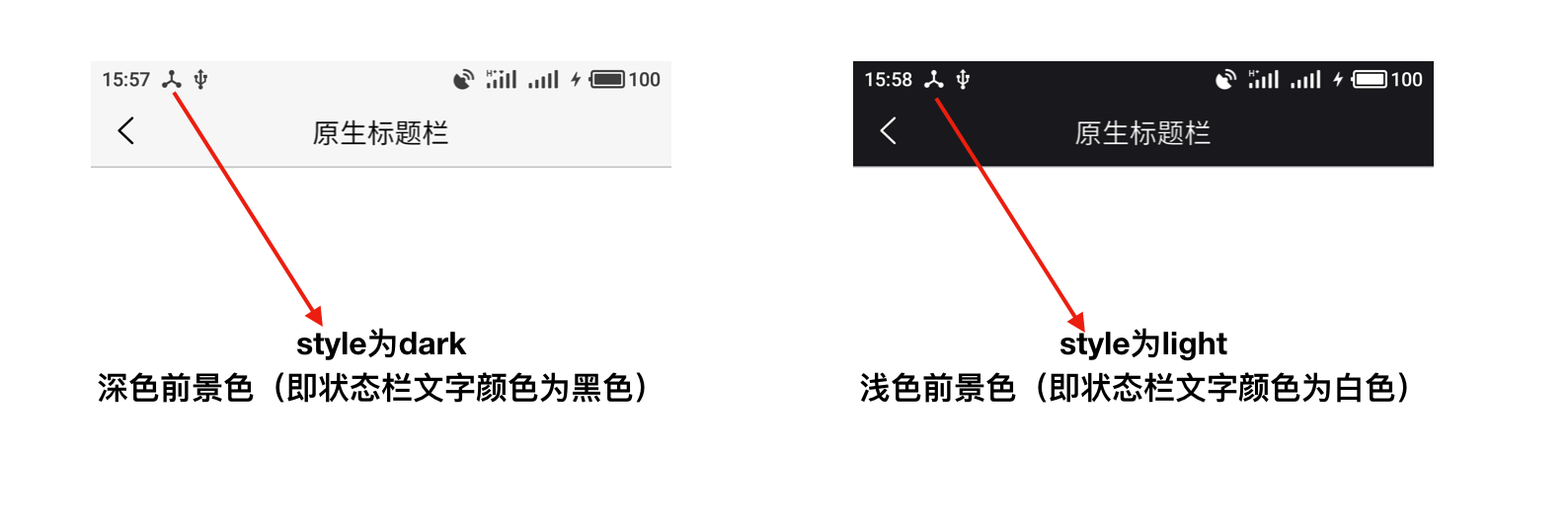
- dark:深色前景色样式(即状态栏前景文字为黑色)
- light:浅色前景色样式(即状态栏前景文字为白色)
关于两种前景色的效果对比,参考下图所示:

注意:系统状态栏的前景色目前是App全局配置,仅可在global节点中配置,不支持在不同webview中进行覆盖。
background
若webview使用了原生导航条,则系统状态栏默认使用和原生导航条一样的背景色,此时无需再单独配置background参数;换言之,仅需在未使用原生导航条的webview中,配置background参数。
在wap2app项目中,除首页外,其它页面默认均启用了原生导航条;因此,首页需要配置background,其它页面,均无需配置。
对于首页而言,也分两种情况:
- 首页未启用原生导航(默认):必需配置background参数,同时建议将background配置为global->webviewParameter->titleNView->backgroundColor颜色值,保持App整体风格一致;
- 首页启用原生导航:无需配置,同时建议将statusbar节点配置为false
首页未启用原生导航条的配置示例:
{
"webviewId": "__W2A__m.example.com",//首页
"matchUrls": [
//url配置规则
],
"webviewParameter": {
"titleNView": false,//首页默认不使用原生导航
"statusbar": {
//状态条背景色,
//首页不使用原生导航条,颜色值建议和global->webviewParameter->titleNView->backgroundColor颜色值保持一致
"background": "#f7f7f7"
}
}
}首页启用原生导航条配置示例:
{
"webviewId": "__W2A__m.example.com",//首页
"matchUrls": [
//url配置规则
],
"webviewParameter": {
"titleNView": {//首页启用原生导航条
"backgroundColor": "#FF00FF",//导航栏背景色
"titleColor": "#00ffff",//标题颜色为白色
"titleText": "wap2app首页"
},
//若首页启用了原生导航条,则建议将首页的statusbar配置为false(或直接删除statusbar节点),这样状态条可以和原生导航条背景色保持一致;
"statusbar": false
}
}注意:非首页的其它页面(默认使用原生导航条),如果禁用了原生导航条,则也需要在对应页面的webviewParameter节点下配置statusbar->background,配置方式同首页逻辑。
subNViews
subNView也是原生渲染区域,它位于titleNView下方,从属于webview。
类似的技术有点像flash,内嵌在网页中,但实际是由原生引擎渲染的。
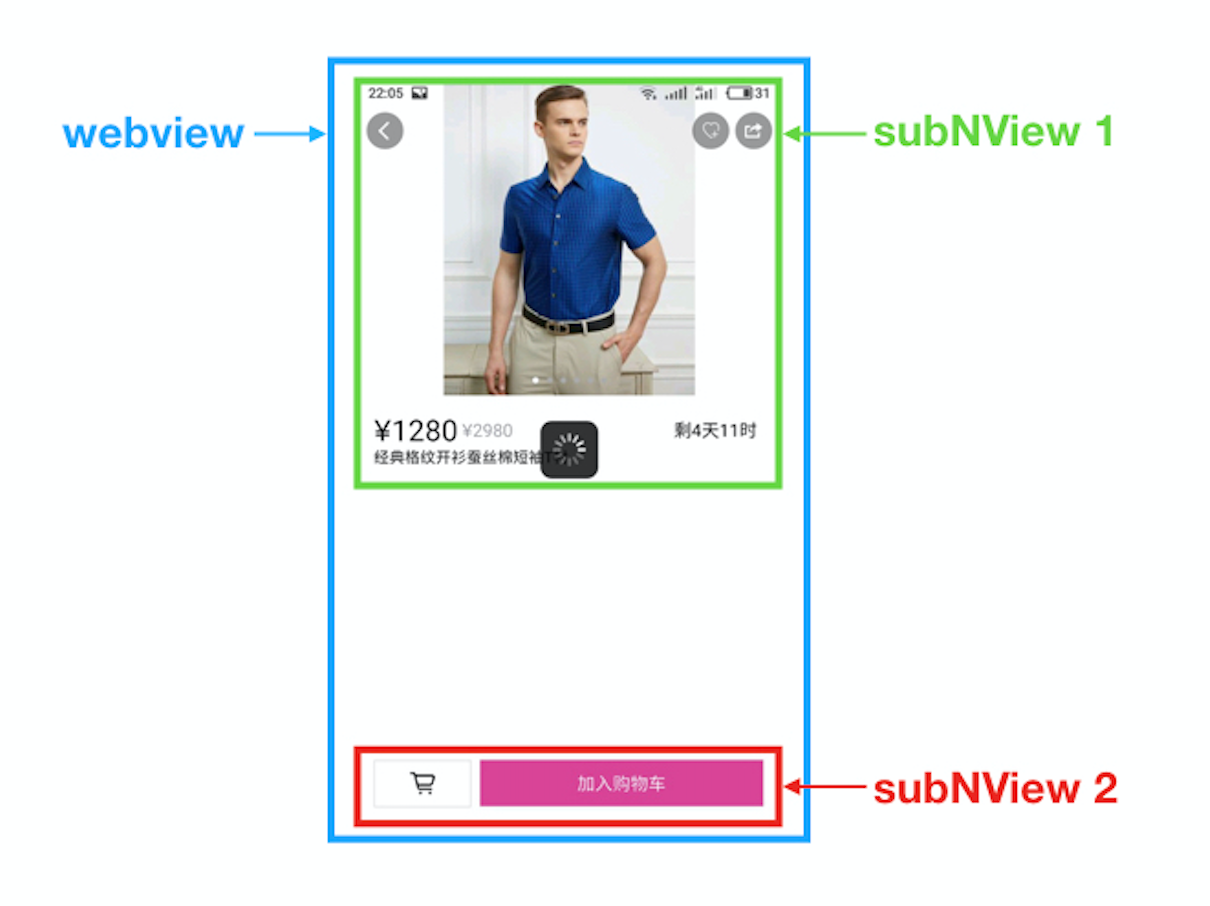
但subNView的加载速度快多了,在窗体切换动画时,subNView可以瞬间出现,而Webview则仍在慢慢经历:联网下载页面代码、构建Dom、渲染Dom等过程。因此subNView是加快web页面渲染的一大利器。如下为一个使用subNView增强后的商品详情页示例:

这样页面在一个Webview里创建了2个subNView,在页面加载动画时,subNView可以直接渲染出来,而后wap页面才慢慢渲染完毕。
DCloud为NView提供了一种前端式模板写法,可在sitemap.json中配置NView模板文件路径,编写一个模板。如下为一个示例:
{
"webviewId":"page1",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
"subNViews": "page1.nview" //NView模板路径
}
}关于subNView及NView模板更详细的介绍,参考:NView模板教程
NView略复杂,它不像sitemap仅仅是配置,它涉及真正编程。
不使用subNView也可以完成一个wap2app项目的基础版。
你可以一口气学完NView,也可以先做一个wap2app的基础版,然后再引入NView进一步强化体验。
appendCss
wap2app需要M站进行少量改造,比如因为使用了原生标题栏titleNView,就不再需要DIV标题栏,M站服务端应根据navigator.userAgent判断是流应用环境下,不生成(或隐藏)原来的DIV标题栏,教程参考去除M站DOM元素;
这部分改造工作,建议由服务端改造,这样可以保证css尽早生效;如果服务端不方便修改,wap2app还支持通过appendCss节点向M站页面插入css代码,从而实现类似的效果。
也就是通过appendCss,可以在wap2app中直接影响wap站的渲染样式。这些css由wap2app引擎在运行时动态插入到原wap站的页面dom中,和在wap页面里写同样的css效果类似。
wap2app支持两种方式配置appendCss节点:
- 直接编写css代码
- 配置css文件路径
wap2app框架会智能识别配置的是代码还是文件路径,然后将对应的css代码,插入到对应的M站页面中。
直接配置css代码
如果要插入的css代码比较简单,则可以直接在sitemap.json文件中appendCss节点后编写css代码,如下:
{
"webviewId":"page1",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
"appendCss":"#header{display:none}" //插入css代码
},
"easyConfig":{}
}配置css文件路径
如果要插入的css代码比较复杂,则在sitemap.json的字符串中编写就不太方便(比如:缺少css语法提示),此时建议新建一个css文件编写需插入的css代码,然后将css文件相对路径配置到appendCss节点下即可,例如:
{
"webviewId":"page1",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
"appendCss":"page1.append.css" //需插入的css文件路径
},
"easyConfig":{}
}建议将需插入的css文件放在项目根目录下,然后遵循%webviewId%.append.css这样的命名格式;如此命名的话,无需在sitemap.json中配置appendCss节点,wap2app框架会自动扫描该文件;如上示例中css文件名为“page1.append.css”,遵循我们建议的命名格式,因此可简化配置为:
{
"webviewId":"page1",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
//无需配置appendCss节点,wap2app会自动扫描"page1.append.css"文件并插入
},
"easyConfig":{}
}当然,开发者也可以按照自己的习惯,自定义css文件名,此时记得配置appendCss节点即可,例如:
{
"webviewId":"page2",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
"appendCss":"pages/page2/append.css" //自定义的css文件路径
},
"easyConfig":{}
}首页css插入
因wap2app启动机制限制,目前仅支持通过css文件的方式向M站首页插入css代码;又因M站首页的webviewId就是当前应用的appid,故在HBuilder中新建wap2app项目时,会自动新建一个%appid%.append.css的文件,且名字不可修改。
开发者在%appid%.append.css里编写的样式,会直接插入到wap站首页里运行,从而影响首页的渲染效果。
appendJs
wap2app项目中,M站也会涉及部分JavaScript逻辑的改造,比如在wap2app环境下,将wap分享替换为原生分享,可以分享给微信好友、朋友圈,或者调起系统分享组件,分享到短信、邮件等。这部分增强逻辑改造,尽量由M站改造完成。如果不方便修改M站,wap2app还支持通过appendJs节点向M站页面插入JavaScript代码,从而实现类似的效果,如下为一个示例:
{
"webviewId":"page1",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
"appendJs":"page1.append.js" //需插入的JavaScript文件路径
},
"easyConfig":{}
}类似appendCss插入文件的命名机制,插入的js文件建议遵循%webviewId%.append.js规范,wap2app默认会扫描项目根目录下名字为%webviewId%.append.js的文件;若覆盖该命名规范,则无需配置appendJs节点;如上示例中js文件名为“page1.append.js”,遵循我们建议的命名格式,因此可简化配置为:
{
"webviewId":"page1",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
//无需配置appendJs节点,wap2app会自动扫描"page1.append.js"文件并插入
},
"easyConfig":{}
}当然,开发者也可以按照自己的习惯,自定义js文件名,此时记得配置appendJs节点即可,例如:
{
"webviewId":"page2",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
"appendJs":"pages/page2/append.js" //自定义的js文件路径
},
"easyConfig":{}
}注意:通过appendJs节点配置的JavaScript代码,虽然是在HBuilder客户端编写,但最终会运行在M站的页面中,可以操作M站的DOM结构、执行M站的业务逻辑。
appendJs插入的js,运行时机是晚于原页面的其他js的,所以开发者应尽量在原wap页面中直接修改js,减少appendJs的使用。
pullToRefresh
我们知道页面里基于div方式的下拉刷新是不流畅的,wap2app框架提供了原生的下拉刷新。
配置pullToRefresh -> support 节点就可以启用原生下拉刷新,如下:
"webviewId":"page1",
"matchUrls": [
//url 匹配规则
],
"webviewParameter": {
"pullToRefresh":{
"support":true //启用下拉刷新
}
},
"easyConfig":{}
}当然这种下拉刷新本质是刷新一个网页,效果是一个圆圈从titleNView位置被拉下来,拉到一定程度会自动刷新页面。
一般用于list页面的配置。
如果开发者想要下拉刷新用于更新list的dom而不是刷新网页,需要在app.js中进行强化编程。
tabBar
tabBar可以对首页底部选项卡进行优化,实现选项卡切换时,仅变化内容区,选项卡区域不变。详细配置参考选项卡切换优化教程




23 个评论
要回复文章请先登录或注册
5***@qq.com
9***@qq.com
9***@qq.com
Escher1108
天使中的魔鬼
z***@163.com
DCloud_UNI_CHB (作者)
z***@163.com
DCloud_UNI_CHB (作者)
1***@qq.com